sublime
html
超文本标记语言
<html lang="en">
<head>
<meat charset="utf-8">
<title>淘宝网</title>
</head>
<body>
life is shit!!!美好的生活???
</body>
</html>
空格的含义:文字分隔符()
第1章 HTML基本标签
1.1.1 html标签
<html lang="en"> lang是属性 等号右边是设置
告诉搜索引擎爬虫,我吗的网站是关于什么内容
1.1.2 <head>给浏览器
<head>浏览器
1.1.3 </body>给用户看
</body>
1.1.4 meter标签设置字符集
<meter charset='utf-8'> 设置字符集
1.1.5 title标签(显示角标)
<title>淘宝网</title>

1.1.6 <p></p>段落标签
<p>this is 段落标签</p> <p>this is 段落标签</p> <p>this is 段落标签</p>

1.1.7 <h1>=<h6>字体标签
<h1>标签</h1>
<h2>标签</h2>
<h2>标签</h2>
<h3>标签</h3>
<h4>标签</h4>
<h5>标签</h5>
<h6>标签</h6>

1.1.8 <strong>加粗
<strong>加粗</strong>
<em>斜体</em>
1.1.9 <em>斜体
<em>斜体</em>
1.1.10 <del>中划线
<del>$50</del>

1.1.11 <address>地址标签应用比较少(了解)
<address>地址标签应用比较少</address>

1.1.12 <div></div>(重点)容器标签独成一行:分成单独的容器
<div>
<strong>a
<em>b
<strong>c</strong>
</em>
</strong>
</div>

1.1.13 <span>a</span>(容器标签)重点
<span>a</span><span>a</span><span>a</span>

第2章 html编码
2.1 》空格分隔符一个就是一个空格
小鱼 很帅

2.2 三个标签<(<)>(>); ( 空格)三个标签
三个标签<div> 三个标签

<div>否则显示不出来
2.3 <br>回车标签代表一个回车
a<br><br>b

2.4 <hr>(不常用一行读书横线)

第3章 进阶标签(1)<ol><li></li></ol>有序列表(基本)
3.1 <ol><li></li></ol>有序列表(序列化标签有5中排列方式1、i、I、a、A)不写默认是1
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ol>

3.1.1 <ol type="1">(默认)
<ol type="I">
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ol>

3.1.2 <ol type="i">

3.1.3 <ol type="I">

3.1.4 <ol type="a">

3.1.5 <ol type="A">

3.2 <ol type="1" reversed="reversed">(倒着排序)(ol li基本没啥用)
<ol type="1" reversed="reversed">
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ol>

3.3 <ol type="1" start="117">
<ol type="1" start="117">
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ol>

第4章 进阶标签(2)<ul><li></li></ul>无序列表*******
4.1 <ul><li></li></ul>(无序列表重点)
<ul>
<li>苹果</li>
<li>橘子</li>
<li>xiangj</li>
</ul>
4.1.1 <ul type="disc">实心圆
<ul type="disc">
<li>苹果</li>
<li>橘子</li>
<li>xiangj</li>
</ul>

4.1.2 <ul type="square">方块
<ul type="square">
<li>苹果</li>
<li>橘子</li>
<li>xiangj</li>
</ul>

4.1.3 <ul type="circle">空心圆
<ul type="circle">
<li>苹果</li>
<li>橘子</li>
<li>xiangj</li>
</ul>

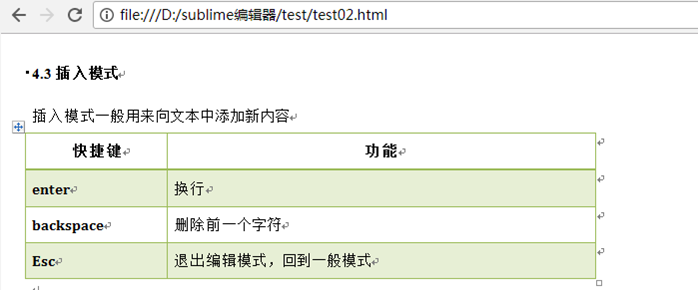
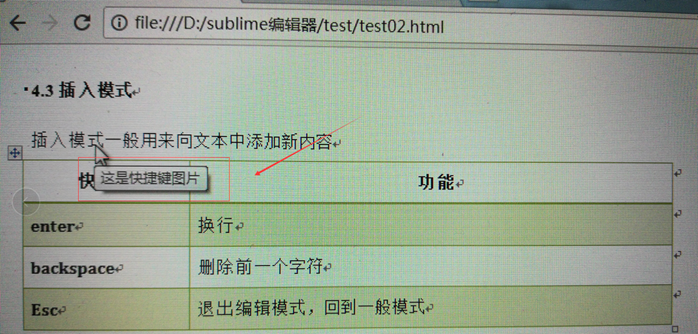
4.2 <img >图片标签
<img src="123.png" style="widows: 200px" alt="出错啦" title="这是快捷键图片">
src 1.网上的url
2.本地的绝对路径
3.本地的相对路径
alt图片占位符
title图片提示符

4.2.1 <img src="1.png" style="widows: 200px" alt="出错啦" title="这是快捷键图片">

第5章 进阶标签(3)<a href=""></a>*******
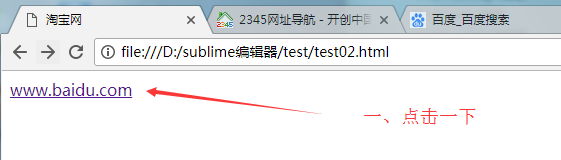
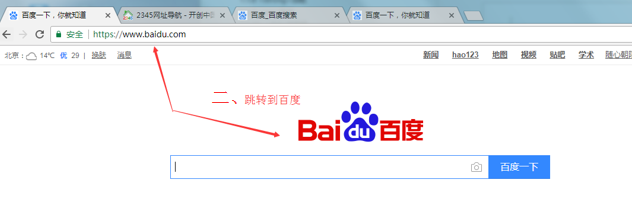
5.1 <a href=""></a>超级连接
如果href不写要跳转的地址则点击不动
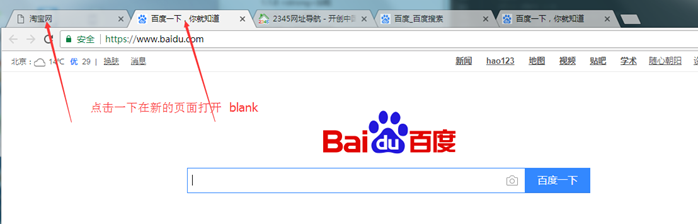
5.1.1 在一个页面打开
<a href="https://www.baidu.com/">www.baidu.com</a>


5.1.2 target="blank"在新的页面打开连接地址
<a href="https://www.baidu.com/" target="blank">www.baidu.com</a>

5.2 a标签的作用
5.2.1 1.超级连接
5.2.2 锚点(指定,找到指定的或者)
<div id="demo1">demo1</div>
<br> #100个出现下拉菜单
<a href="">find dem01</a>


当点击find dem01时就会找到demo1
5.2.3 打电话(用到多) (不常用 :发邮件)
<a href="tel:1761027165">给我打电话</a> -->

<a href="mailto:1761027165">给我打发邮件</a>


5.2.4 协议限定符
记着要作一个良心的程序员哈哈(javascript执行这个语句)
<a href="javascript:while(1){alert('让你手欠')}">你点我试试啊!come on!来啊</a>


