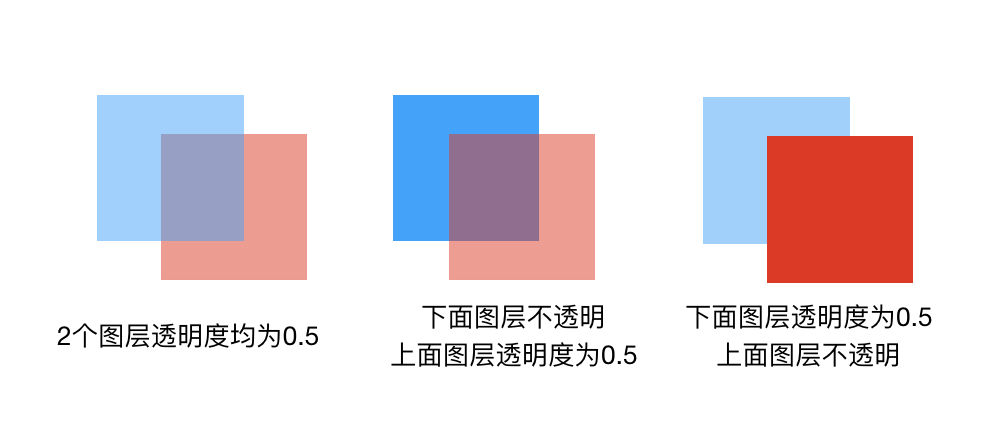
我们已经知道,OpenGL 在渲染时会把深度值和颜色值存储到对应的深度缓冲区和颜色缓冲区内。当深度缓冲区被关闭时(手动禁止写入深度缓冲区: glDepthMask(GL_FALSE)),颜色的变化是:新的颜色将简单覆盖掉颜色缓冲区中当前存的颜色色值;当深度缓冲区打开时,通过深度测试结果来决定新颜色是否替换之前存的颜色值。但是,这些渲染都没有考虑到透明度的问题,如果渲染时,有不同透明度的图层重叠在一起的场景时,如下图:

图中1和2,如果也是简单的颜色替换自然是不符合需求的,此时我们就需要将重叠在一起的区域进行颜色的混合。
一、混合
开启颜色混合:glEnable(GL_BLEND) -- 它开启后目标颜色和源颜色的混合方式由默认混合方程式控制
1、简单的图层重叠,需要颜色混合,我们 glEnable 开启颜色混合即可。 --> 此开启的作用是开启图层的混合 -- 固定着色器/可编程着色器时
2、如果我们有相关的颜色混合处理业务时,只开启颜色混合功能是没有用的 --> 我们需要指定颜色组合的方法 -- (可编程着色器 --> 片元着色器)
颜色混合处理:这个混合不是指单纯图层的简单重叠混合,而是颜色上的混合。例:一个红色图层 红色要混合上 透明度为0.3的黑色值。
a、开启功能:glEnable(GL_BLEND)
默认混合方程式:Cf = (Cs * S) + (Cd * D) -- 拿到2个颜色,进行公式计算(系统来计算) <-- 开启混合功能后目标颜色和源颜色的混合方式由默认混合方程式控制
/*
Cf:最终计算参数的颜色
Cs:源颜色 --> 作为当前渲染命令,一个要进入到颜色缓冲区的新颜色(当前的像素点上的一个新的颜色) --> 要混合到目标颜色上的颜色
Cd:目标颜色 --> 当前存储在颜色缓冲区的颜色
S:源混合因子 --> 我们指定
D:目标混合因子 --> 我们指定
*/
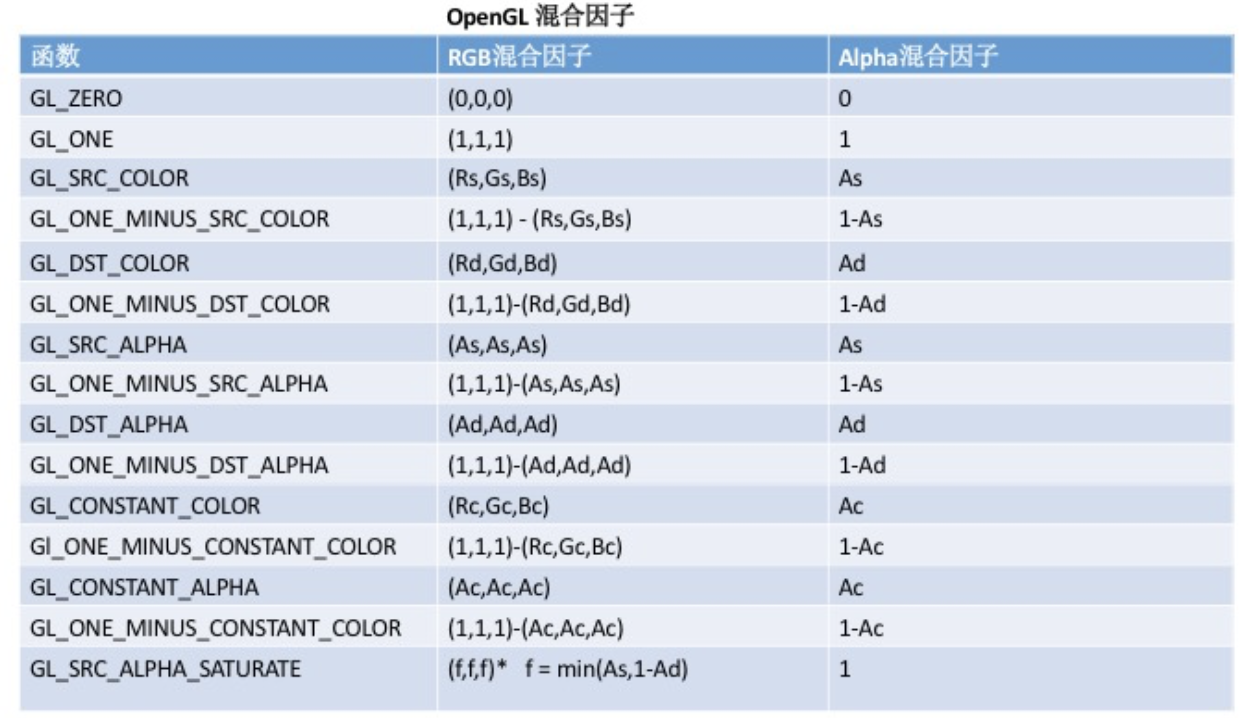
b、设置混合因子:glBlendFun(GLenum S, GLenum D)
/* S:源混合因子 D:目标混合因子 */

