
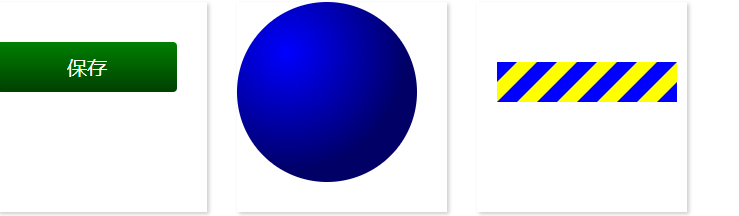
1 //立体感按钮 2 .linear-gradient{ 3 180px; 4 height: 50px; 5 text-align: center; 6 margin-top: 40px; 7 line-height: 50px; 8 border-radius: 4px; 9 background: green; 10 color:#fff; 11 font-size: 20px; 12 background-image: linear-gradient(to top,rgba(0,0,0,.5),rgba(0,0,0,0)); 13 } 14 15 16 <div class="main"> 17 <div class="item" data-brief="立体感按钮"> 18 <div class="linear-gradient">保存</div> 19 </div>
立体球体:
<div class="item" data-brief="球体"> <div class="radial-gradient"></div> </div> .radial-gradient{ 180px; height: 180px; border-radius: 90px; background-color: blue; background-image: radial-gradient(120px at 50px 50px,rgba(0,0,0,0),rgba(0,0,0,.6)); }
进度条:
<div class="item" data-brief="动态进度条"> <div class="linear-gradient-repeat"></div> </div> .linear-gradient-repeat{ margin-left: 20px; margin-top: 60px; 180px; height: 40px; background-color: yellow; background-image: linear-gradient( 135deg, blue 25%, transparent 25%, transparent 50%, blue 50%, blue 75%, transparent 75%, transparent 100% ); background-size: 40px 40px; }