初看到题目大家怎么个反应啊,哇塞,这么多啊,可是看完这节课程之后,你会发现这些功能不过如此。
1》移动 translate(x, y)
简单的说明一下 ,X 左右偏移量 Y 上下偏移量
说白了,就是说,假如原先的坐标在 (0,0) 那么 使用 translate(100,100) 之后,坐标就到 (100,100)这个点了 。
然后,我们首先呢,我先写个 “王” 哈哈,俺的姓。
效果图
哈哈。
大家可以看到,这是的坐标是以(0,0)为原点的。下面我们就想办法,将他更改
function draw() {
var c = document.getElementById('mycanvas');
var cxt = c.getContext("2d");
//cxt.save();
cxt.translate(90, 0);
cxt.moveTo(0, 0);
cxt.lineTo(200, 0);
cxt.moveTo(100, 0);
cxt.lineTo(100, 200);
//cxt.restore();
cxt.moveTo(0, 100);
cxt.lineTo(200, 100);
cxt.moveTo(0, 200);
cxt.lineTo(200, 200);
cxt.lineWidth = 2;
cxt.stroke();
}
看到了吗?我们上面有一句 cxt.translate(90,0);
这个就是我们 移动了他的 原点,看效果。
发生移动了吧。呵呵。大家注意一下,上面的我注释掉的那两个 方法
//cxt.save();
//cxt.restore();
然后,你可以将注视打开,看一下效果,呵呵,神马效果,自己打开就知道了,俺在这就不解释了,虽然他们很常用,但是,大家自己去慢慢体会吧。
2》旋转 Rotating
rotate(angle)
这个方法只接受一个参数:旋转的角度(angle),它是顺时针方向的,以弧度为单位的值。【弧度怎么计算,呵呵,自己看前面的教程】
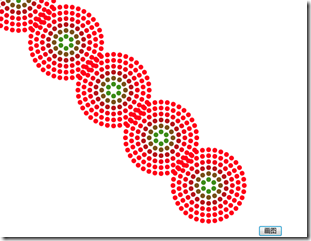
我们做出来这种效果。
function draw() {
var c = document.getElementById('mycanvas');
var cxt = c.getContext("2d");
cxt.translate(100, 100);
for (i = 1; i < 7; i++) {
cxt.save(); //记住状态
cxt.fillStyle = 'rgb(' + (60 * i) + ',' + (200 - 60 * i) + ',25)'; //填充随机的颜色
for (j = 0; j < i * 6; j++) {
cxt.rotate(Math.PI * 2 / (i * 6)); //旋转角度
cxt.beginPath();
cxt.arc(0, i * 12.5, 5, 0, Math.PI * 2, true);
cxt.fill();
}
cxt.restore(); // 还原状态
}
}
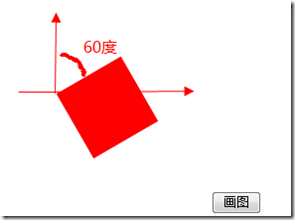
上面的这个例子啃个有点复杂了,下面我们实现一个相对比较简单的例子相信大家看到就知道 这个rotate 怎么用了 
function draw() {
var c = document.getElementById("mycanvas");
var ctx = c.getContext("2d");
var rectWidth = 75;
var rectHeight = 75;
ctx.translate(c.width / 2, c.height / 2);
ctx.rotate(Math.PI * 2 / 6);
ctx.fillStyle = "red";
ctx.fillRect(-rectWidth / 2, -rectHeight / 2, rectWidth, rectHeight);
}
这回应该好理解了吧,ctx.rotate(Math.PI * 2 / 6); 重点就是这角度的问题。
3》缩放 Scaling
scale(x, y)
scale 方法接受两个参数。x,y 分别是横轴和纵轴的缩放因子,它们都必须是正值。值比 1.0 小表示缩小,比 1.0 大则表示放大,值为 1.0 时什么效果都没有。
function draw() {
var c = document.getElementById("mycanvas");
var ctx = c.getContext("2d");
var rectWidth = 75;
var rectHeight = 75;
ctx.translate(c.width / 2, c.height / 2);
ctx.scale(0.5, 0.5);
ctx.fillStyle = "red";
ctx.fillRect(-rectWidth / 2, -rectHeight / 2, rectWidth, rectHeight);
}
其实这个缩小,就是类似上面的那个 移动。只不过一个是位置,一个是形状。