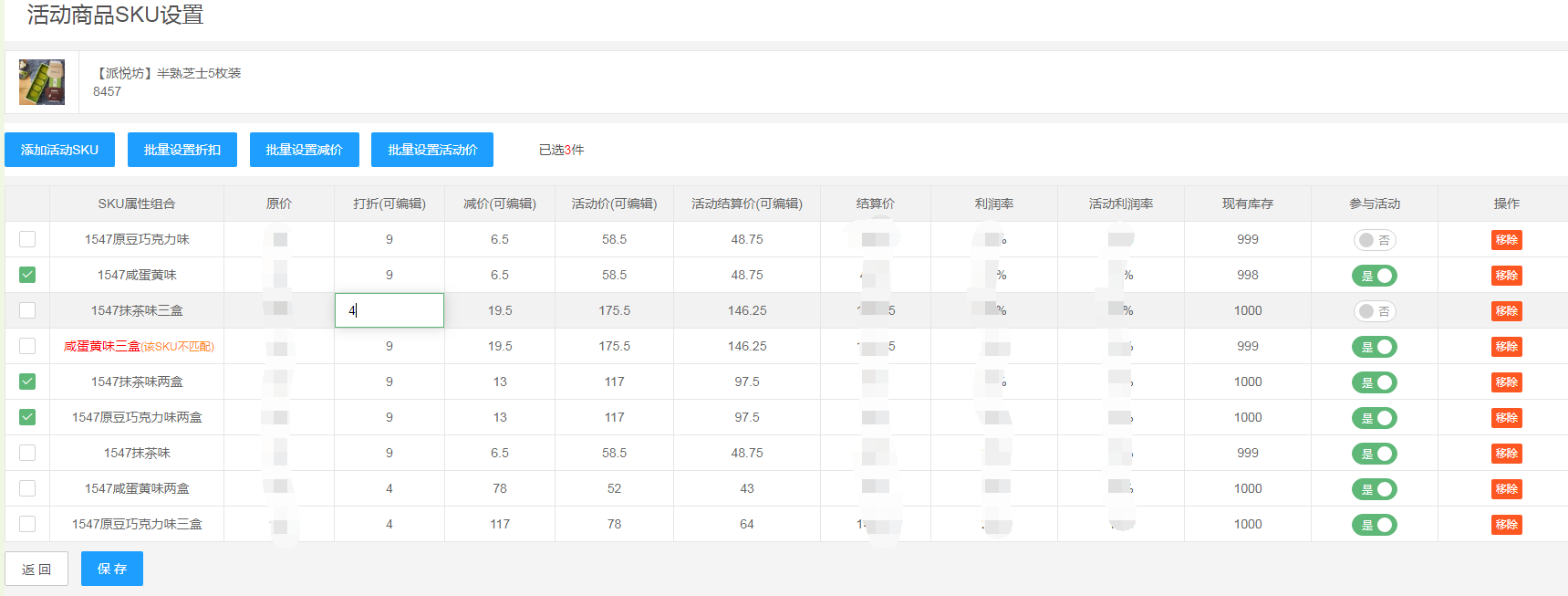
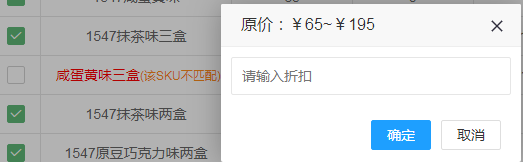
场景描述:价格信息可以手动编辑,编辑其中一个价格框时实时计算出其他价格;或是勾选中要修改价格的数据进行批量修改,批量修改框弹出点击“确定”时更改列表缓存,等最终点击“保存”按钮时才去请求数据库更改数据。参与活动的开关、移除操作会直接更改数据库数据



<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ActivityGoodsSku.aspx.cs" Inherits="Ruby.Admin.MarketingManage.ActivityGoodsSku" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="../../new_website/scripts/layui/css/layui.css" rel="stylesheet" />
<script src="../../new_website/scripts/jquery1.8.3/jquery-1.8.3.js" type="text/javascript"></script>
<script src="../../new_website/scripts/layui/layui.all.js" type="text/javascript"></script>
<script src="../../new_website/scripts/vue/vue.min.js"></script>
<style type="text/css">
body {
color: #505050;
background: #f5f4f4;
}
.layui-form-item {
margin-bottom: 0px !important;
padding-bottom: 10px;
}
.layui-form-item .layui-inline {
margin-bottom: 0px;
}
.goodsImg {
width: 50px;
height: 50px;
}
.layui-table, .layui-table-view {
margin: 0px;
}
.layui-table th {
text-align: center;
}
.layui-table td {
text-align: center;
}
</style>
</head>
<body>
<div class="layui-block" style="font-size: 24px; padding: 15px 25px; margin-bottom: 10px; background: #fff;">
活动商品SKU设置
</div>
<div id="data_view">
<div style="background: #fff;">
<table class="layui-table">
<tr>
<td class="goodsImg">
<div style=" 50px; height: 50px">
<img src="<%= GoodsImg %>" class="goodsImg" />
</div>
</td>
<td style="text-align: left">
<p><%= GoodsName %></p>
<p><%= GoodsId %></p>
</td>
</tr>
</table>
</div>
<div style="background-color: #FFF; margin-top: 10px; padding-top: 10px">
<div class="layui-form-item">
<input id="btnAdd1" type="button" value="添加活动SKU" v-on:click="addActivityGoodsSku()" class="layui-btn layui-btn-normal" />
<input type="button" value="批量设置折扣" v-on:click="batchEditPrice('Discount')" class="layui-btn layui-btn-normal" />
<input type="button" value="批量设置减价" v-on:click="batchEditPrice('ReductionPrice')" class="layui-btn layui-btn-normal" />
<input type="button" value="批量设置活动价" v-on:click="batchEditPrice('ActivitySalePrice')" class="layui-btn layui-btn-normal" />
<div class="layui-inline">
<label class="layui-form-label">已选<span style="color: red" id="checkedCount">0</span>件</label>
</div>
</div>
<div id="divEditColumn" style="display: none">
<div style="margin: 10px">
<input class="layui-input" id="inputValue" />
</div>
</div>
</div>
<div style="background-color: #FFF; height: auto; margin-top: 10px">
<table id="tbActivityGoodsSku" class="layui-table" lay-filter="tbActivityGoodsSku" lay-skin="line"></table>
<script type="text/html" id="barOperation">
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">移除</a>
</script>
</div>
<div id="pageModule" style="margin-top: 10px">
