背景:
使用vue + iview搭建的一个后台管理系统,路由已经用了懒加载,加载登陆页面,居然还是需要18S左右,刚到一个新公司,项目经理很委婉的说,看看能不能优化了一下。然后就开始了网上一大堆'vue首屏加载'的搜索...
经过初步优化,终于加载从开始的15S多到现在的不到4S,且看一步一步来...
性能测试工具: Pingdom
https://tools.pingdom.com/
优化具体做法:
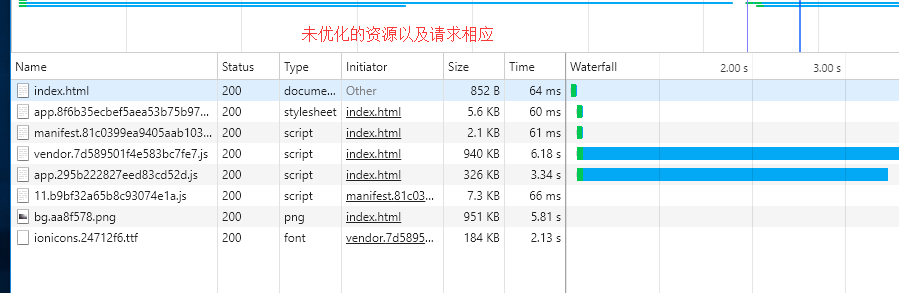
项目可能因情况而定,未做优化之前,我的加载情况是这样的:

很显然:加载时间最耗时的是背景图片,vendor.js和app.js过大。
步骤一:优化图片
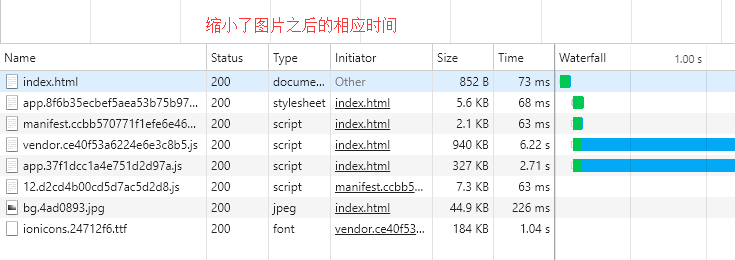
整个屏幕的背景图片,PNG格式会很大,自己用PS改成了jpg格式,居然只有45KB,其实改了之后,画质差别真的不大,但是时间会少了很多

从两张图对比得知,一个图的优化,直接可以减少5S的下载时间。
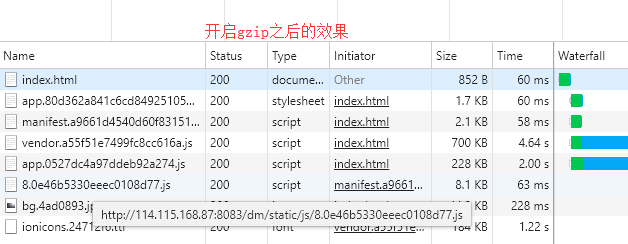
步骤二:让后台开启gzip:
一般情况下,性能能提高30% -- 80% 左右
目前不支持图片和字体的压缩

可以从图中明显看到:vendor.js直接哦才能够940KB,缩小到了700KB,app.js从327KB缩小到了228KB,大小减少接近1/3。
补充:gzip_static 生效的前提是nginx开启了gzip_static压缩并且请求目录下存在名称相同且以.gz 结尾的文件。
使用 gzip_static 压缩的话要先准备好压缩后的 gz 文件,并且服务器会消耗更多的空间来存储压缩文件和原文件,这个有利有弊要自己衡量。
步骤三:使用CDN加载资源
在vue项目中,通过npm安装到工程中所有的js,css文件,在编译时都会被打包进vendor.js,浏览器在加载该文件后才开始显示首屏。
我们先来试试更换Vue,vue-router的加载方式,先看结果

