其实很简单,只要改动四个地方就行,不管你用的是vueResource或者anxios都可以
1.在/config/dev.env.js 和/config/prod.env.js中分别这样修改
/config/dev.env.js
'use strict' const merge = require('webpack-merge') const prodEnv = require('./prod.env') module.exports = merge(prodEnv, {//测试环境域名 NODE_ENV: '"development"', API_ROOT: '"测试环境域名"' })
/config/prod.env.js
'use strict' module.exports = {//正式环境域名 NODE_ENV: '"production"', API_ROOT: '"正式环境域名"' }
2.然后再src目录下新建一个api/index.js
const root = process.env.API_ROOT;
export default root;
//把你的地址export出去,然后在main.js中全局引用
3.在main.js中全局引用
// 引用API文件 import api from './api/index.js' //切换环境js // 将API方法绑定到全局 Vue.prototype.$api = api
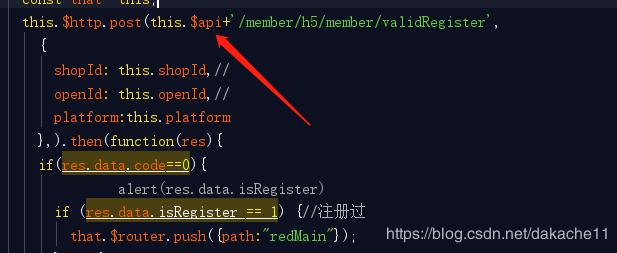
4.在页面接口中这样使用

然后,npm run dev 调的就是测试环境地址
npm run build 调的就是正式环境地址