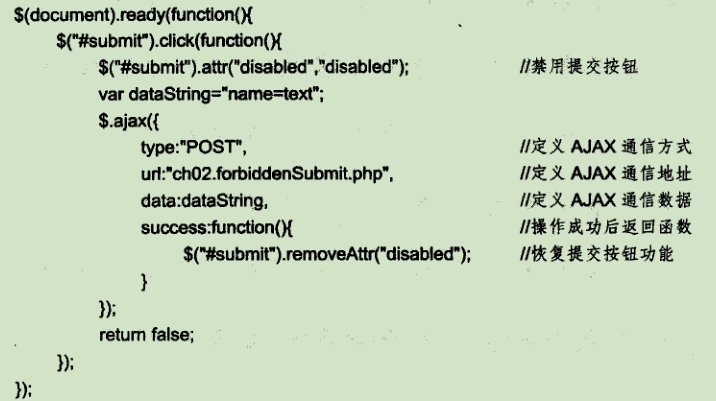
碰巧看到《超实用jQuery代码段》关于单个页面重复提交按钮,粘张图吧

说明:
给提交按钮绑定单击事件,该事件函数内通过attr()函数 先禁用该提交按钮的单击功能,因为此时用户已经提交过一次了,禁用为防止反复操作提交功能。
然后使用ajax()函数 实现异步数据通信功能,ajax通信成功后返回函数内重新激活提交按钮功能。
更新于2016.10.12
如果表单是通过onsubmit进行Ajax提交,注意将表单提交按钮input type属性设为button,尽量不要设置为submit类型。
另外,在提交事件发出后,最好将提交按钮设置为disabled,防止由于网络延时问题,让用户有机会进行多次点击重复提交。
onclick事件里面执行 $(this).attr('disabled','disabled'); 在点击一次后立马将按钮设置为不可使用。
或者向如下方法另行定义一个jQuery函数来进行控制:
$("form").submit(function(){
$(":submit",this).attr("disabled","disabled");
});