https://zhuanlan.zhihu.com/p/19900327
*****************************
文档能力是一个工程师必不可少的基础能力,而高质量的文档往往伴随着高质量的图表。"A picture is worth a thousand words",复杂的概念,逻辑,想法往往能够用图表清晰而生动地表达。一张好的图表离不开制作人的大脑对思维的描述,但同样离不开制作人所使用的工具。好的工具,让同样的事情事半功倍。我是一个工具爱好者,即便手头上有一个称心的锤子,我也会继续探索,寻求更好的钉钉子的利器。
word
我最初接触的图表工具是word。从word 97开始,其内置的绘图能力就非常不错,能满足一般的应用。它的优势是简单易用,如果你使用word,那么不需要再切换到其它工具绘制,然后插入到word中。
visio
接触visio,源自于word绘图时,可用的组件太少。因此如果想要提高绘图的效率,visio就成了软件工程师们的最佳选择。丰富的组件库,各种各样的图表支持,和word的无缝对接,是visio的强项。如果说visio最大的缺点,那可能就是无法在linux [1] 和osx下运行。我周围的工程师们使用linux/osx的不少,但在绘图这事上,他们只好借助virtualbox这样的虚拟机工具,让windows下的visio重见天日。
omnigraffle
三年前我把工作环境完全切换至mbp/osx后,经历了很长一段时间无法好好绘图的尴尬,我尝试过虚拟机的方案,但来回切换着实让人烦躁;后来我发现了omnigraffle,才结束了对visio的依依不舍。omnigraffle是osx下绘图的神器,各种各样的stencils满足你的几乎一切需求。有很长一段时间,做wireframe我都在使用它。bootstrap流行的年代,第三方的bootstrap stencils立刻跟进,满足我这个非处女座的小小处女座情节。
omnigraffle甚至可以打开visio制作的图表,这对visio迁移过来的用户是一大福音。然而,使用它的最大障碍是价格。普通版六百多人民币就足以吓倒一片人,更别说pro了。visio的话,公司可以申请安装正版软件,osx下就郁闷了,申请了两次,请求均被驳回。郁闷,只好离它而去。
NOTE
了解我的人应该知道,前面的所见即所得的工具都是铺垫,下面出现的几款工具,才是真正的肉戏。:)
graphviz
和omnigraffle同步使用的,是graphviz。简单的语法,强大的绘图能力,还有跟sphinx [2] 的结合能力,使其一度是我的最爱。
描述一个这样的状态机:


那些年,我追过的绘图工具
文档能力是一个工程师必不可少的基础能力,而高质量的文档往往伴随着高质量的图表。"A picture is worth a thousand words",复杂的概念,逻辑,想法往往能够用图表清晰而生动地表达。一张好的图表离不开制作人的大脑对思维的描述,但同样离不开制作人所使用的工具。好的工具,让同样的事情事半功倍。我是一个工具爱好者,即便手头上有一个称心的锤子,我也会继续探索,寻求更好的钉钉子的利器。
word
我最初接触的图表工具是word。从word 97开始,其内置的绘图能力就非常不错,能满足一般的应用。它的优势是简单易用,如果你使用word,那么不需要再切换到其它工具绘制,然后插入到word中。
visio
接触visio,源自于word绘图时,可用的组件太少。因此如果想要提高绘图的效率,visio就成了软件工程师们的最佳选择。丰富的组件库,各种各样的图表支持,和word的无缝对接,是visio的强项。如果说visio最大的缺点,那可能就是无法在linux [1] 和osx下运行。我周围的工程师们使用linux/osx的不少,但在绘图这事上,他们只好借助virtualbox这样的虚拟机工具,让windows下的visio重见天日。
omnigraffle
三年前我把工作环境完全切换至mbp/osx后,经历了很长一段时间无法好好绘图的尴尬,我尝试过虚拟机的方案,但来回切换着实让人烦躁;后来我发现了omnigraffle,才结束了对visio的依依不舍。omnigraffle是osx下绘图的神器,各种各样的stencils满足你的几乎一切需求。有很长一段时间,做wireframe我都在使用它。bootstrap流行的年代,第三方的bootstrap stencils立刻跟进,满足我这个非处女座的小小处女座情节。
omnigraffle甚至可以打开visio制作的图表,这对visio迁移过来的用户是一大福音。然而,使用它的最大障碍是价格。普通版六百多人民币就足以吓倒一片人,更别说pro了。visio的话,公司可以申请安装正版软件,osx下就郁闷了,申请了两次,请求均被驳回。郁闷,只好离它而去。
NOTE
了解我的人应该知道,前面的所见即所得的工具都是铺垫,下面出现的几款工具,才是真正的肉戏。:)
graphviz
和omnigraffle同步使用的,是graphviz。简单的语法,强大的绘图能力,还有跟sphinx [2] 的结合能力,使其一度是我的最爱。
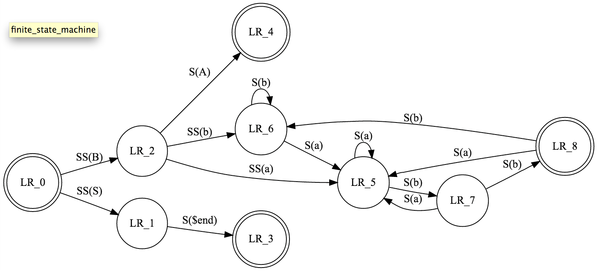
描述一个这样的状态机:

只需要这些DSL代码(dot language):
digraph finite_state_machine {
rankdir=LR;
size="8,5"
node [shape = doublecircle]; LR_0 LR_3 LR_4 LR_8;
node [shape = circle];
LR_0 -> LR_2 [ label = "SS(B)" ];
LR_0 -> LR_1 [ label = "SS(S)" ];
LR_1 -> LR_3 [ label = "S($end)" ];
LR_2 -> LR_6 [ label = "SS(b)" ];
LR_2 -> LR_5 [ label = "SS(a)" ];
LR_2 -> LR_4 [ label = "S(A)" ];
LR_5 -> LR_7 [ label = "S(b)" ];
LR_5 -> LR_5 [ label = "S(a)" ];
LR_6 -> LR_6 [ label = "S(b)" ];
LR_6 -> LR_5 [ label = "S(a)" ];
LR_7 -> LR_8 [ label = "S(b)" ];
LR_7 -> LR_5 [ label = "S(a)" ];
LR_8 -> LR_6 [ label = "S(b)" ];
LR_8 -> LR_5 [ label = "S(a)" ];
}

那些年,我追过的绘图工具
文档能力是一个工程师必不可少的基础能力,而高质量的文档往往伴随着高质量的图表。"A picture is worth a thousand words",复杂的概念,逻辑,想法往往能够用图表清晰而生动地表达。一张好的图表离不开制作人的大脑对思维的描述,但同样离不开制作人所使用的工具。好的工具,让同样的事情事半功倍。我是一个工具爱好者,即便手头上有一个称心的锤子,我也会继续探索,寻求更好的钉钉子的利器。
word
我最初接触的图表工具是word。从word 97开始,其内置的绘图能力就非常不错,能满足一般的应用。它的优势是简单易用,如果你使用word,那么不需要再切换到其它工具绘制,然后插入到word中。
visio
接触visio,源自于word绘图时,可用的组件太少。因此如果想要提高绘图的效率,visio就成了软件工程师们的最佳选择。丰富的组件库,各种各样的图表支持,和word的无缝对接,是visio的强项。如果说visio最大的缺点,那可能就是无法在linux [1] 和osx下运行。我周围的工程师们使用linux/osx的不少,但在绘图这事上,他们只好借助virtualbox这样的虚拟机工具,让windows下的visio重见天日。
omnigraffle
三年前我把工作环境完全切换至mbp/osx后,经历了很长一段时间无法好好绘图的尴尬,我尝试过虚拟机的方案,但来回切换着实让人烦躁;后来我发现了omnigraffle,才结束了对visio的依依不舍。omnigraffle是osx下绘图的神器,各种各样的stencils满足你的几乎一切需求。有很长一段时间,做wireframe我都在使用它。bootstrap流行的年代,第三方的bootstrap stencils立刻跟进,满足我这个非处女座的小小处女座情节。
omnigraffle甚至可以打开visio制作的图表,这对visio迁移过来的用户是一大福音。然而,使用它的最大障碍是价格。普通版六百多人民币就足以吓倒一片人,更别说pro了。visio的话,公司可以申请安装正版软件,osx下就郁闷了,申请了两次,请求均被驳回。郁闷,只好离它而去。
NOTE
了解我的人应该知道,前面的所见即所得的工具都是铺垫,下面出现的几款工具,才是真正的肉戏。:)
graphviz
和omnigraffle同步使用的,是graphviz。简单的语法,强大的绘图能力,还有跟sphinx [2] 的结合能力,使其一度是我的最爱。
描述一个这样的状态机:

只需要这些DSL代码(dot language):
digraph finite_state_machine {
rankdir=LR;
size="8,5"
node [shape = doublecircle]; LR_0 LR_3 LR_4 LR_8;
node [shape = circle];
LR_0 -> LR_2 [ label = "SS(B)" ];
LR_0 -> LR_1 [ label = "SS(S)" ];
LR_1 -> LR_3 [ label = "S($end)" ];
LR_2 -> LR_6 [ label = "SS(b)" ];
LR_2 -> LR_5 [ label = "SS(a)" ];
LR_2 -> LR_4 [ label = "S(A)" ];
LR_5 -> LR_7 [ label = "S(b)" ];
LR_5 -> LR_5 [ label = "S(a)" ];
LR_6 -> LR_6 [ label = "S(b)" ];
LR_6 -> LR_5 [ label = "S(a)" ];
LR_7 -> LR_8 [ label = "S(b)" ];
LR_7 -> LR_5 [ label = "S(a)" ];
LR_8 -> LR_6 [ label = "S(b)" ];
LR_8 -> LR_5 [ label = "S(a)" ];
}
这就是绘图语言的威力:只要你了解了大致的语法,你就能描述出标准的图表。很多时候,工程师需要绘制很多「标准化」的图表,用所见即所得的工具,你需要耗费大量的时间在「绘制」上,而使用绘图语言,你需要的时间仅仅是思考和敲键盘的时间。艺术细胞/美学基因在这里都不再是阻碍,只要你会思考,那产出便八九不离十。
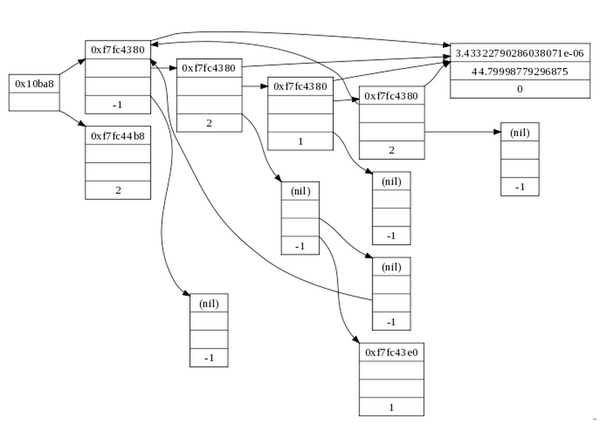
我最喜欢用graphviz绘制的图表,除了状态机外,还有数据结构和函数调用关系。这里有个数据结构的例子:


那些年,我追过的绘图工具
文档能力是一个工程师必不可少的基础能力,而高质量的文档往往伴随着高质量的图表。"A picture is worth a thousand words",复杂的概念,逻辑,想法往往能够用图表清晰而生动地表达。一张好的图表离不开制作人的大脑对思维的描述,但同样离不开制作人所使用的工具。好的工具,让同样的事情事半功倍。我是一个工具爱好者,即便手头上有一个称心的锤子,我也会继续探索,寻求更好的钉钉子的利器。
word
我最初接触的图表工具是word。从word 97开始,其内置的绘图能力就非常不错,能满足一般的应用。它的优势是简单易用,如果你使用word,那么不需要再切换到其它工具绘制,然后插入到word中。
visio
接触visio,源自于word绘图时,可用的组件太少。因此如果想要提高绘图的效率,visio就成了软件工程师们的最佳选择。丰富的组件库,各种各样的图表支持,和word的无缝对接,是visio的强项。如果说visio最大的缺点,那可能就是无法在linux [1] 和osx下运行。我周围的工程师们使用linux/osx的不少,但在绘图这事上,他们只好借助virtualbox这样的虚拟机工具,让windows下的visio重见天日。
omnigraffle
三年前我把工作环境完全切换至mbp/osx后,经历了很长一段时间无法好好绘图的尴尬,我尝试过虚拟机的方案,但来回切换着实让人烦躁;后来我发现了omnigraffle,才结束了对visio的依依不舍。omnigraffle是osx下绘图的神器,各种各样的stencils满足你的几乎一切需求。有很长一段时间,做wireframe我都在使用它。bootstrap流行的年代,第三方的bootstrap stencils立刻跟进,满足我这个非处女座的小小处女座情节。
omnigraffle甚至可以打开visio制作的图表,这对visio迁移过来的用户是一大福音。然而,使用它的最大障碍是价格。普通版六百多人民币就足以吓倒一片人,更别说pro了。visio的话,公司可以申请安装正版软件,osx下就郁闷了,申请了两次,请求均被驳回。郁闷,只好离它而去。
NOTE
了解我的人应该知道,前面的所见即所得的工具都是铺垫,下面出现的几款工具,才是真正的肉戏。:)
graphviz
和omnigraffle同步使用的,是graphviz。简单的语法,强大的绘图能力,还有跟sphinx [2] 的结合能力,使其一度是我的最爱。
描述一个这样的状态机:

只需要这些DSL代码(dot language):
digraph finite_state_machine {
rankdir=LR;
size="8,5"
node [shape = doublecircle]; LR_0 LR_3 LR_4 LR_8;
node [shape = circle];
LR_0 -> LR_2 [ label = "SS(B)" ];
LR_0 -> LR_1 [ label = "SS(S)" ];
LR_1 -> LR_3 [ label = "S($end)" ];
LR_2 -> LR_6 [ label = "SS(b)" ];
LR_2 -> LR_5 [ label = "SS(a)" ];
LR_2 -> LR_4 [ label = "S(A)" ];
LR_5 -> LR_7 [ label = "S(b)" ];
LR_5 -> LR_5 [ label = "S(a)" ];
LR_6 -> LR_6 [ label = "S(b)" ];
LR_6 -> LR_5 [ label = "S(a)" ];
LR_7 -> LR_8 [ label = "S(b)" ];
LR_7 -> LR_5 [ label = "S(a)" ];
LR_8 -> LR_6 [ label = "S(b)" ];
LR_8 -> LR_5 [ label = "S(a)" ];
}
这就是绘图语言的威力:只要你了解了大致的语法,你就能描述出标准的图表。很多时候,工程师需要绘制很多「标准化」的图表,用所见即所得的工具,你需要耗费大量的时间在「绘制」上,而使用绘图语言,你需要的时间仅仅是思考和敲键盘的时间。艺术细胞/美学基因在这里都不再是阻碍,只要你会思考,那产出便八九不离十。
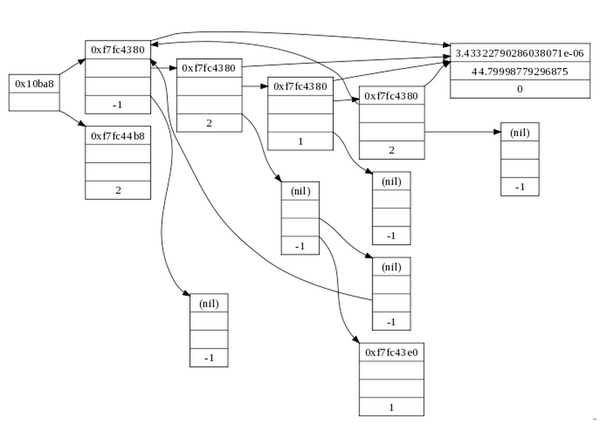
我最喜欢用graphviz绘制的图表,除了状态机外,还有数据结构和函数调用关系。这里有个数据结构的例子:

