上一篇中我们搞定了蓝色按钮的样式,同时准备了很多色板,
1. 我们自己发挥一下再做出一个灰色的按钮:
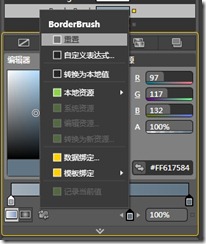
另外补充一下在编辑模板的时候,发现有的属性是锁定的,由一个黄色的圈框锁着:
这就表示这个属性是由用户控件在使用的时候定义的,比如按钮的边框粗细,背景色,文字,对其等等;
如果这个属性确实需要在模板里面改掉,可以点击后面的黄色点然后选择“重置”,这样黄色的锁定框就消失了;
2. 使用先画出我们需要在按钮上显示的图形;
》 选择矩形工具,画出两个矩形
》 使用淡灰色填充,边框不填充
》 右键》 合并》相减
》 复制到剪贴板
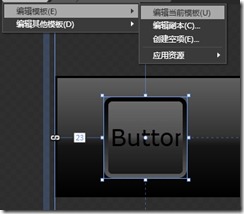
》 进入按钮模板
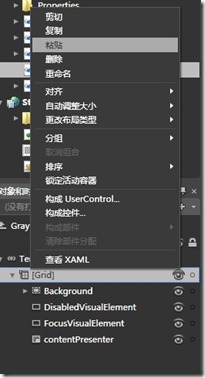
》 粘贴
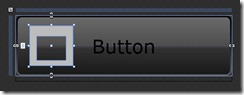
》 调整效果如下:
》把文字删掉,因为这个图形按钮用不着
》 完成编辑,回到原页面效果如下:
3. 同样的制作如下按钮直接放图和代码吧,实际上只要熟悉了操作应该都是很简单的;但是要一步一步写出来确很麻烦;
UserControlCard.xaml 代码:
<Grid x:Name="LayoutRoot">
<Rectangle Fill="{StaticResource FA}" Stroke="Black" Height="57" HorizontalAlignment="Left" VerticalAlignment="Top" Width="163"/>
<Button Height="41" HorizontalAlignment="Left" Margin="23,7,0,0" Style="{StaticResource BlueButtonStyle}" VerticalAlignment="Top" Width="112" Content="by zhanxp" BorderThickness="2"/>
<Rectangle Fill="{StaticResource FA}" Stroke="Black" Height="57" VerticalAlignment="Top" Margin="0,93,0,0" HorizontalAlignment="Left" Width="265"/>
<Button Height="38" HorizontalAlignment="Left" Margin="23,103,0,0" VerticalAlignment="Top" Width="40" Content="Button" Style="{StaticResource GrayButtonStyle}" BorderThickness="2"/>
<Path Fill="{StaticResource CD}" Stretch="Fill" Height="23" HorizontalAlignment="Left" Margin="28,168,0,0" VerticalAlignment="Top" Width="25" UseLayoutRounding="False" Data="M3.9999971,5.9999943 L3.9999971,19.999994 L20.999996,19.999994 L20.999996,5.9999943 z M0,0 L25,0 L25,23 L0,23 z"/>
<Button Height="38" HorizontalAlignment="Left" Margin="80,103,0,0" Style="{StaticResource IconButton2}" VerticalAlignment="Top" Width="40" BorderThickness="2">
<Rectangle Fill="{StaticResource FA}" Stroke="Black" Height="4" Width="24"/>
</Button>
<Button Height="38" HorizontalAlignment="Left" Margin="137,103,0,0" Style="{StaticResource IconButtonStyle2}" VerticalAlignment="Top" Width="40" Content="Button" BorderThickness="2"/>
<Button Height="38" HorizontalAlignment="Left" Margin="198,103,0,0" Style="{StaticResource IconButtonStyle3}" VerticalAlignment="Top" Width="40" Content="Button" BorderThickness="2"/>
<Path Fill="{StaticResource CD}" Stretch="Fill" Height="24" HorizontalAlignment="Left" Margin="88,168,0,0" VerticalAlignment="Top" Width="24" UseLayoutRounding="False" Data="M16,0 L24,0 L24,16.000008 L40,16.000008 L40,24.000008 L24,24.000008 L24,40 L16,40 L16,24.000008 L0,24.000008 L0,16.000008 L16,16.000008 z"/>
<Path Fill="{StaticResource CD}" Stretch="Fill" Height="22.833" HorizontalAlignment="Left" Margin="146.667,168.167,0,0" VerticalAlignment="Top" Width="21.333" UseLayoutRounding="False" Data="M144.16599,168.16701 L143.99966,191.00034 L165.33321,180.00017 z"/>
<Path Fill="{StaticResource CD}" Stretch="Fill" Height="22.833" HorizontalAlignment="Left" Margin="212,168.667,0,0" VerticalAlignment="Top" Width="19.917" UseLayoutRounding="False" Data="M144.16599,168.16701 L143.99966,191.00034 L168.56673,179.66718 z" RenderTransformOrigin="0.5,0.5">
<Path.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="-1"/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform X="-1"/>
</TransformGroup>
</Path.RenderTransform>
</Path>
</Grid>
Style.xaml 新增代码:
<Style x:Key="GrayButtonStyle" TargetType="Button">
<Setter Property="Background" Value="#FF1F3B53"/>
<Setter Property="Foreground" Value="#FF000000"/>
<Setter Property="Padding" Value="3"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFA3AEB9" Offset="0"/>
<GradientStop Color="#FF8399A9" Offset="0.375"/>
<GradientStop Color="#FF718597" Offset="0.375"/>
<GradientStop Color="#FF617584" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="BackgroundAnimation" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="BackgroundAnimation" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="DisabledVisualElement" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value=".55"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="FocusVisualElement" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Unfocused"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Border x:Name="Background" Background="{StaticResource FB}" BorderBrush="{StaticResource FE}" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="3">
<Grid Margin="0">
<Border x:Name="BackgroundAnimation" Opacity="0"/>
<Rectangle x:Name="BackgroundGradient" Fill="{StaticResource FB}" Opacity="0.55" RadiusX="2" RadiusY="4" StrokeThickness="0"/>
</Grid>
</Border>
<Rectangle x:Name="DisabledVisualElement" RadiusX="3" RadiusY="3" IsHitTestVisible="false" Opacity="0"/>
<Rectangle x:Name="FocusVisualElement" StrokeThickness="1" RadiusX="2" RadiusY="2" Margin="1" IsHitTestVisible="false" Opacity="0" Stroke="Black"/>
<Path Fill="{StaticResource CD}" Stretch="Fill" Height="23" HorizontalAlignment="Left" Margin="8,0,0,0" VerticalAlignment="Center" Width="25" UseLayoutRounding="False" Data="M3.9999971,5.9999943 L3.9999971,19.999994 L20.999996,19.999994 L20.999996,5.9999943 z M0,0 L25,0 L25,23 L0,23 z"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="IconButton2" TargetType="Button">
<Setter Property="Background" Value="#FF1F3B53"/>
<Setter Property="Foreground" Value="#FF000000"/>
<Setter Property="Padding" Value="3"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFA3AEB9" Offset="0"/>
<GradientStop Color="#FF8399A9" Offset="0.375"/>
<GradientStop Color="#FF718597" Offset="0.375"/>
<GradientStop Color="#FF617584" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="BackgroundAnimation" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="BackgroundAnimation" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="DisabledVisualElement" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value=".55"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="FocusVisualElement" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Unfocused"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Border x:Name="Background" Background="{StaticResource FB}" BorderBrush="{StaticResource FE}" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="3">
<Grid Margin="0">
<Border x:Name="BackgroundAnimation" Opacity="0"/>
<Rectangle x:Name="BackgroundGradient" Fill="{StaticResource FB}" StrokeThickness="0" RadiusX="2" RadiusY="4" Opacity="0.55"/>
</Grid>
</Border>
<Rectangle x:Name="DisabledVisualElement" RadiusX="3" RadiusY="3" IsHitTestVisible="false" Opacity="0"/>
<Rectangle x:Name="FocusVisualElement" Stroke="Black" StrokeThickness="1" RadiusX="2" RadiusY="2" Margin="1" IsHitTestVisible="false" Opacity="0"/>
<Path Fill="{StaticResource CD}" Stretch="Fill" Height="23" HorizontalAlignment="Left" Margin="8,0,0,0" Width="23" UseLayoutRounding="False" Data="M16,0 L24,0 L24,16.000008 L40,16.000008 L40,24.000008 L24,24.000008 L24,40 L16,40 L16,24.000008 L0,24.000008 L0,16.000008 L16,16.000008 z"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="IconButtonStyle2" TargetType="Button">
<Setter Property="Background" Value="#FF1F3B53"/>
<Setter Property="Foreground" Value="#FF000000"/>
<Setter Property="Padding" Value="3"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFA3AEB9" Offset="0"/>
<GradientStop Color="#FF8399A9" Offset="0.375"/>
<GradientStop Color="#FF718597" Offset="0.375"/>
<GradientStop Color="#FF617584" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="BackgroundAnimation" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="BackgroundAnimation" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="DisabledVisualElement" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value=".55"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="FocusVisualElement" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Unfocused"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Border x:Name="Background" Background="{StaticResource FB}" BorderBrush="{StaticResource FE}" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="3">
<Grid Margin="0">
<Border x:Name="BackgroundAnimation" Opacity="0"/>
<Rectangle x:Name="BackgroundGradient" Fill="{StaticResource FB}" StrokeThickness="0" RadiusX="2" RadiusY="4" Opacity="0.55"/>
</Grid>
</Border>
<Rectangle x:Name="DisabledVisualElement" RadiusX="3" RadiusY="3" IsHitTestVisible="false" Opacity="0"/>
<Rectangle x:Name="FocusVisualElement" Stroke="Black" StrokeThickness="1" RadiusX="2" RadiusY="2" Margin="1" IsHitTestVisible="false" Opacity="0"/>
<Path Fill="{StaticResource CD}" Stretch="Fill" Height="22.833" HorizontalAlignment="Left" VerticalAlignment="Center" Width="21.333" UseLayoutRounding="False" Data="M144.16599,168.16701 L143.99966,191.00034 L165.33321,180.00017 z" Margin="10,0,0,0"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="IconButtonStyle3" TargetType="Button">
<Setter Property="Background" Value="#FF1F3B53"/>
<Setter Property="Foreground" Value="#FF000000"/>
<Setter Property="Padding" Value="3"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFA3AEB9" Offset="0"/>
<GradientStop Color="#FF8399A9" Offset="0.375"/>
<GradientStop Color="#FF718597" Offset="0.375"/>
<GradientStop Color="#FF617584" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="BackgroundAnimation" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="BackgroundAnimation" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="DisabledVisualElement" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value=".55"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="FocusVisualElement" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Unfocused"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Border x:Name="Background" Background="{StaticResource FB}" BorderBrush="{StaticResource FE}" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="3">
<Grid Margin="0">
<Border x:Name="BackgroundAnimation" Opacity="0"/>
<Rectangle x:Name="BackgroundGradient" Fill="{StaticResource FB}" StrokeThickness="0" RadiusX="2" RadiusY="4" Opacity="0.55"/>
</Grid>
</Border>
<Rectangle x:Name="DisabledVisualElement" RadiusX="3" RadiusY="3" IsHitTestVisible="false" Opacity="0"/>
<Rectangle x:Name="FocusVisualElement" Stroke="Black" StrokeThickness="1" RadiusX="2" RadiusY="2" Margin="1" IsHitTestVisible="false" Opacity="0"/>
<Path Fill="{StaticResource CD}" Stretch="Fill" Height="22.833" HorizontalAlignment="Left" Margin="10,0,0,0" VerticalAlignment="Center" Width="19.917" UseLayoutRounding="False" Data="M144.16599,168.16701 L143.99966,191.00034 L168.56673,179.66718 z" RenderTransformOrigin="0.5,0.5">
<Path.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="-1"/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform X="-1"/>
</TransformGroup>
</Path.RenderTransform>
</Path>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>