问题描述:使用小程序的modal组件实现遮罩层效果时,会出现滚动穿透的问题,即遮罩层后面的页面依旧可以滚动。
解决方案:
给底层页面动态添加 position:fixed;
代码:
wxml:
<modal class="mask" wx:if="{{hasMask}}" bindtap='hideMask'>
我是遮罩层
</modal>
<view style="background-color:#ccc;height:2000rpx{{hasMask?'position:fixed;':''}}100%;>
小程序弹出层点击穿透问题
<button bindtap='showMask'>弹出遮罩层</button>
</view>
js:
Page({
data: {
hasMask:false
},
showMask(e) {
//显示遮罩
this.setData({
hasMask: true
})
},
hideMask(e) {
//隐藏遮罩
this.setData({
hasMask: false
})
}
})
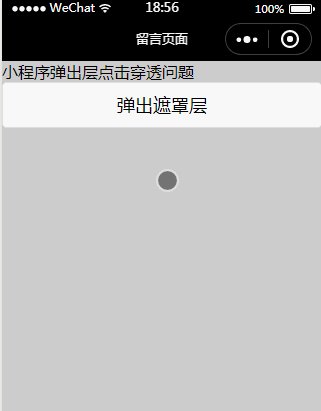
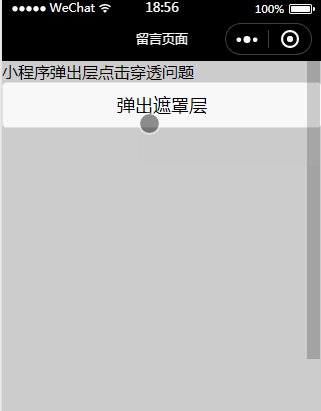
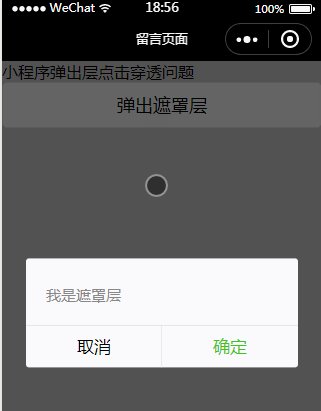
效果图: