浏览器默认的字体大小为100%=16px=12pt=1em
px像素(Pixel):是固定大小的单元。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。一个像素等于电脑屏幕上的一个点(是你屏幕分辨率的最小分割)。像素单元的一个问题是,它没有为视障读者的扩展,以适应移动设备。
点(pt):通常用于印刷媒体(任何打印在纸上的媒体,等等)。一个点等于一英寸的1/72。点跟像素,他们是固定大小的单位,不能伸缩。
em(Ems):是相对长度单位,是一个可伸缩的单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
百分比(%):百分比单位更像“em”单位,除了一些根本性的差异。首先,当前的字体大小等于100%(比如12 pt = 100%)。当使用百分比单位,你的文字在移动设备上仍然保持完全的可伸缩性和可访问性。
em跟%的区别:
当用户设置网页字体“Smallest”或者“Largest”的时候,em比%显示地更大。即当真正去扩展时,在实际应用程序中,em文本尺寸变化太大,在一些客户端机器上最小的文本变得不是很清晰。
使用px的弊端:
ie浏览器“查看→文字大小”时设置不起作用,影响用户体验。即IE无法调整那些使用px作单位的字体大小。
firefox可以调整px和em?表示怀疑 经测试也不支持px。在“工具→选项”里面调整字体大小
chorome经测试也不支持px。在“设置→显示高级设置”里面设置字体大小
浏览器字体重置:
因为浏览器默认字体大小100%是16px=1em。所以要设置10px=1em的时候只要重置字体百分比为10/16=62.5%。这样,10px=1em; 12px只要写成1.2em即可
但IE浏览器在处理汉字时,对于浮点的取值精确度有限,在body下62.5%比直接定义的字体要大一点点,因此ie中 *font-size:63%即可。
注意:em和%会继承父级元素的字体的大小。
所以若最外层div为
/*font-size*/ .fz { font-size: 1.2em; }
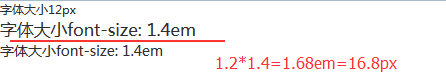
本应该,14px=1.4em,但因为浏览器字体的继承性
<div class="fz"> 字体大小12px <div style="font-size: 1.4em"> 字体大小font-size: 1.4em </div> </div> <div style="font-size: 1.4em"> 字体大小font-size: 1.4em </div>

so,
/*font-size*/ .fz { font-size: 1.2em; } .fz button, .fz input, .fz select, .fz textarea, .fz option { font-size: 1em; } .fz14, input.fz14 { font-size: 1.17em; } .fz16 { font-size: 1.33em; } .fz18 { font-size: 1.5em; } .fz20 { font-size: 1.67em; } .fz24 { font-size: 2em; }