<form action=" " method="post " > action 提交到哪个页面 ,method 提交方式 get post <input type="text" value="123" placeholder="账号"> 文本输入框,value值为显示在文本框中的默认值,可做修改 placeholder属性为未输入时,文本框中显示的灰色文字(IE不支持) <input type="password" value="123" placeholder="密码"> 密码输入框, value值为显示在密码框中*的默认值,可做修改 <textarea cols="" rows=""><textarea/>文本域 cols,每行的字符数量 rows,有多少行 <input type="hidden" value="" /> 隐藏域 按钮: <input type="submit" value="提交" /> 提交按钮,value值为显示按钮的名称 <input type="reset" value="重置" /> 重置按钮,value值同上 <input type="button" value="普通按钮"/> 普通按钮, value值同上 <input type="image" src=".../" /> 图片按钮 <input type="redio" checked="checked" value=".." name="" /> 单选按钮,多个单选按钮使用时,需要相同的name,表明其同组只能选其一,checked表示默认选项。 <input type="checkbox" value="..." name="" /> 复选按钮 <input type="file" /> 文件上传 <select size="1" > 下拉菜单, size为1的时候为下拉菜单,大于1时,为列表 <option selected="selected"></option> selected默认选项 <option></option>下拉菜单中的内容 <select /> </form>
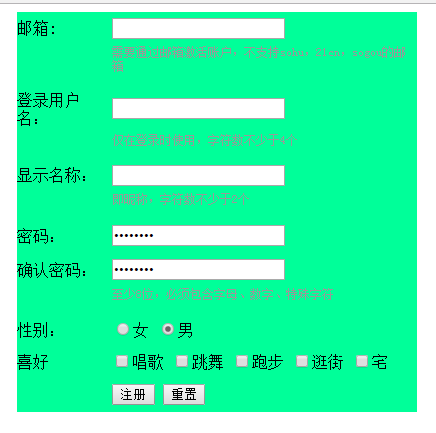
附上一张简易注册界面的图片:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body><form>
<table align="center" bgcolor="#0099FF" border="1" cellpadding="0" cellspacing="0" width="400" height="500">
<tr>
<td width="81">邮箱</td>
<td width="313"><input type="texe" value="" name="" /></td>
</tr>
<tr>
<td></td>
<td>需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱</td>
</tr>
<tr>
<td>登录用户名</td><td><input type="password" value="" name="" /></td>
</tr>
<tr>
<td></td><td>仅在登录时使用,字符数不少于4个</td>
</tr>
<tr>
<td>显示名称</td><td><input type="text" value="" name="" /></td>
</tr>
<tr>
<td></td><td>即昵称,字符数不少于2个</td>
</tr>
<tr>
<td>密码</td><td><input type="password" value="11111111" name="" /></td>
</tr>
<tr>
<td>确认密码</td><td><input type="password" value="11111111" name="" /></td>
</tr>
<tr>
<td></td><td>至少8位,必须包含字母,数字,特殊字符</td>
</tr>
<tr>
<td>性别</td><td><input type="radio" value="x" name="xy" checked="checked"/>男
<input type="radio" value="y" name="xy" />女</td>
</tr>
<tr>
<td>喜好</td><td><input type="checkbox" />听音乐
<input type="checkbox" />跳舞
<input type="checkbox" />逛街
<input type="checkbox" />运动</td>
</tr>
<tr>
<td>个人信息</td>
<td><input type="file" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="注册" name=""/>
<input type="reset" value="重置" name=""/></td>
</tr>
</table>
</form>
</body>
</html>