一、video标签
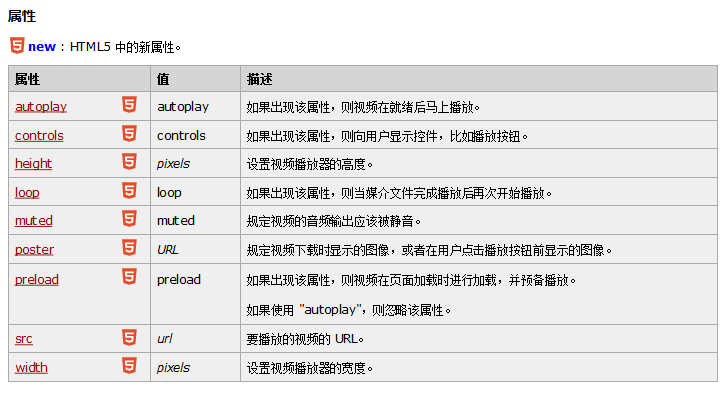
H5新增了video实现在线播放视频的功能:

代码示例:
1 <video controls="controls">
2 <source src="http://www.w3school.com.cn/i/movie.ogg" type="video/ogg">
3 <source src="http://www.w3school.com.cn/i/movie.mp4" type="video/mp4">
4 你的浏览器不支持Video标签
5 </video>
src可以写在video标签里,也可以写在source标签里,<source> 标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源。<source> 标签允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。
在video中加一句提示,这句话在支持video的浏览器中不会显示,如果不支持就会显示给用户。下面是sourse标签的属性:

如果浏览器不支持video,但也想继续显示视频,可以用传统的flash来替换提示的“你的浏览器不支持video标签”。直接按照原来正常的flash方法写进video标签即可(flash方法下面有)。
提示:video和source标签是H5的新标签,IE 8 以及更早的版本不支持他们。
此外,H5 media提供了在旧版IE浏览器中全面兼容的JS类库,只需要在head头部复制以下一段代码即可:
<script src="http://HTML 5 media.googlecode.com/svn/trunk/src/HTML 5 media.min.js"></script>
H5 media是一个JS类库,它不依赖于任何JS框架,使用H5 media后当浏览器不支持H5时,他会自动切换成flash模式的flowplayer播放器。
二、多媒体文件embed
HTML5中新增的标签,可以在页面中嵌入任何类型的文档。用户的机器上必须已经安装了能够正确显示文档内容的程序,一般常用于在网页中插入多媒体格式可以是。rm .mid .wav等。

还可以通过autostart属性设置音频或视频文件是否在下载完之后自动播放(true:自动播放;false:不自动播放);通过loop属性设定视频音频循环次数。此外还可以设置面板显示、开始时间、音量、容器属性、外观设置、说明文字、前景色和背景色、对齐方式等属性。
提示:<embed> 标签必须有 src 属性。
和object的区别:两者都是用来播放多媒体文件的对象,object元素用于IE浏览器,embed元素用于非IE浏览器,为了保证兼容性,通常我们同时使用两个元素,浏览器会自动忽略它不支持的标签。同时使用两个元素时,应该把<embed>标签放在<object>标签的内部。
三、object标签
向 HTML 代码添加一个对象:
1 <object classid="clsid:F08DF954-8592-11D1-B16A-00C0F0283628" id="Slider1"
2 width="100" height="50">
3 <param name="BorderStyle" value="1" />
4 <param name="MousePointer" value="0" />
5 <param name="Enabled" value="1" />
6 <param name="Min" value="0" />
7 <param name="Max" value="10" />
8 </object>
定义一个嵌入的对象。使用此元素向您的 XHTML 页面添加多媒体。此元素允许规定插入 HTML 文档中的对象的数据和参数,以及可用来显示和操作数据的代码。
<object> 标签用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF 以及 Flash。object 的初衷是取代 img 和 applet 元素。不过由于漏洞以及缺乏浏览器支持,这一点并未实现。浏览器的对象支持有赖于对象类型。不幸的是,主流浏览器都使用不同的代码来加载相同的对象类型。而幸运的是,object 对象提供了解决方案。如果未显示 object 元素,就会执行位于 <object> 和 </object> 之间的代码。通过这种方式,我们能够嵌套多个 object 元素(每个对应一个浏览器)。

