参考网站:http://blog.csdn.net/cominglately/article/details/77685214
http://blog.csdn.net/eroswang/article/details/8302191
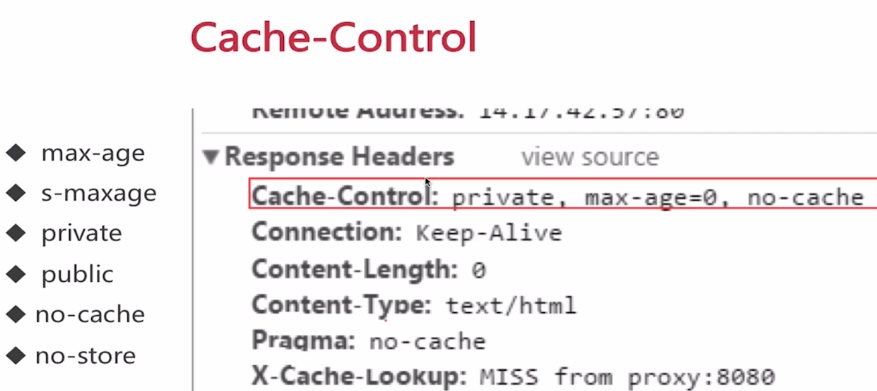
Cache-Control:

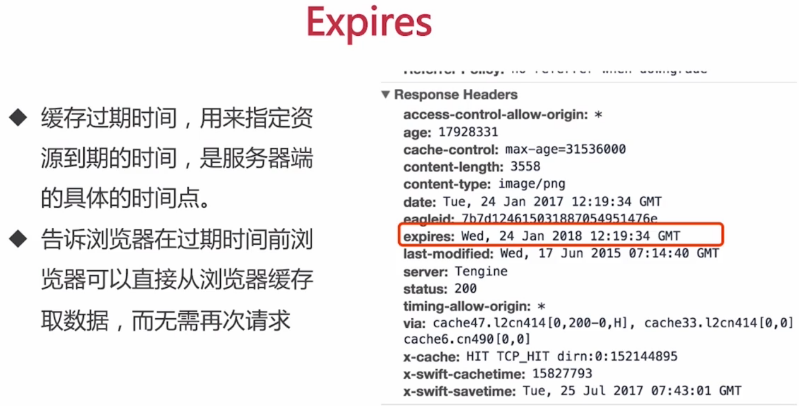
Expires:浏览器缓存存储的到期时间是什么时候,如果用户在某个页过期之前再次访问,就会显示缓存中的版本。等同Cache-control中的max-age的效果。但是如果同时存在,则被Cache-Control的max-age覆盖。若把其值设置为0,则表示页面立即过期。并且若此属性在页面当中被设置了多次,则取其最小值。

max-age:=[秒] 设置缓存存储的最大周期,超过这个时间缓存被认为过期(单位秒)。与Expires相反,时间是相对于请求的时间。从请求时间 开始到过期时间之间的秒数
s-maxage:=[秒] — 类似于max-age属性,除了它应用于共享(如:代理服务器)缓存
privare:表明响应只能被单个用户缓存,不能作为共享缓存(即代理服务器不能缓存它)。
public 表明响应可以被任何对象(包括:发送请求的客户端,代理服务器,等等)缓存。
no-cache:强制所有缓存了该响应的缓存用户,在使用已存储的缓存数据前,发送带验证器的请求到原始服务器。
no-store:缓存不应存储有关客户端请求或服务器响应的任何内容。
only-if-cached:表明如果缓存存在,只使用缓存,无论原始服务器数据是否有更新。
must-revalidate:缓存必须在使用之前验证旧资源的状态,并且不可使用过期资源。


流程是这样的:客户端向服务器端请求,服务端返回的Response Headers里面有last-modified,高数客户端这个资源修改的最后时间是什么时候;客户端再请求的时候,服务端就会
查看Request Headers里面有没有if-modified-since,如果有,就进行判断,看这个时间点之后有没有修改资源,没有的话,就返回304,让客户端请求客户端的缓存资源,有的话,就返回200,并且更新last-modified。
实际工作中,last-modified会和cache-control配合使用,如果cache-control设置了缓存,就会先使用客户端的缓存资源,过期以后,才会想服务器端发出请求

is-modified是以秒为单位的,如果是在毫秒里面修改了,它是察觉不到的


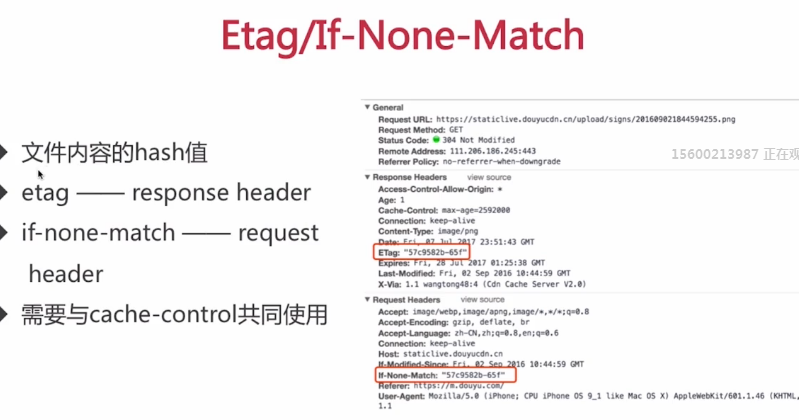
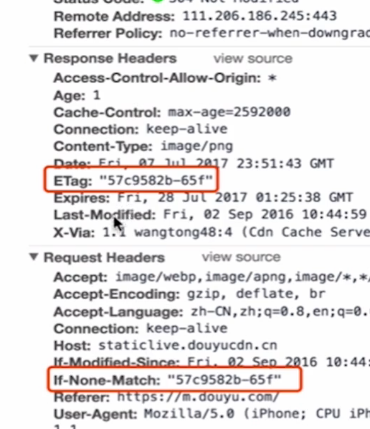
原理还是一样,服务器端的http response header里面携带ETag到客户端,客户端请求的时候,会在Request Headers里面携带if-None-Match进行判断,如果match,就使用缓存,否则向客户端发起请求

从下往上,一层一层
在第二层,ETag的优先级比if-modified高
上面这个图的原理是:
最上层:当第一次请求的时候,直接向服务端发起请求,返回的状态码是200
第二层:当下一层的缓存时间失效,就进入这一层,经过前后端协商,然后进行判断,如果后端没有修改数据,就使用前端缓存,返回的状态码是304
最下层:由于设置了缓存,所以请求的时候,使用的是浏览器缓存的资源,返回的状态码是200(from cache)
备注:ETag和last-modified都是后端tomcat或nagix设置