本节实现一个点击左侧menu在右侧content切换页面效果,原始代码请从UMI学习-6开始看
1、在pages下添加两个组件,User,UserRole
import React from 'react'; class User extends React.Component { render() { return ( <div>用户管理</div> ); } } export default User;
import React from 'react'; class UserRole extends React.Component { render() { return ( <div>角色管理</div> ); } } export default UserRole;
2、修改umirc.ts routes部分如下
const config: IConfig = { treeShaking: true, routes: [ { path: '/mainfrm', component: '../layouts/BasicLayout', routes: [ { path: '/mainfrm', component: '../pages/User' }, { path: '/mainfrm/user', component: '../pages/User' }, { path: '/mainfrm/userrole', component: '../pages/UserRole' }, ] }, { path: '/', component: '../layouts/index', routes: [ { path: '/', component: '../pages/index' } ] } ],
3、修改leftmenutree中state代码为
class LeftMenuTree extends React.Component {
state={list:[{"id":0,"title":"首页","url":"/","children":[]},{"id":1,"title":"权限配置","parentid":0,"children":[{"id":2,"title":"用户管理","url":"/mainfrm/user","parentid":1,"children":[]},{"id":3,"title":"角色管理","url":"/mainfrm/userrole","parentid":1,"children":[]}]}]};
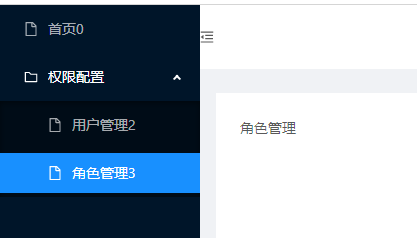
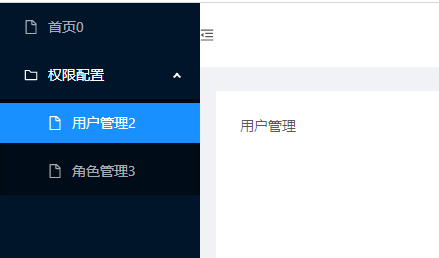
4、运行正常