1、概念
Gson是谷歌发布的一个json解析框架
2、如何获取
github:https://github.com/google/gson
android studio使用
compile 'com.google.code.gson:gson:2.7'
查看 最新版本号
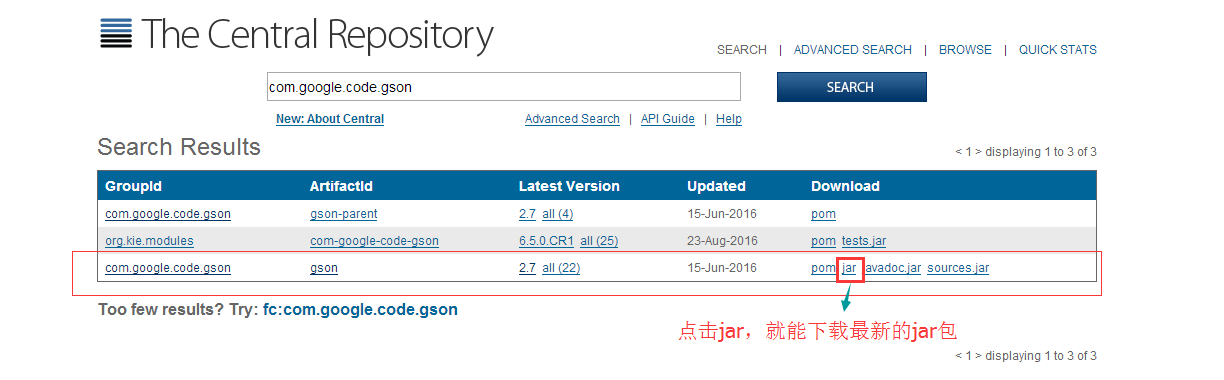
下载最新的jar包 ,http://search.maven.org/#search%7Cga%7C1%7Ccom.google.code.gson

3、基于Gson封装的简单工具类JsonUtil
package com.zyj.app.util;
import com.google.gson.Gson;
import com.google.gson.JsonArray;
import com.google.gson.JsonElement;
import com.google.gson.JsonParser;
import java.util.ArrayList;
import java.util.List;
/**
* Created by ${zyj} on 2016/8/24.
*/
public class JsonUitl {
private static Gson mGson = new Gson();
/**
* 将json字符串转化成实体对象
* @param json
* @param classOfT
* @return
*/
public static Object stringToObject( String json , Class classOfT){
return mGson.fromJson( json , classOfT ) ;
}
/**
* 将对象准换为json字符串 或者 把list 转化成json
* @param object
* @param <T>
* @return
*/
public static <T> String objectToString(T object) {
return mGson.toJson(object);
}
/**
* 把json 字符串转化成list
* @param json
* @param cls
* @param <T>
* @return
*/
public static <T> List<T> stringToList(String json ,Class<T> cls ){
Gson gson = new Gson();
List<T> list = new ArrayList<T>();
JsonArray array = new JsonParser().parse(json).getAsJsonArray();
for(final JsonElement elem : array){
list.add(gson.fromJson(elem, cls));
}
return list ;
}
}
4、JsonUtil的简单测试
4.1、定义bean对象
package com.zyj.app.bean;
/**
* Created by ${zyj} on 2016/9/5.
*/
public class Me {
String name ;
String age ;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
}
4.2、测试代码
List<Me> list = new ArrayList<>() ;
Me me1 = new Me() ;
me1.setName( "name111");
me1.setAge( "age111");
Me me2 = new Me() ;
me2.setName( "name222");
me2.setAge( "age222");
Me me3 = new Me() ;
me3.setName( "name333");
me3.setAge( "age333");
list.add( me1 ) ;
list.add( me2 ) ;
list.add( me3 ) ;
//测试一:把list对象转换成json字符串
String json1 = JsonUitl.objectToString( list ) ;
//日志打印
KLog.d( "测试一 " + json1 );
//测试二:把json字符串转化成list集合
List<Me> listMe = JsonUitl.stringToList( json1 , Me.class ) ;
//日志打印
for ( Me meTest : listMe ){
KLog.d( "测试二 " + "name: " + meTest.getName() + " age: " + meTest.getAge() );
//测试三 : 把对象转化成json字符串
String jsonTest3 = JsonUitl.objectToString( meTest ) ;
KLog.d( "测试三 " + jsonTest3 );
}
4.3、测试结果
测试一 [{"age":"age111","name":"name111"},{"age":"age222","name":"name222"},{"age":"age333","name":"name333"}]
测试二 name: name111 age: age111
测试三 {"age":"age111","name":"name111"}
测试二 name: name222 age: age222
测试三 {"age":"age222","name":"name222"}
测试二 name: name333 age: age333
测试三 {"age":"age333","name":"name333"}