一、前言:
组合树(combotree)把选择控件和下拉树结合起来。它与组合框(combobox)相似,不同的是把列表替换成树组件。组合树(combotree)支持带有用于多选的树状态复选框的树。
二、使用实例
1、创建方式
easyui 中的控件一般有两种创建方式:通过标签的方式以及js编程的方式。
1.1 标签的方式创建:
<select id="cc" class="easyui-combotree" style="200px;"
data-options="url:'get_data.php',required:true">
</select>
1.2 使用 javascript 创建组合树(combotree)
1.2.1 本地数据源的加载
通过继承自tree的"data"属性来实现:
<input id="ProjectTree" style=" 300px;" />
$("#ProjectTree").combotree({
data: [{
text: 'Item1',
state: 'closed',
children: [{
text: 'Item11'
}, {
text: 'Item12'
}]
}, {
text: 'Item2'
}]
});
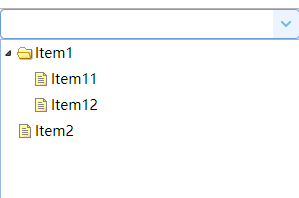
效果图:

通过方法“loadData”实现:
<input id="ProjectTree" class="easyui-combotree" style=" 300px;" />
$("#ProjectTree").combotree("loaddata", [{
text: 'Item1',
state: 'closed',
children: [{
text: 'Item11'
}, {
text: 'Item12'
}]
}, {
text: 'Item2'
}]);
1.2.2 异步加载数据:
在介绍异步加载数据之前,先讲解一下数据源的格式。其格式为json,每个节点都具备一下属性:
-
id:节点ID,对加载远程数据很重要。
-
text:显示节点文本。
-
state:节点状态,'open' 或 'closed',默认:'open'。如果为'closed'的时候,将不自动展开该节点。
-
checked:表示该节点是否被选中。
-
attributes: 被添加到节点的自定义属性。
-
children: 一个节点数组声明了若干节点。
数据源格式举例:
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true
},{
"id": 8,
"text":"Sub Bookds",
"state":"closed"
}]
}]
},{
"text":"Languages",
"state":"closed",
"children":[{
"text":"Java"
},{
"text":"C#"
}]
}]
异步加载数据举例:
前端js代码:
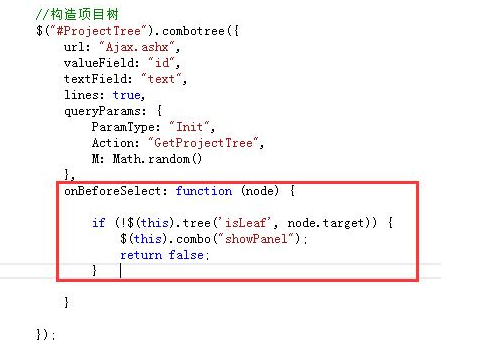
//构造项目树
$("#ProjectTree").combotree({
url: "Ajax.ashx",
valueField: "id",
textField: "text",
lines: true,
queryParams: {
ParamType: "Init",
Action: "GetProjectTree",
M: Math.random()
},
onBeforeSelect: function (node) {
// debugger;
if (!$(this).tree('isLeaf', node.target)) {
$(this).combo("showPanel");
return false;
}
}
});
1.2.2.1 在实现过程中遇到的问题以及解决方法
1、json的格式
2、C#中引号的嵌套
通过转义字符来实现:"
3、如何生成combotree的数据源
通过递归的算法来实现,直接上代码:
/// <summary>
/// 构造项目树
/// </summary>
/// <returns>返回Json格式的字符串</returns>
public string GetProjectTree()
{
string Jsonstring = "[";
DataTable dt = GetPorjectNodeById(0);
foreach(DataRow dr in dt.Rows)
{
if(dr!=dt.Rows[dt.Rows.Count-1])//如果此时不是最后一行数据
{
Jsonstring +='{'+ GetProjJson(dr)+'}'+',';
}
else
{
//string a = GetProjJson(dr);
Jsonstring +='{'+ GetProjJson(dr)+'}';
}
}
return Jsonstring+="]";
}
/// <summary>
/// 获取根节点或某个父节点的子节点
/// </summary>
/// <param name="Parent_id"></param>
/// <returns></returns>
public DataTable GetPorjectNodeById(int Parent_id)
{
SqlParameter[] Sqlpara = new SqlParameter[] {
new SqlParameter("@Parent_id",Parent_id)
};
return db.ExecuteDataTable("P_GetProjectInfr",Sqlpara);
}
/// <summary>
/// 获取根节点的子节点
/// </summary>
/// <param name="dr"></param>
/// <returns>返回json格式的字符串</returns>
public string GetProjJson(DataRow dr)
{
string ProjectJson = "";
ProjectJson = ""id":" + dr["type_sid"]
+ ","text":"" + dr["Name"]
+ "","children":";
DataTable dt = GetPorjectNodeById(int.Parse(dr["type_sid"].ToString()));
if (dt.Rows.Count != 0)
{
ProjectJson += "[";
foreach(DataRow d in dt.Rows)
{
if(d!=dt.Rows[dt.Rows.Count-1])
{
ProjectJson +="{"+GetProjJson(d)+"}"+",";
}
else
{
ProjectJson +="{"+GetProjJson(d)+"}";
}
}
ProjectJson += "]";
}
else {
ProjectJson += "null";
}
return ProjectJson;
}
2. combotree如何实现只允许选择叶子节点

3、下面对相关的属性、方法进行记录说明
3.1 属性
树形下拉框的属性扩展自combo与tree,其重写的属性如下:
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| editable | boolean | 定义用户是否可以直接输入文本到字段中。 | false |
3.2 事件
该事件扩展自组合(combo)和树(tree)
3.3 方法
该方法扩展自组合(combo),下面是为组合树(combotree)添加或重写的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| tree | none | 返回树(tree)对象。下面的实例演示如何取得选中的树节点。
|
| loadData | data | 记住本地的树(tree)数据。 代码实例:
|
| reload | url | 再一次请求远程的树(tree)数据。传 'url' 参数来重写原始的 URL 值。 |
| clear | none | 清除组件的值。 |
| setValues | values | 设置组件值的数组。 代码实例:
|
| setValue | value | 设置组件的值。 代码实例:
|