简介
首先介绍下在本文出现的几个比较重要的概念:
函数计算(Function Compute):函数计算是一个事件驱动的服务,通过函数计算,用户无需管理服务器等运行情况,只需编写代码并上传。函数计算准备计算资源,并以弹性伸缩的方式运行用户代码,而用户只需根据实际代码运行所消耗的资源进行付费。函数计算更多信息参考
函数工作流(Function Flow):函数工作流是一个用来协调多个分布式任务执行的全托管云服务。用户可以用顺序,分支,并行等方式来编排分布式任务,FnF 会按照设定好的步骤可靠地协调任务执行,跟踪每个任务的状态转换,并在必要时执行用户定义的重试逻辑,以确保工作流顺利完成。函数工作流更多信息参考
本文将重点介绍如何快速地通过函数计算与函数工作流部署一个定时离线批量处理图片文件并标注出人脸的服务。
开通服务
解决方案

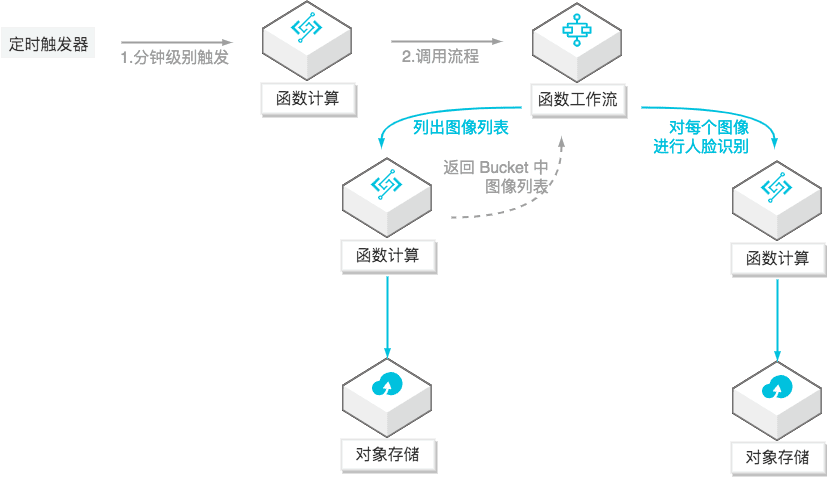
流程如下:
- 设定定时触发器,定时触发函数计算中的函数。
- 函数被触发后,调用一次函数工作流中的流程。
-
函数工作流中的流程被执行:
- 调用函数计算中的函数,列举出 OSS Bucket 根路径下的图片文件列表。
-
对于步骤1中列出的文件列表,对每个文件:
- 调用函数计算中的函数处理,进行人脸识别并标注。将标注后的文件存入 OSS,最后将处理过的文件进行转移。
-
判断当前 OSS 根路径下是否有更多的文件
