乱码情况:
文本文档因为是在window系统下的,而中国的window系统的编码是gbk的,所以设置页面为utf-8会乱码,所以在编辑器下也会出现
问题。
查询地址可以去W3School或菜鸟教程。
实体字符
查手册,以下的是一些常用的实体字符
空格   这个兼容性比较好 有些浏览器不能使用
注册商标 ®
版权 ©
大于 >
小于 <
双引号 "
& &
无序列表
ul li
ul下放li标签,而无序列表会在每个li前面有个实心圆(默认),可以修改为空心圆,方形,使用type修改
type属性有:
| 值 | 描述 |
| circle | 空心圆 |
| disc | 默认值。实心圆 |
| square | 实心方块 |
语法:
<ul type="value"></ul>
例子:
<ul type="disc">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
有序列表
ol li
有序列表就是明面上的意思,有序号,大小字母,阿拉伯数字,大小罗马数字,也是可以使用type属性改
type属性:
| 值 | 描述 |
| 1 | 默认值。数字有序列表。(1、2、3、4) |
| a | 按字母顺序排列的有序列表,小写。(a、b、c、d) |
| A | 按字母顺序排列的有序列表,大写。(A、B、C、D) |
| i | 罗马字母,小写。(i, ii, iii, iv) |
| I | 罗马字母,大写。(I, II, III, IV) |
例子:
<ol type="1">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ol>
还有一个stat行内属性,从哪个数字开始。
例子:
<ol type="1" start="2">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ol>
他就会从2这个数字开始排序号。
dl 定义列表
使用到术语解释比较多
<dl>
<dt>标题</dt>
<dd>内容<dd>.......
<dl>
表格
table
分三大内容:thead tbody tfoot
而thead 放置的是标题内容,即头部内容
而tbody 放置主体内容
而tfoot 放置脚部信息
table有个行内属性border,设置表格的边线的。
老方式做网页是使用表格做出来的,就是在表格的单元格里放内容,这样就可以完成网页。
width 设置宽
height 设置高
border 指定表格边框的宽度
cellpadding 指定边框和内容之间的空白
cellspacing 指定单元格之间的空白
align 对齐
valign 垂直排列方式
colspan 合并列单元格
rowspan 合并行单元格
border、cellpadding 、cellspacing都在表格table标签里设置的。table里的其他标签就不需要使用到这个标签属性。
colspan和rowspan合并的单元格其实就是这个单元格占了别的单元格的位置连接到一起,这数字是多少就占多少格。
综合以上的实例:
<table cellspacing="0" border="1" cellpadding="20">
<tbody>
<tr>
<td rowspan="2" bgcolor="#ff760"></td>
<td colspan="2" bgcolor="#ff660"></td>
</tr>
<tr>
<td></td>
<td rowspan="2" bgcolor="#ff560"></td>
</tr>
<tr>
<td colspan="2" bgcolor="#ff460"></td>
</tr>
</tbody>
</table>
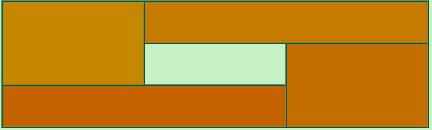
效果图: