实战快速上手
采用实战教学模式并结合 ElementUI 组件库,将所需知识点应用到实际中
创建工程
注意: 命令行都要使用管理员模式运行
1、创建一个名为 hello-vue 的工程 ,注意目录的存放位置
vue init webpack hello-vue
2、安装依赖,我们需要安装 vue-router、element-ui、sass-loader 和 node-sass 四个插件
# 进入工程目录 cd hello-vue # 安装 vue-router npm install vue-router --save-dev # 安装 element-ui npm i element-ui -S # 安装依赖 npm install # 安装 SASS 加载器 cnpm install sass-loader node-sass --save-dev # 启动测试 npm run dev
3、Npm命令解释:
npm install moduleName:安装模块到项目目录下npm install -g moduleName:-g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置npm install -save moduleName:–save 的意思是将模块安装到项目目录下,并在 package 文件的 dependencies 节点写入依赖,-S 为该命令的缩写npm install -save-dev moduleName:–save-dev 的意思是将模块安装到项目目录下,并在 package 文件的 devDependencies 节点写入依赖,-D 为该命令的缩写
创建登录页面
把没有用的初始化东西删掉!
在源码目录中创建如下结构:
- assets:用于存放资源文件
- components:用于存放 Vue 功能组件
- views:用于存放 Vue 视图组件
- router:用于存放 vue-router 配置

1、创建首页视图,在 views 目录下创建一个名为 Main.vue 的视图组件;
1 <template> 2 <div> 3 <h1>首页</h1> 4 </div> 5 </template> 6 7 <script> 8 export default { 9 name: "Main" 10 } 11 </script> 12 13 <style scoped> 14 15 </style>
2、创建登录页视图在 views 目录下创建一个名为 Login.vue 的视图组件,其中 el-* 的元素为 ElementUI 组件;
1 <template> 2 <div> 3 <el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box"> 4 <h3 class="login-title">欢迎登录</h3> 5 <el-form-item label="账号" prop="username"> 6 <el-input type="text" placeholder="请输入账号" v-model="form.username"/> 7 </el-form-item> 8 <el-form-item label="密码" prop="password"> 9 <el-input type="password" placeholder="请输入密码" v-model="form.password"/> 10 </el-form-item> 11 <el-form-item> 12 <el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button> 13 </el-form-item> 14 </el-form> 15 16 <el-dialog 17 title="温馨提示" 18 :visible.sync="dialogVisible" 19 width="30%" 20 :before-close="handleClose"> 21 <span>请输入账号和密码</span> 22 <span slot="footer" class="dialog-footer"> 23 <el-button type="primary" @click="dialogVisible = false">确 定</el-button> 24 </span> 25 </el-dialog> 26 </div> 27 </template> 28 29 <script> 30 export default { 31 name: "Login", 32 data() { 33 return { 34 form: { 35 username: '', 36 password: '' 37 }, 38 39 // 表单验证,需要在 el-form-item 元素中增加 prop 属性 40 rules: { 41 username: [ 42 {required: true, message: '账号不可为空', trigger: 'blur'} 43 ], 44 password: [ 45 {required: true, message: '密码不可为空', trigger: 'blur'} 46 ] 47 }, 48 49 // 对话框显示和隐藏 50 dialogVisible: false 51 } 52 }, 53 methods: { 54 onSubmit(formName) { 55 // 为表单绑定验证功能 56 this.$refs[formName].validate((valid) => { 57 if (valid) { 58 // 使用 vue-router 路由到指定页面,该方式称之为编程式导航 59 this.$router.push("/main"); 60 } else { 61 this.dialogVisible = true; 62 return false; 63 } 64 }); 65 } 66 } 67 } 68 </script> 69 70 <style lang="scss" scoped> 71 .login-box { 72 border: 1px solid #DCDFE6; 73 350px; 74 margin: 180px auto; 75 padding: 35px 35px 15px 35px; 76 border-radius: 5px; 77 -webkit-border-radius: 5px; 78 -moz-border-radius: 5px; 79 box-shadow: 0 0 25px #909399; 80 } 81 82 .login-title { 83 text-align: center; 84 margin: 0 auto 40px auto; 85 color: #303133; 86 } 87 </style>
3、创建路由,在 router 目录下创建一个名为 index.js 的 vue-router 路由配置文件
1 import Vue from 'vue' 2 import Router from 'vue-router' 3 4 import Login from "../views/Login" 5 import Main from '../views/Main' 6 7 Vue.use(Router); 8 9 export default new Router({ 10 routes: [ 11 { 12 // 登录页 13 path: '/login', 14 name: 'Login', 15 component: Login 16 }, 17 { 18 // 首页 19 path: '/main', 20 name: 'Main', 21 component: Main 22 } 23 ] 24 });
4、配置路由,修改入口代码,修改 main.js 入口代码
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 import router from './router' 4 5 // 导入 ElementUI 6 import ElementUI from 'element-ui' 7 import 'element-ui/lib/theme-chalk/index.css' 8 9 import App from './App' 10 11 // 安装路由 12 Vue.use(VueRouter); 13 14 // 安装 ElementUI 15 Vue.use(ElementUI); 16 17 new Vue({ 18 el: '#app', 19 // 启用路由 20 router, 21 // 启用 ElementUI 22 render: h => h(App) 23 });
5、修改 App.vue 组件代码修改 App.vue 组件代码
1 <template> 2 <div id="app"> 3 <!-- 4 router-link: 默认会被渲染成一个 <a> 标签,to 属性为指定链接 5 router-view: 用于渲染路由匹配到的组件 6 --> 7 <h1>WelCome!</h1> 8 // 显示视图 9 <router-view></router-view> 10 </div> 11 </template> 12 13 <script> 14 export default { 15 name: 'App' 16 } 17 </script> 18 19 <style> 20 #app { 21 font-family: 'Avenir', Helvetica, Arial, sans-serif; 22 -webkit-font-smoothing: antialiased; 23 -moz-osx-font-smoothing: grayscale; 24 text-align: center; 25 color: #2c3e50; 26 margin-top: 60px; 27 } 28 </style>
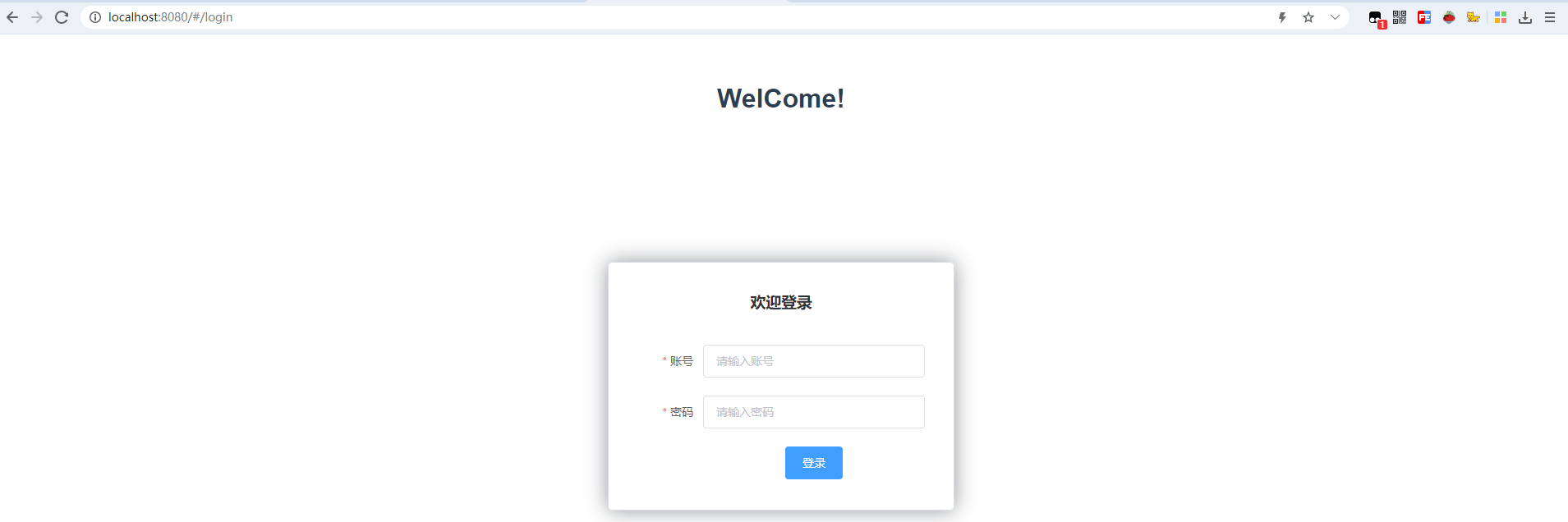
测试:
在浏览器打开 http://localhost:8080/#/login
如果出现错误: 可能是因为sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到7.3.1 ;
去package.json文件里面的 "sass-loader"的版本更换成7.3.1,然后重新cnpm install就可以了;
很多时候的错误是代码没错,是版本的问题,把错误翻译一下,或者百度或者更改下版本号,祝你一次成功!