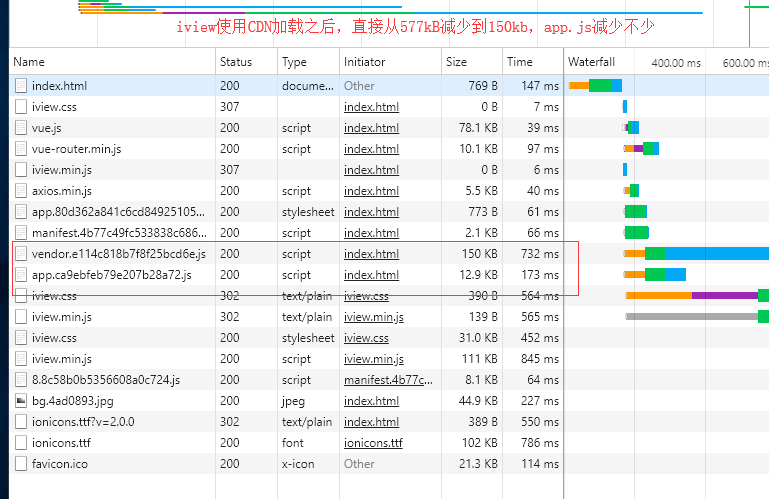
从结果看出,当Vue,vue-router从CDN加载时,vendor.js直接又少了111KB。然后按照这种方法,axios,iview我也只用CDN方式加载
代码只需要改动的地方:
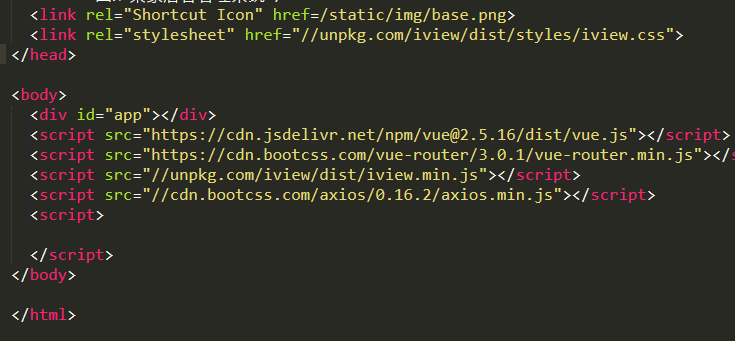
1),index.html加载CDN资源 :

2),公共配置项webpack.base.conf.js:

按照官方文档的解释,如果我们想引用一个库,但是又不想让webpack打包,并且又不影响我们在程序中以CMD、AMD或者window/global全局等方式进行使用,那就可以通过配置externals。具体自行百度。。。
##### 3),跟改vue,vue-router,axios,iview的引入方式:
main.js中 注释掉
// import Vue from 'vue',
// import iView from 'iview';
// import '../theme/index.less';
其他的一切照旧,照样可以使用Vue.use()

vue-router和axios中是一样的
到此,去看加载请情况

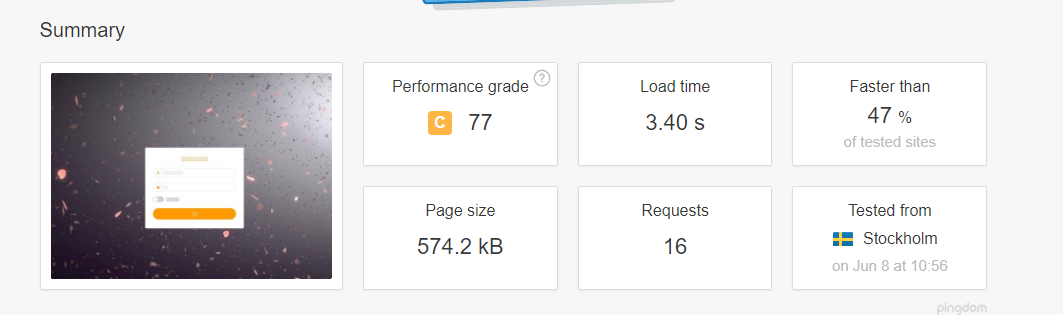
最后附上结果

最后解答几个问题,是我在网上看到别人问的
1,使用CDN方式加载vue-router , 懒加载一样可以,且不需要改动任何东西,以前是懒加载,优化之后依然是
2,ivew使用变量覆盖方式更换主题就不行了,要尝试另外一种安装工具修改
3,一个小提示,每次更改了webpack文件中的配置后,别忘了重新npm start