1、什么是组件?
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
定义组件一般有以下三种方式
组件形式一:使用script标签
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组件的学习</title> </head> <style> .box{ border: 3px solid silver; padding: 0.3em 1em; border-radius: 3px; } /*选择第一个之外的 :not(:first-child):not(:last-child) 选择非第一个和最后一个 */ .box:not(:first-child){margin-top: 10px;} .box h2{margin: 0.2em 0;} </style> <body> <div id="app"> <h2 style="text-align: center">{{title}}</h2> <my-box id="0" text="让世界听见你的声音" imgurl="https://static.lagou.com/i/image/M00/87/08/CgpFT1rTS-qALi_kAACPA5oPfFY927.PNG"></my-box> <my-box id="1" text="拉钩,梦想集市" imgurl="https://static.lagou.com/i/image2/M00/44/CE/CgotOVrNhbCANCTNAACCViwPdyI789.JPG"></my-box> <my-box id="2" text="下班后多一份收入" imgurl="https://static.lagou.com/i/image/M00/41/7E/CgpEMllUxC2AOU7wAABZXy04ZTg283.JPG"></my-box> </div> <script type="text/x-template" id="template"> <div class="box" @click='getinfo(id)'> <img width="120" v-bind:src="imgurl"/> <h2>{{text}}</h2> </div> </script> <script src="http://lib.baomitu.com/vue/2.5.17-beta.0/vue.min.js"></script> <script> Vue.component("my-box",{ template:"#template", props:[ "id", "text", "imgurl" ], methods:{ getinfo(e){ alert(e) } }, }); var app = new Vue({ el:'#app', data:{ title:"组件学习", }, }) </script> </body> </html>
运行效果:

注意:使用<script>标签时,type指定为text/x-template,意在告诉浏览器这不是一段js脚本,浏览器在解析HTML文档时会忽略<script>标签内定义的内容。
组件形式二:使用template标签
示例代码:
1、
<div id="app"> <h2 style="text-align: center">{{title}}</h2> <my-box id="0" text="让世界听见你的声音" imgurl="https://static.lagou.com/i/image/M00/87/08/CgpFT1rTS-qALi_kAACPA5oPfFY927.PNG"></my-box> <my-box id="1" text="拉钩,梦想集市" imgurl="https://static.lagou.com/i/image2/M00/44/CE/CgotOVrNhbCANCTNAACCViwPdyI789.JPG"></my-box> <my-box id="2" text="下班后多一份收入" imgurl="https://static.lagou.com/i/image/M00/41/7E/CgpEMllUxC2AOU7wAABZXy04ZTg283.JPG"></my-box> </div> <template id="template"> <div class="box" @click='getinfo(id)'> <img width="120" v-bind:src="imgurl"/> <h2>{{text}}</h2> </div> </template> <script src="http://lib.baomitu.com/vue/2.5.17-beta.0/vue.min.js"></script> <script> Vue.component("my-box",{ template:"#template", props:[ "id", "text", "imgurl" ], methods:{ getinfo(e){ alert(e) } }, }); var app = new Vue({ el:'#app', data:{ title:"组件学习", }, }) </script>
2、
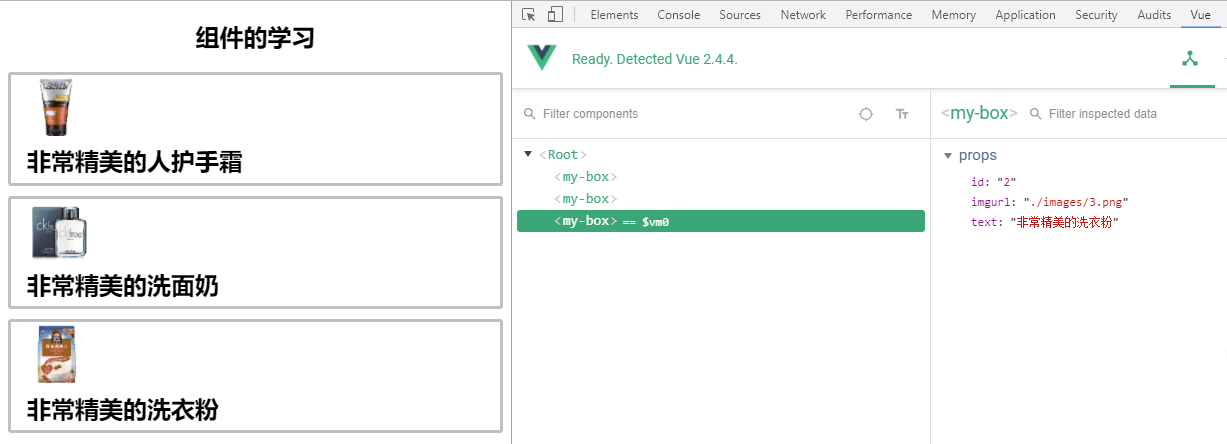
<div id="app"> <h2 style="text-align: center">{{title}}</h2> <my-box id="0" text="非常精美的人护手霜" imgurl="./images/1.png"></my-box> <my-box id="1" text="非常精美的洗面奶" imgurl="./images/2.png"></my-box> <my-box id="2" text="非常精美的洗衣粉" :imgurl="errorurl"></my-box> </div> <script> //创建组件构造器 let probox = Vue.extend({ props:[ "id", "text", "imgurl" ], template:`<div class="box" @click='getinfo(id)'> <img width="60" v-bind:src="imgurl"/> <h2>{{text}}</h2> </div>`, methods:{ getinfo(e){ alert(e) } }, }); var app = new Vue({ el:"#app", data:{ title:'组件的学习', errorurl:"./images/3.png" }, components:{ "my-box":probox, }, }) </script>
运行效果:

组件形式三:使用vue文件
这种方法常用在vue单页应用(SPA)中。详情看官网:https://cn.vuejs.org/v2/guide/single-file-components.html
创建.vue后缀的文件,组件Hello.vue,放到components文件夹中