第6章 进阶标签(4)<form><input type="" name=""></form>******
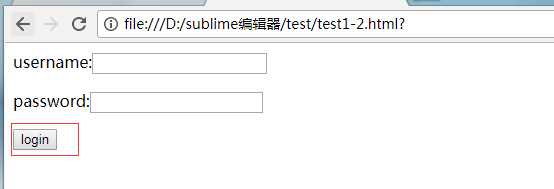
6.1 登录框
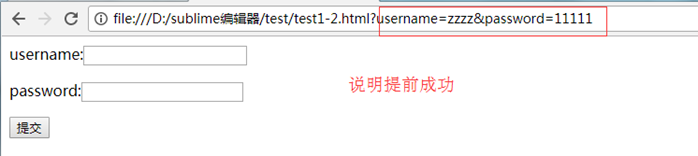
<!-- get/post是method是发送数据发的方式 action="" 是发送给谁(后端)的一个地址> -->
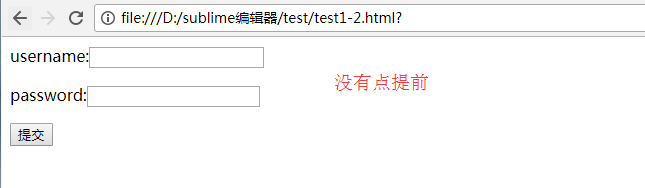
<form method="get" action="">
<!-- type="test" 输入框-->
<p>
username:<input type="text" name="username">
</p>
<p>
password:<input type="password" name="password" >
</p>
<!-- <input type="submit" name="" value="login"> -->
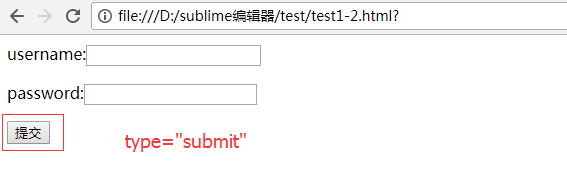
<input type="submit" >
<!-- <input type="submit" name="" value="login"> -->

<input type="submit">

加name后


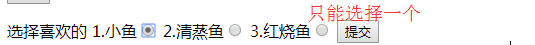
6.2 单选题
<form>
选择喜欢的
1.小鱼<input type="radio" name="star">
2.清蒸鱼<input type="radio" name="star">
3.红烧鱼<input type="radio" name="star">
<input type="submit" name="">
</form>

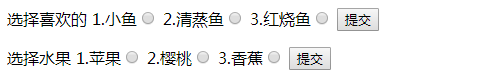
6.2.1.1 多到单选题
<form>
选择喜欢的
1.小鱼<input type="radio" name="star">
2.清蒸鱼<input type="radio" name="star">
3.红烧鱼<input type="radio" name="star">
<input type="submit" name="">
</form>
<form>
选择水果
1.苹果<input type="radio" name="star1">
2.樱桃<input type="radio" name="star1">
3.香蕉<input type="radio" name="star1">
<input type="submit" name="">

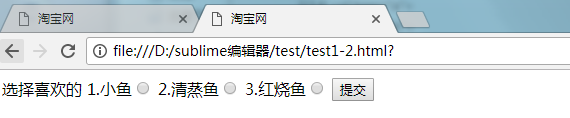
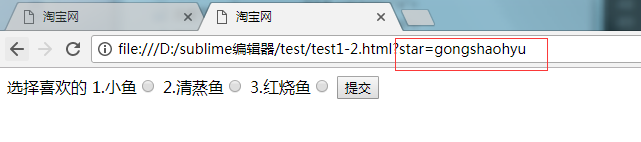
6.2.2 提交成功设置value值
<form method="get" action="">
选择喜欢的
1.小鱼<input type="radio" name="star" value="xiaoyu">
2.清蒸鱼<input type="radio" name="star" value="qingzhengyu">
3.红烧鱼<input type="radio" name="star" value="gongshaohyu">
<input type="submit" >
</form>