表中:R、G、B、A 依次代表 红、黄、蓝、透明度Alpha;下标 S、D 表示 源、目标;表中 C 代表常量颜色-默认黑色
一般设置混合因子如下:
glBlendFun(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA) --> 对应查看OpenGL混合因子表格可知:
GL_SRC_ALPHA --> 源 alpha 值
GL_ONE_MINUS_SRC_ALPHA --> 1 - 源 alpha 值
例子:颜色缓冲区已有颜色 红色(1.0f, 0.0f, 0.0f, 1.0f),现在要在红色上面混合一个透明度0.6的蓝色(0.0f, 0.0f, 1.0f, 0.6f).
红色(1.0f, 0.0f, 0.0f, 1.0f) --> 目标颜色
蓝色(0.0f, 0.0f, 1.0f, 0.6f) --> 源颜色
S 源混合因子--> 源 alpha 值 --> 0.6f
D 目标混合因子 --> 1 - 源 alpha 值 --> 1 - 0.6 = 0.4
根据方程式 Cf = (Cs * S) + (Cd * D) == 等价于 ==》 Cf = 蓝色 * 0.6 + 红色 * 0.4
二、混合的其他方式 -- (了解)
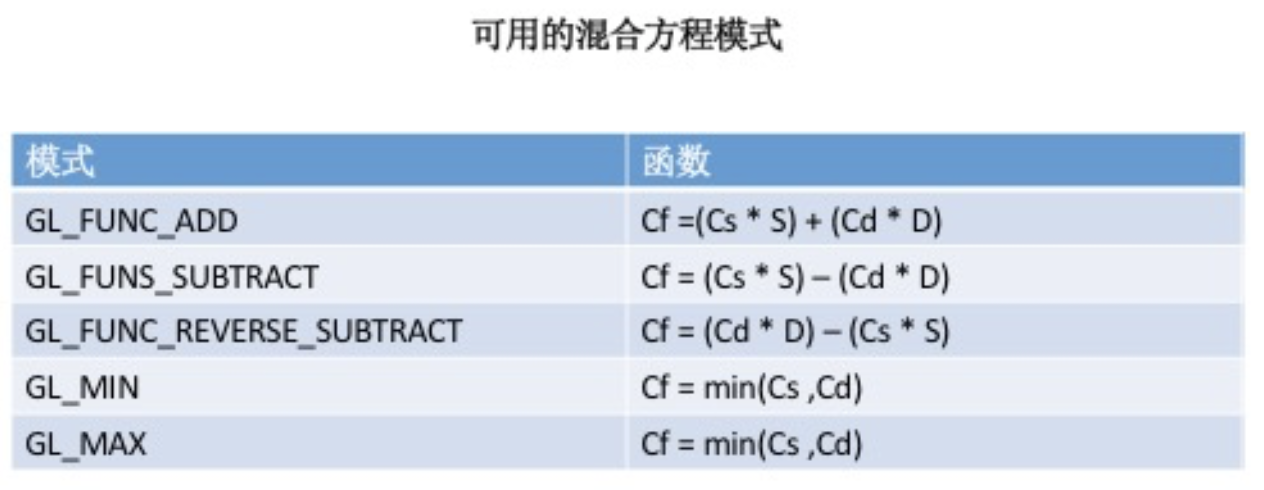
1、修改混合方式: glBlendEquation(GLenum mode);// mode 值如下表,默认 GL_FUNC_ADD

2、修改常量颜色 -- 默认是黑色
void glBlendColor(GLclampf red, GLclampf green, GLclampf blue, GLclampf alpha)