- 如是,继续步骤1
- 如否,结束流程
快速开始
-
Clone 工程到本地
git clone git@github.com:ChanDaoH/serverless-face-recognition.git
-
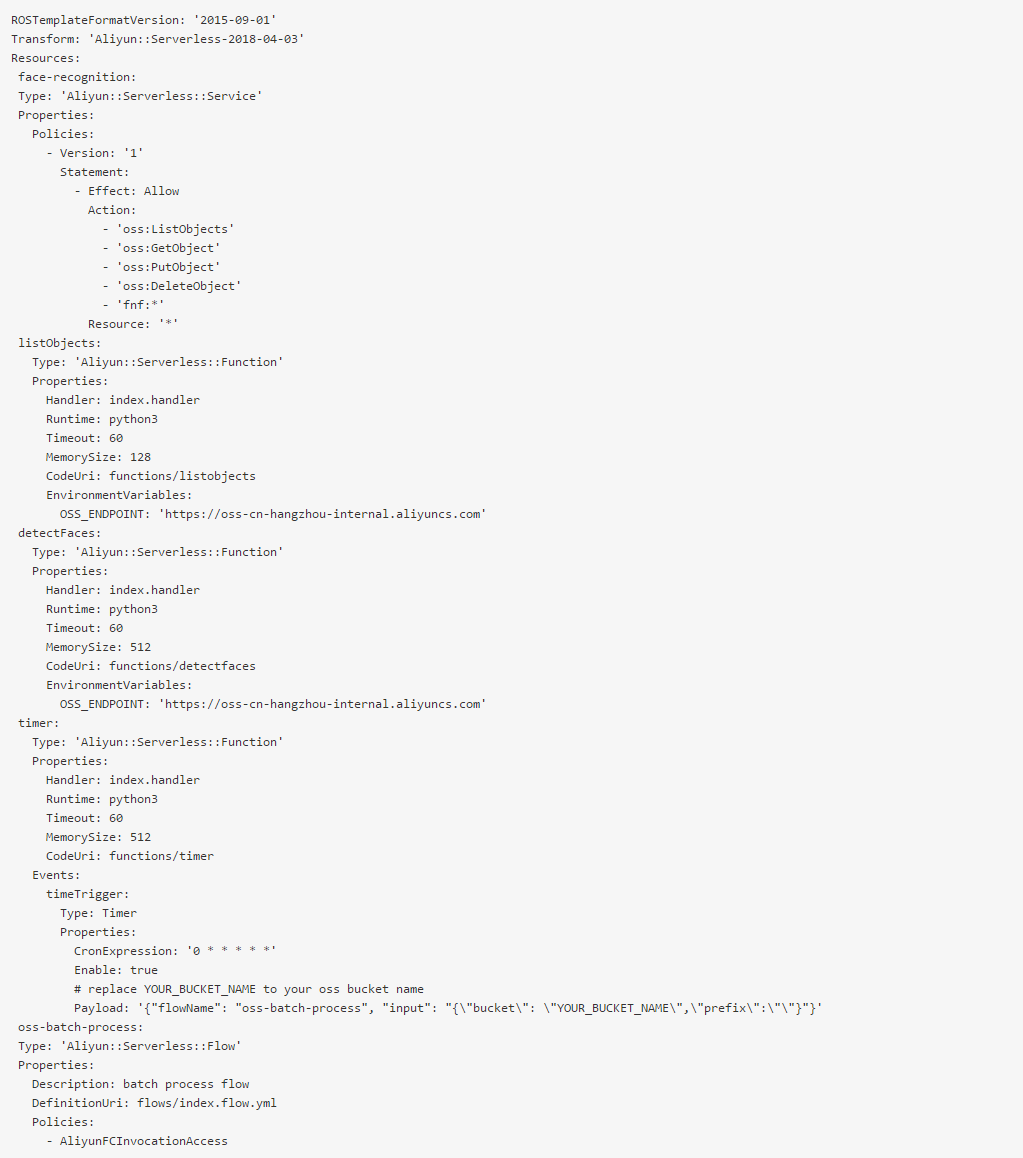
替换项目目录下 template.yml 文件中的
YOUR_BUCKET_NAME为在杭州区域的 OSS Bucket (可以不是杭州区域的,需要同步修改OSS_ENDPOINT)

-
一键部署函数计算和函数工作流资源至云端
- 安装最新版本的 Fun
- 在项目根目录下执行
fun deploy
效果验证
1、在 OSS Bucket 的根目录下放置图片

2、等待一分钟后,定时触发器触发函数执行函数工作流。

3、工作流执行完成后,查看 OSS Bucket
- 标注出人脸的图像放置在
face-detection目录下

- 处理过的录像放置在
processed目录下

总结
通过 函数计算 + 函数工作流,搭建了一个定时批量处理图片进行人脸识别的服务。该服务因为使用了函数工作流的流程,将任务分为了多个步骤,只需要确保每个步骤的函数能够在函数计算限制时间(10分钟)内完成即可。
通过 Fun 工具,一键部署 函数计算 + 函数工作流,免去去多平台进行操作的步骤。
相关参考
参考示例
本文作者:泽尘
本文为阿里云内容,未经允许不得转载。