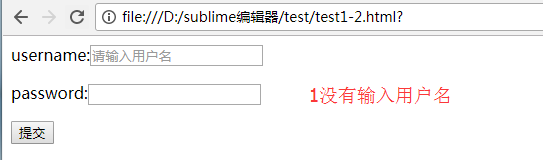
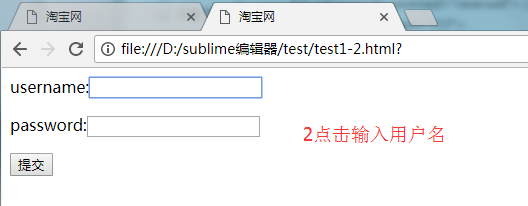
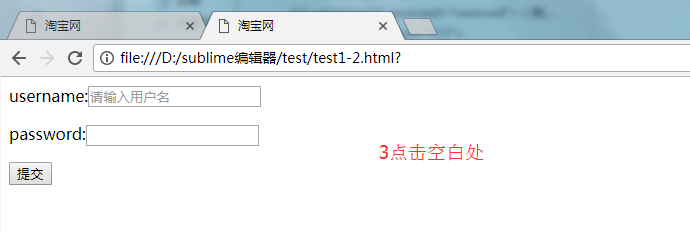
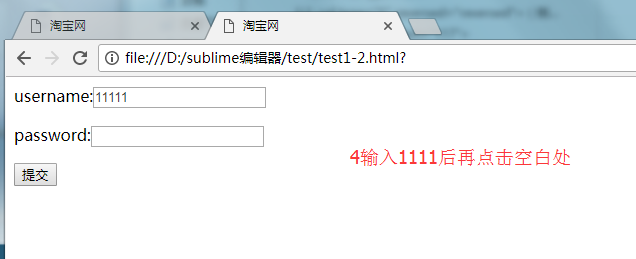
6.3 各大网站的输入框的样子
<form method="get" action="">
<p>
username:<input type="text" name="username" style="color:#999"
value="请输入用户名" onfocus="if(this.value=='请输入用户名'){this.
value='';this.style.color='#424242'}" onblur="if(this.value=='')
{this.value='请输入用户名';this.style.color='#999'}">
</p>
<p>
password:<input type="password" name="password" >
</p>
<input type="submit" >
</form>




当你输入《请输入用户名是在点击空白处就会还原!!各个大网站也是这样。。。可以跟室友炫耀啦啊哈哈哈是不是很开心!!!!!》
6.4 默认选项checked="checked"
<form method="get" action="">
选择喜欢的
1.小鱼<input type="radio" name="star" checked="checked">
2.清蒸鱼<input type="radio" name="star" >
3.红烧鱼<input type="radio" name="star" >
<p>
username:<input type="text" name="username" style="color:#999"
value="请输入用户名" onfocus="if(this.value=='请输入用户名'){this.
value='';this.style.color='#424242'}" onblur="if(this.value=='')
{this.value='请输入用户名';this.style.color='#999'}">
<p>
<input type="submit" >
</p>
</form>

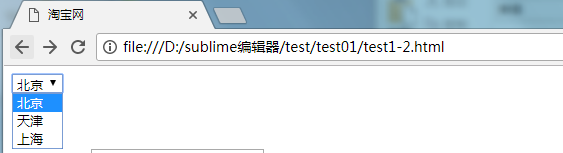
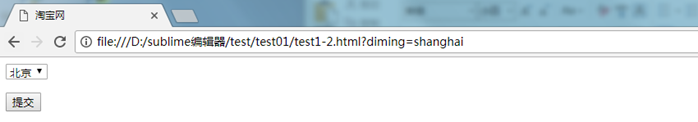
6.5 选项框
<form>
<select name="diming">
<option value="bijing">北京</option>
<option value="tianjin">天津</option>
<option value="shanghai">上海</option>
</select>
<p>
<input type="submit" >
</p>



6.6 多选题
<form>
选择喜欢的
1.小鱼<input type="checkbox" name="star">
2.清蒸鱼<input type="checkbox" name="star">
3.红烧鱼<input type="checkbox" name="star">
<input type="submit" name="">
</form>