提示:<param> 标签定义用于对象的 run-time 设置。不要对图像使用 <object> 标签,请使用 <img> 标签代替。
param 元素允许您为插入 XHTML 文档的对象规定 run-time 设置,也就是说,此标签可为包含它的 <object> 或者 <applet> 标签提供参数。

示例代码:
1 <object width="468" height="287" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000">
2 <param name="movie" value="http://www.w3school.com.cn/i/helloworld.swf"/>
3 <param name="quality" value="high"/>
4 <param name="wmode"value="transparent"/>
5 <embed width="468" height="287" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" quality="high" wmode="transparent" src="http://www.w3school.com.cn/i/helloworld.swf"/>
6 </object>
四、嵌入flash代码
嵌入flash典型代码使用object和embed标签嵌入:
1 <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="100%" height="100%" id="myfile" align="middle">
2 <param name="allowScriptAccess" value="sameDomain"/>
3 <param name="movie" value="myfile.swf"/>
4 <param name="quality" value="high"/>
5 <param name="scale" value="noscale"/>
6 <param name="bgcolor" value="#ffffff"/>
7 <embed src="http://www.webjx.com/upfiles/20050415/myfile.swf" quality="high" scale="noscale" bgcolor="#ffffff" width="100%" height="100%" name="myfile" align="middle" allowscriptaccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"/>
8 </object>
可以加上allowfullscreen属性并设置为true即可实现全屏播放。
五、滚动文字marquee
1 <marquee style=" 388px; height: 200px" scrollamount="2" direction="up">
2 <p><span>日不落的夏天中了50元酒店信用住超值红包</span></p>
3 <p><span>悠悠youyou中了20元酒店信用住超值红包</span></p>
4 <p><span>xiaomogu中了100元酒店信用住超值红包</span></p>
5 </marquee>
语法:<marquee>...</marquee>; 说明:在标记之间添加要进行滚动的内容。
重要属性:
direction 表示滚动的方向,值可以是left,right,up,down,默认为left
behavior 表示滚动的方式,值可以是scroll(连续滚动)slide(滑动一次)alternate(来回滚动)
loop 表示循环的次数,值是正整数,默认为无限循环
scrollamount 表示运动速度,值是正整数,默认为6
scrolldelay 表示停顿时间,值是正整数,默认为0,单位是毫秒
align 表示元素的垂直对齐方式,值可以是top,middle,bottom,默认为middle
bgcolor 表示运动区域的背景色,值是16进制的RGB颜色,默认为白色
height、width 表示运动区域的高度和宽度,值是正整数(单位是像素)或百分数,默认width=100% height为标签内元素的高度。
hspace、vspace 表示元素到区域边界的水平距离和垂直距离,值是正整数,单位是像素。
onmouseover=this.stop() onmouseout=this.start() 表示当鼠标以上区域的时候滚动停止,当鼠标移开的时候又继续滚动。
提示:
marquee 元素的默认宽度与其父元素的宽度相等。如果marquee 位于没有指定宽度的 TD 内,你就需要明确设置marquee的宽度。如果 marquee和 TD 的宽度都没有指定,那么滚动字幕就将限定于 1 个像素宽。
要创建垂直滚动的字幕,请将其 scrollLeft 属性设定为 0。要创建水平滚动的字幕,请将其 scrollTop 属性设定为 0,这将覆盖任何脚本设置。
scrollLeft 和 scrollTop 属性当字幕滚动时为只读。当不处于滚动状态时,scrollLeft 对于设置为水平滚动的字幕来说为可读写,scrollTop 对于设置为垂直滚动的字幕来说为可读写。
此元素在 Microsoft® Internet Explorer 3.0 的 HTML 中可用,在 Internet Explorer 4.0 的脚本中可用。
此元素是块元素。
六、媒介外部文本轨道track
<track> 标签为诸如 video 元素之类的媒介规定外部文本轨道。
用于规定字幕文件或其他包含文本的文件,当媒介播放时,这些文件是可见的。是H5的新标签,目前所有主流浏览器都不支持 <track> 标签。
带有字幕的视频:
1 <video width="320" height="240" controls="controls">
2 <source src="forrest_gump.mp4" type="video/mp4" />
3 <source src="forrest_gump.ogg" type="video/ogg" />
4 <track kind="subtitles" src="subs_chi.srt" srclang="zh" label="Chinese">
5 <track kind="subtitles" src="subs_eng.srt" srclang="en" label="English">
6 </video>