(PS: 这俩例都来源于graphviz的gallery,我自己画的都和工作相关,不便发表,敬请谅解)
对graphviz感兴趣?点击:http://graphviz.org 开始学习吧。
ditaa
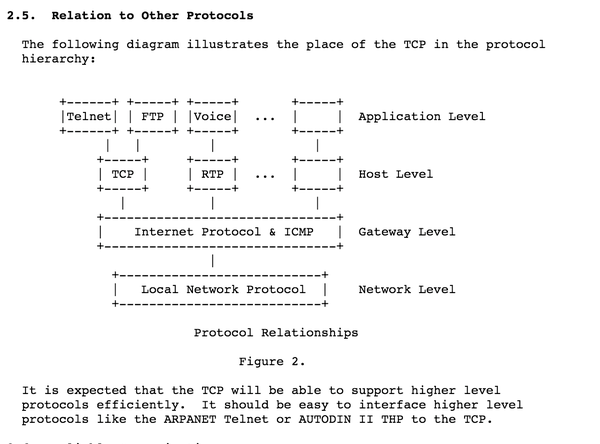
在我工作的公司里,为了和IETF保持一致,很多文档都用txt格式书写,比如说这样(节选自rfc793,TCP协议):


那些年,我追过的绘图工具
文档能力是一个工程师必不可少的基础能力,而高质量的文档往往伴随着高质量的图表。"A picture is worth a thousand words",复杂的概念,逻辑,想法往往能够用图表清晰而生动地表达。一张好的图表离不开制作人的大脑对思维的描述,但同样离不开制作人所使用的工具。好的工具,让同样的事情事半功倍。我是一个工具爱好者,即便手头上有一个称心的锤子,我也会继续探索,寻求更好的钉钉子的利器。
word
我最初接触的图表工具是word。从word 97开始,其内置的绘图能力就非常不错,能满足一般的应用。它的优势是简单易用,如果你使用word,那么不需要再切换到其它工具绘制,然后插入到word中。
visio
接触visio,源自于word绘图时,可用的组件太少。因此如果想要提高绘图的效率,visio就成了软件工程师们的最佳选择。丰富的组件库,各种各样的图表支持,和word的无缝对接,是visio的强项。如果说visio最大的缺点,那可能就是无法在linux [1] 和osx下运行。我周围的工程师们使用linux/osx的不少,但在绘图这事上,他们只好借助virtualbox这样的虚拟机工具,让windows下的visio重见天日。
omnigraffle
三年前我把工作环境完全切换至mbp/osx后,经历了很长一段时间无法好好绘图的尴尬,我尝试过虚拟机的方案,但来回切换着实让人烦躁;后来我发现了omnigraffle,才结束了对visio的依依不舍。omnigraffle是osx下绘图的神器,各种各样的stencils满足你的几乎一切需求。有很长一段时间,做wireframe我都在使用它。bootstrap流行的年代,第三方的bootstrap stencils立刻跟进,满足我这个非处女座的小小处女座情节。
omnigraffle甚至可以打开visio制作的图表,这对visio迁移过来的用户是一大福音。然而,使用它的最大障碍是价格。普通版六百多人民币就足以吓倒一片人,更别说pro了。visio的话,公司可以申请安装正版软件,osx下就郁闷了,申请了两次,请求均被驳回。郁闷,只好离它而去。
NOTE
了解我的人应该知道,前面的所见即所得的工具都是铺垫,下面出现的几款工具,才是真正的肉戏。:)
graphviz
和omnigraffle同步使用的,是graphviz。简单的语法,强大的绘图能力,还有跟sphinx [2] 的结合能力,使其一度是我的最爱。
描述一个这样的状态机:

