一. 事件对象
事件处理三部分组成:对象.事件处理函数=函数。例如:单击文档任意处。
1.鼠标按钮
非 IE(W3C)中的 button 属性
0 表示主鼠标按钮(常规一般是鼠标左键)
1 表示中间的鼠标按钮(鼠标滚轮按钮)
2 表示次鼠标按钮(常规一般是鼠标右键)
IE 中的 button 属性
0 表示没有按下按钮
1 表示主鼠标按钮(常规一般是鼠标左键)
2 表示次鼠标按钮(常规一般是鼠标右键)
3 表示同时按下了主、次鼠标按钮
4 表示按下了中间的鼠标按钮
5 表示同时按下了主鼠标按钮和中间的鼠标按钮
6 表示同时按下了次鼠标按钮和中间的鼠标按钮
7 表示同时按下了三个鼠标按钮
function getButton(evt) { //跨浏览器左中右键单击相应
var e = evt || window.event;
if (evt) { //Chrome 浏览器支持 W3C 和 IE
return e.button; //要注意判断顺序
} else if (window.event) {
switch(e.button) {
case 1 :return 0;
case 4 :return 1;
case 2 :return 2;
}
}
}
document.onmouseup = function (evt) { //调用
if (getButton(evt) == 0) {
alert('按下了左键!');
} else if (getButton(evt) == 1) {
alert('按下了中键!');
} else if (getButton(evt) == 2) {
alert('按下了右键!' );
}
}
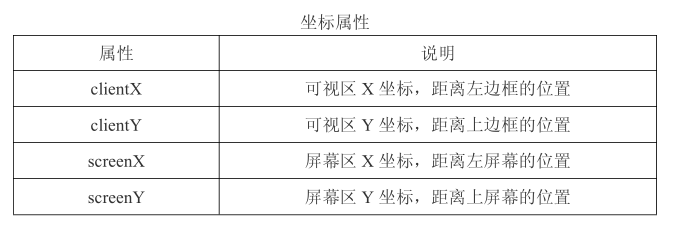
2.可视区及屏幕坐标

//e.clientX +document.documentElement.scrollTop+ ',' + e.clientY //chrome要用document.body.scrollTop
转载自:http://www.cnblogs.com/sctnl/p/6016503.html