
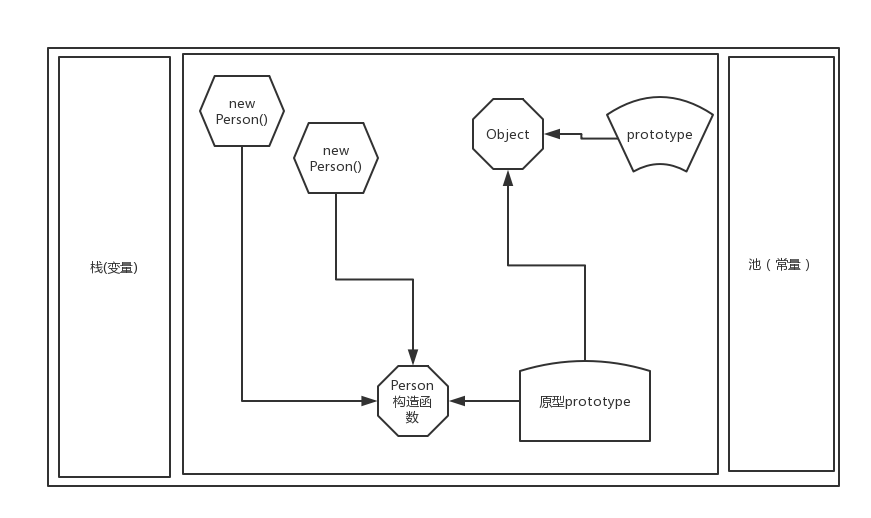
我对原型链的理解:现在有一个构造函数Person,它有一个原型对象prototype的最终父类是Object,Object也有个原型对象prototype
实例通过new 构造函数创建
当通过实例调用属性或者方法时,如果实例里面没有,就去它的构造函数里面找,如果构造函数没有,就去构造函数的原型对象prototype里面找,如果prototype里面没有,
就去Object里面找,如果Object里面没有,就去它的prototype里面找,如果这个也没有,那就没有了
这样的一条链就是原型链
1 <script type="text/javascript"> 2 //每个定义的构造器在内存中是唯一的存在 3 function Person(name) { 4 this.name = name 5 } 6 Person.prototype = { 7 name: 'zhaobao', 8 work: function () { 9 console.log(this.name + "在工作") 10 } 11 } 12 var person1 = new Person() 13 14 </script>
1.什么是原型
Javascript中(es6以下)没有类(class)的概念
Javascript中有构造器的概念,js中构造器就是类
构造器的作用是用来构造对应类型的实例
原型是对应唯一一个构造器的唯一一块内存空间,通过一个构造器创建出来的所有实例,有限访问当前内存中的内容,如果当前内存中没有,就会去原型中找
2.什么是原型链
通过prototype对象建立的一个链形关系