
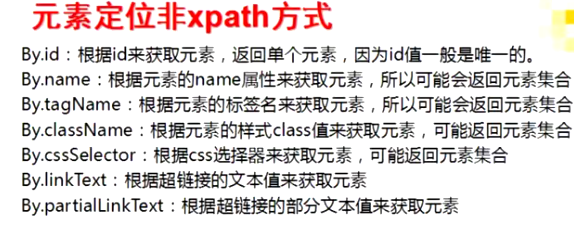
通过id来获取元素
public class web_test02 { @Parameters(value = {"browserType"}) @Test public void test(String browserType) throws InterruptedException { System.out.println("浏览器为:"+browserType); //浏览器为:filefox // 指定浏览器驱动路径 System.setProperty ( "webdriver.chrome.driver", "driver\chromedriver.exe" ); WebDriver driver = new ChromeDriver(); //访问百度 driver.get("http://www.baidu.com"); //输入123 driver.findElement(By.id("kw")).sendKeys("123"); //百度搜索一下 driver.findElement(By.id("su")).click(); //关闭浏览器 driver.quit(); } }
通过name属性来获取元素
package com.web_java01; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.testng.annotations.Test; public class web_test04 { @Test public void test(String browserType) throws InterruptedException { System.out.println("浏览器为:" + browserType); //浏览器为:filefox // 指定浏览器驱动路径 System.setProperty("webdriver.chrome.driver", "driver\chromedriver.exe"); WebDriver driver = new ChromeDriver(); //访问百度 driver.get("http://www.baidu.com"); //输入123 driver.findElement(By.name("wd")).sendKeys("123"); } }
通过tagname获取元素
//根据标签名 driver.findElement(By.tagName("input"));
通过css来定位
//css选择器 //有id选择器 # driver.findElement(By.cssSelector("#kw")).sendKeys("123"); //有样式选择器 . driver.findElement(By.cssSelector(".s_ipt")); //标签选择器 ,不需要任何符号 driver.findElement(By.cssSelector("input")).click();
//CSS选择器中还可以进行组合,id选择器和样式选择器,还有属性
driver.findElement(By.cssSelector("#kw.s_ipt[type='button']"));
//CSS选择器还有查询子元素方法,这种是div必须是input标签的子元素,不能跨越
driver.findElement(By.cssSelector("input>div>ul"))
//CSS选择器还有查询后代元素,用空格相隔,查询的是input标签下面的ul标签,可以跨多层
driver.findElement(By.cssSelector("intput ul #kw"));
//如果一个标签下面有多个相同的标签,要取第一个标签则
driver.findElement(By.cssSelector("intput>ul:first-child"));
//如果一个标签下面有多个相同的标签,要取最后一个标签则
driver.findElement(By.cssSelector("intput>ul:last-child"));
//如果一个标签下面有多个相同的标签,要取第几个标签则
driver.findElement(By.cssSelector("intput>ul:nth-child(3)")); //括号后面写几就是取第几个元素
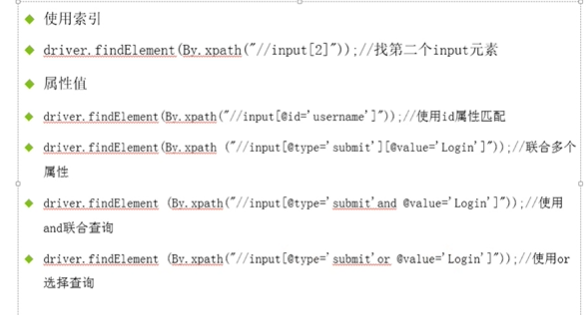
通过xpath定位
//x'path定位 driver.findElement(By.xpath("//input[@id='kw']"));