1、打开一个页面
wx.navigateTo,这个方法不会关闭现有的页面
wx.navigateTo({ url: '../company/companysel?st_id=2&ct_id=1', events: { // 为指定事件添加一个监听器,获取被打开页面传送到当前页面的数据 acceptDataFromOpenedPage: function(data) { console.log(data) }, someEvent: function(data) { console.log(data) }, helloEvent:function(data) { console.log(data) }, }, success: function(res) { // 通过eventChannel向被打开页面传送数据 res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'test' }) } }) },
2、打开页面里接收参数,并且选择后,返回值到前一个页面
onLoad: function (options) { wx.showToast({ title: options.ct_id+","+options.st_id, }) const eventChannel = this.getOpenerEventChannel() eventChannel.emit('acceptDataFromOpenedPage', {data: 'test1'}); eventChannel.emit('someEvent', {data: 'test2'}); // 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据 eventChannel.on('acceptDataFromOpenerPage', function(data) { console.log(data) }) },
cellClick:function(){ const eventChannel = this.getOpenerEventChannel() eventChannel.emit('acceptDataFromOpenedPage', {companyid:1,companyname: 'test1'}); eventChannel.emit('someEvent', {companyid:2, companyname: 'test2'}); eventChannel.emit('helloEvent',{test:2, test2: 'hello'}); },
3、说明
acceptDataFromOpenedPage、
someEvent、
helloEvent、
这3个都为自定义名称,实时的进行页面之前的数据的通讯。
cellClick方法,可以在选择一行数据,直接调用,也可以选择数据后,点【确定】按钮调用。
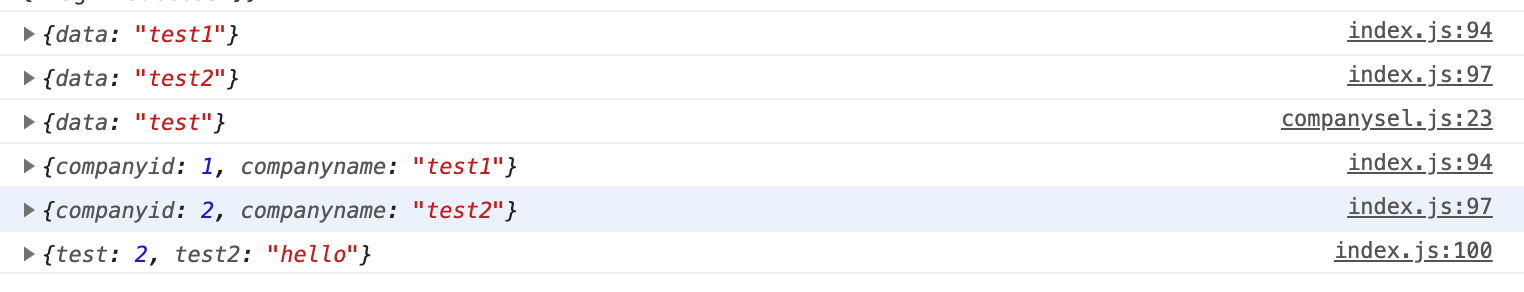
以下是执行的输出:

下面三行就是执行cellClick以后页面收到的值。