第一步
新建页面line.html,引入HighCharts核心js文件
<script type="text/javascript" src="../../js/Highcharts/highcharts.js"></script>
第二步
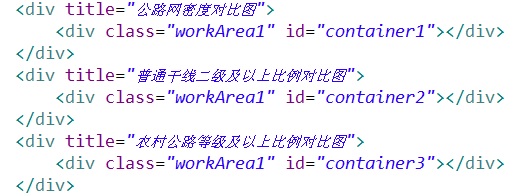
插入折线图容器 <div id="container"></div>
第三步
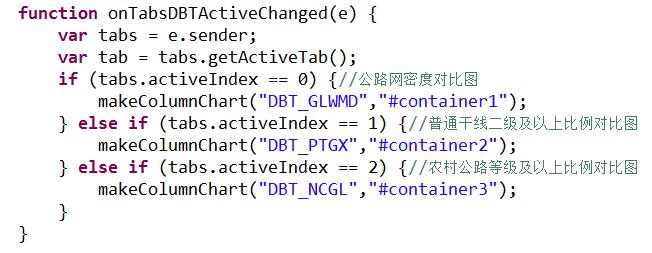
编写脚本从服务器端请求数据


makeColumnChart("DBT_GLWMD","#container1");
function makeColumnChart(chartName,container) {
$(container).show();
$(container).empty();
var request;
index = layer.load(1, {
shade : [ 0.1, '#fff' ] //0.1透明度的白色背景
});
request = $
.ajax({
url : "../../subjectInfo",
type : "POST",
contentType : "application/x-www-form-urlencoded; charset=UTF-8",
data : {
operType : "chart_Column",
startYear : $.trim($("#startYear").val()),
//endYear : $.trim($("#endYear").val()),
cName : chartName
},
dataType : "html"
});
if(chartName=="DBT_GLWMD"){
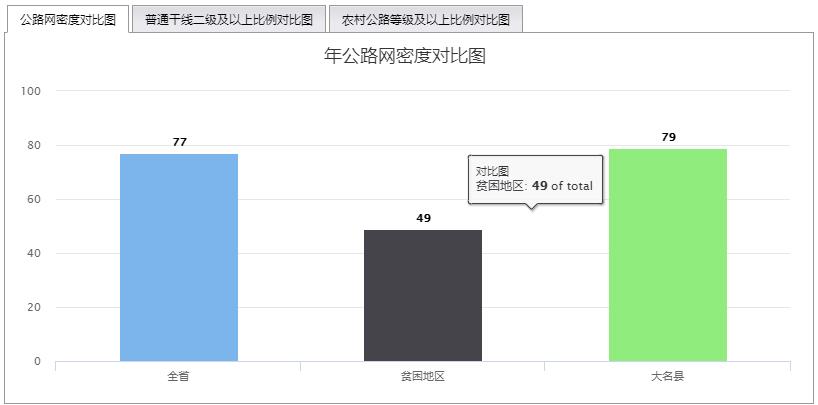
titleText = $("#startYear").val() + '年公路网密度对比图';
}
if(chartName=="DBT_PTGX"){
titleText = $("#startYear").val() + '年普通干线二级及以上比例对比图';
}
if(chartName=="DBT_NCGL"){
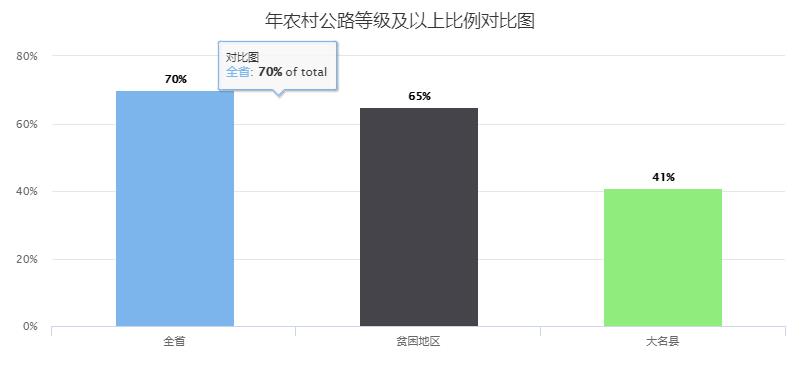
titleText = $("#startYear").val() + '年农村公路等级及以上比例对比图';
}
request.done(function(msg) {
layer.close(index);
if (msg != "") {
var jdata = strToJson(msg);
if(chartName=="DBT_GLWMD"){
creatColumn(jdata, titleText, container);
}
if(chartName=="DBT_PTGX"){
creatColumnWithPer(jdata, titleText, container);
}
if(chartName=="DBT_NCGL"){
creatColumnWithPer(jdata, titleText, container);
}
}
});
}
function strToJson(str) {//字符串转换为json
var json = eval('(' + str + ')');
return json;
}
第四步
服务器端获取数据
result="[{name: '全省',y:"+sProvince+" }, {name: '贫困地区',y:"+sPK+" }, {name: '"+sCountyName+"',y:"+sCounty+"}]";
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
out.write(result);
第五步 编写脚本生成柱状图
function creatColumn(data,titleStr,container) {
$(container)
.highcharts(
{
lang : {
printChart : "打印图表",
downloadJPEG : "下载JPEG 图片",
downloadPDF : "下载PDF文档",
downloadPNG : "下载PNG 图片",
downloadSVG : "下载SVG 矢量图",
exportButtonTitle : "导出图片"
},
chart: {
type: 'column'
},
title: {
text: titleStr
},
credits : {
enabled : false
},
xAxis: {
type: 'category'
},
yAxis: {
title: {
text: ''
}
},
legend: {
enabled: false
},
plotOptions: {
series: {
borderWidth: 0,
dataLabels: {
enabled: true,
format: '{point.y:.0f}'
}
}
},
tooltip: {
headerFormat: '<span style="font-size:11px">{series.name}</span><br>',
pointFormat: '<span style="color:{point.color}">{point.name}</span>: <b>{point.y:.0f}</b> of total<br/>'
},
series: [{
name: '对比图',
colorByPoint: true,
data: eval(data)
}]
});
}
function creatColumnWithPer(data,titleStr,container) {
$(container)
.highcharts(
{
lang : {
printChart : "打印图表",
downloadJPEG : "下载JPEG 图片",
downloadPDF : "下载PDF文档",
downloadPNG : "下载PNG 图片",
downloadSVG : "下载SVG 矢量图",
exportButtonTitle : "导出图片"
},
chart: {
type: 'column'
},
title: {
text: titleStr
},
credits : {
enabled : false
},
xAxis: {
type: 'category'
},
yAxis: {
title: {
text: ''
},
labels: {//y轴刻度文字标签
formatter: function () {
return this.value + '%';//y轴加上%
}
},
},
legend: {
enabled: false
},
plotOptions: {
series: {
borderWidth: 0,
dataLabels: {
enabled: true,
formatter : function() {
return this.y + "%"; //返回百分比和个数
}
}
}
},
tooltip: {
headerFormat: '<span style="font-size:11px">{series.name}</span><br>',
pointFormat: '<span style="color:{point.color}">{point.name}</span>: <b>{point.y:.0f}%</b> of total<br/>'
},
series: [{
name: '对比图',
colorByPoint: true,
data: eval(data)
}]
});
}