只需要这些DSL代码(dot language):
digraph finite_state_machine {
rankdir=LR;
size="8,5"
node [shape = doublecircle]; LR_0 LR_3 LR_4 LR_8;
node [shape = circle];
LR_0 -> LR_2 [ label = "SS(B)" ];
LR_0 -> LR_1 [ label = "SS(S)" ];
LR_1 -> LR_3 [ label = "S($end)" ];
LR_2 -> LR_6 [ label = "SS(b)" ];
LR_2 -> LR_5 [ label = "SS(a)" ];
LR_2 -> LR_4 [ label = "S(A)" ];
LR_5 -> LR_7 [ label = "S(b)" ];
LR_5 -> LR_5 [ label = "S(a)" ];
LR_6 -> LR_6 [ label = "S(b)" ];
LR_6 -> LR_5 [ label = "S(a)" ];
LR_7 -> LR_8 [ label = "S(b)" ];
LR_7 -> LR_5 [ label = "S(a)" ];
LR_8 -> LR_6 [ label = "S(b)" ];
LR_8 -> LR_5 [ label = "S(a)" ];
}
这就是绘图语言的威力:只要你了解了大致的语法,你就能描述出标准的图表。很多时候,工程师需要绘制很多「标准化」的图表,用所见即所得的工具,你需要耗费大量的时间在「绘制」上,而使用绘图语言,你需要的时间仅仅是思考和敲键盘的时间。艺术细胞/美学基因在这里都不再是阻碍,只要你会思考,那产出便八九不离十。
我最喜欢用graphviz绘制的图表,除了状态机外,还有数据结构和函数调用关系。这里有个数据结构的例子:

(PS: 这俩例都来源于graphviz的gallery,我自己画的都和工作相关,不便发表,敬请谅解)
对graphviz感兴趣?点击:http://graphviz.org 开始学习吧。
ditaa
在我工作的公司里,为了和IETF保持一致,很多文档都用txt格式书写,比如说这样(节选自rfc793,TCP协议):

起初极其不适应 —— 要在80列的限制下用ascii表达图形,那是多么困难的一件事!后来,我渐渐习惯了这种表达方式,它让你抛弃一切花里胡哨,只关注最重要的部分。更重要的是,不要小看这种格式,它也能够被转换成「真正的」图形,被用在其它场合(比如说word里),这种转换工具就是ditaa。下图是ditaa将上图中的ascii图表转换后的样子:

是不是很赞?ditaa现在还是sourceforge上的一个项目,可以通过:http://ditaa.sourceforge.net/ 访问。
plantuml
最后,也是迄今为止我发现的最强大的基于绘图语言的绘图工具:plantuml。使用eclipse的童鞋可能早有所闻,甚至已经持续在使用这个工具,可惜,程序君一直是intelliJ的拥趸,所以直到前两天才得以一窥plantuml的强大。
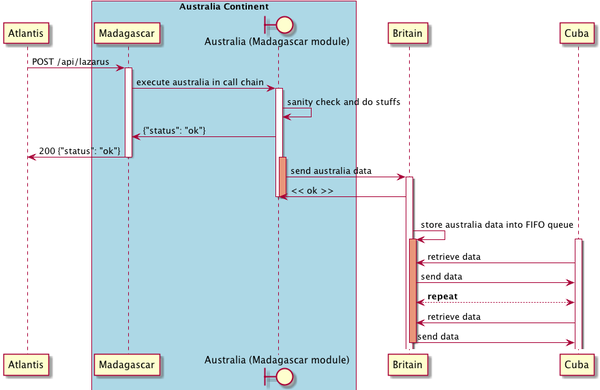
先上一个图:

描述它的语言并不复杂,对着图应该很快能看懂:
@startuml
participant Atlantis
box "Australia Continent" #LightBlue
participant nginx
boundary "Australia (nginx module)" as Australia
end box
participant Britain
participant Cuba
Atlantis -> nginx: POST /api/lazarus
activate nginx
nginx -> Australia: execute australia in call chain
activate Australia
Australia -> Australia: sanity check and do stuffs
Australia -> nginx: {"status": "ok"}
nginx -> Atlantis: 200 {"status": "ok"}
deactivate nginx
activate Australia #DarkSalmon
Australia -> Britain: send australia data
activate Britain
Britain -> Australia: << ok >>
deactivate Australia
deactivate Australia
Britain -> Britain: store australia data into FIFO queue
activate Cuba
activate Britain #DarkSalmon
Cuba -> Britain: retrieve data
Britain -> Cuba: send data
Cuba<-->Britain: **repeat**
Cuba -> Britain: retrieve data
Britain -> Cuba: send data
deactivate Britain
@enduml
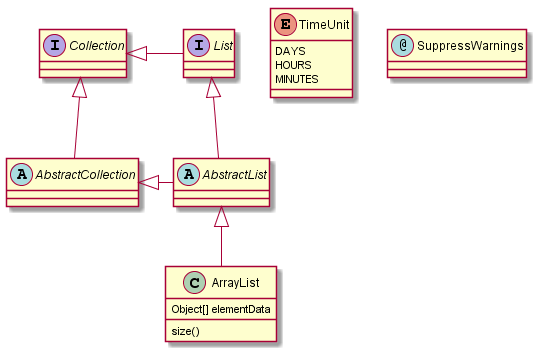
plantuml,正如其名称,支持几乎所有的uml图,常画uml的童鞋有福了。比如class图:

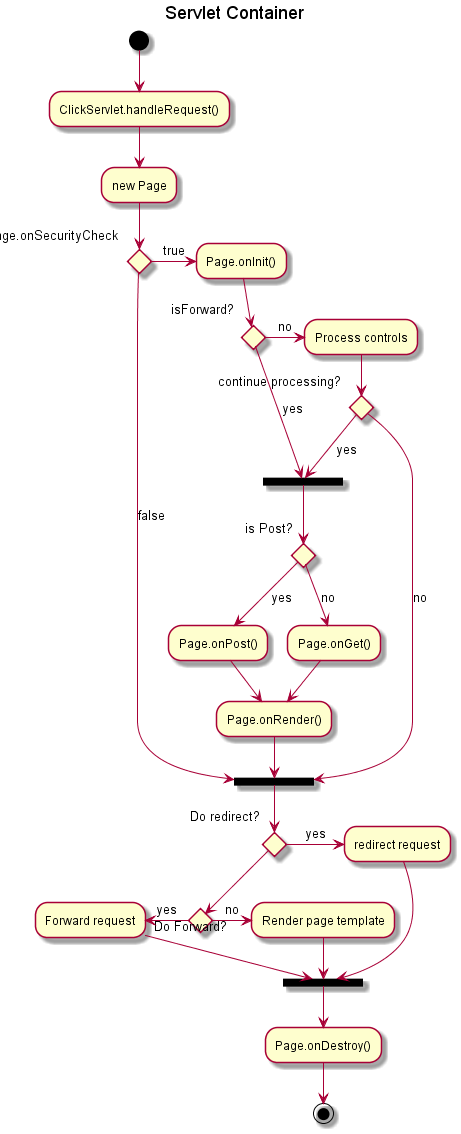
或者activity图:

更美妙的是,plantuml还集成了ditaa和graphviz,让你可以用各自的语法在plantuml下绘图,大有一统江湖之势。
和ditaa类似,plantuml也是一个sourceforge的项目,请访问:http://plantuml.sourceforge.net/。
结语
绘图工具的选择越来越多,不仅仅是word或者visio就能涵盖的。有时候,学会几门绘图语言有助于提高自己的工作效率。除了使用简单(vim这样的文本编辑器即可),容易上手,输出标准化之外,使用绘图语言的另外一个巨大的好处是:你可以使用任何版本控制工具追踪图表的改变。由于图表是使用源代码表达的,很容易查看两个版本之间的diff,从而恢复到你想恢复的任何一个版本。
我现在已经在自己的工作中全线使用asciidoctor + plantuml了,你呢?你会如何选择?
如果您觉得这篇文章不错,请点赞。多谢!
欢迎订阅公众号『程序人生』(搜索微信号 programmer_life)。每篇文章都力求原汁原味,早8点与您相会。
1. 也不全对,linux下可以用WINE
2. 一款用reST写作的工具
******************
我也发现了一部分工具跟楼主分享下:
ASCIIFlow Infinity
flowchart.js
js-sequence-diagrams by bramp
用过 UMLet吗? http://www.umlet.com/ 觉得他怎么样?
木有Asymptote伐开心。。。
你是画电气图 还是电路原理图 orcad画出来很好看啊
楼主,Linux 和 osx 下可以试试dia