<input type="button" class="layui-btn layui-btn-primary" v-on:click="window.location.href = 'ActivityGoodsList.aspx?MenuId=<%= MenuId %>&ActivityNo=<%= ActivityNo %>&ResourceNo=<%= ResourceNo %>'" value="返 回" />
<input id="btnAdd" type="button" value="保 存" v-on:click="addActivityGoods()" class="layui-btn layui-btn-normal" />
</div>
</div>
<script>
var data_view = new Vue({
el: '#data_view',
data: {
goodsSkuList: [], //要设置参与活动的sku列表
form: '',
layTable: '',
objUpdateArr: []
},
mounted: function () {
var that = this;
layui.use(['form', 'laypage', 'table'], function () {
form = layui.form;
layTable = layui.table;
var params = {
MenuId: '<%= MenuId%>',
GoodsId: '<%=GoodsId %>',
ResourceNo: '<%=ResourceNo %>',
ActivityNo: '<%=ActivityNo %>',
flag: 'GetActivityGoodsSkuList'
}
layTable.render({
id: 'tbActivityGoodsSku',
elem: '#tbActivityGoodsSku', //指定原始表格元素选择器(推荐id选择器)
defaultToolbar: ['filter'],
cellMinWidth: 120,
cols: [[ //标题栏,设置表头
{
checkbox: true, title: '全选'
}
//, { field: 'ID', title: 'ID', }
//, { field: 'SID', title: 'SID' }
, {
field: 'SkuName', title: 'SKU属性组合', templet: function (d) {
if (d.SkuNameMatching == "1") {
SkuName = "<p>" + d.SkuName + "</p>";
}
else {
SkuName = "<p style='color: red;'>" + d.SkuName + "<span style='font-size:12px; color:rgba(255, 141, 26, 1)'>(该SKU不匹配)</span></p>";
}
return SkuName;
}
}
, { field: 'SalePrice', title: '原价' }
, { field: 'Discount', title: '打折(可编辑)', edit: 'text' }
, { field: 'ReductionPrice', edit: 'text', title: '减价(可编辑)' }
, { field: 'ActivitySalePrice', edit: 'text', title: '活动价(可编辑)' }
, { field: 'ActivityOverPrice', edit: 'text', title: '活动结算价(可编辑)' }
, { field: 'OverPrice', title: '结算价' }
, {
field: 'ProfitRate', title: '利润率', templet: function (d) {
return Math.round(d.ProfitRate * 100) + '%'
}
}
, {
field: 'ActivityProfitRate', title: '活动利润率', templet: function (d) {
return Math.round(d.ActivityProfitRate * 100) + '%'
}
}
, { field: 'SkuStock', title: '现有库存' }
, {
field: 'ActivityStatus', title: '参与活动', templet: function (d) {
if (d.ActivityStatus == "1") {
ActivityStatus = "<input type='checkbox' value='" + d.ID + "' id='status' lay-filter='switchStatus' checked='checked' name='status' lay-skin='switch' lay-text='是|否' >";
}
else {
ActivityStatus = "<input type='checkbox' value='" + d.ID + "' id='status' lay-filter='switchStatus' name='status' lay-skin='switch' lay-text='是|否' >";
}
return ActivityStatus;
}
}
, { title: '操作', toolbar: '#barOperation' }
]],
method: 'post',
url: '../handle/Marketing.ashx',
contentType: 'application/x-www-form-urlencoded',
where: params,
parseData: function (res) {
//console.log(res)
return {
"code": '0', //解析接口状态
"msg": res.message, //解析提示文本
"count": res.result, //解析数据长度
"data": res.data //解析数据列表
};
},
done: function (res) {
$('th[data-field=' + 0 + '] div.layui-form-checkbox').addClass('layui-hide'); //隐藏全选的复选框
layTable.render();
}
});
//监听单元格编辑
layTable.on('edit(tbActivityGoodsSku)', function (obj) {
var value = obj.value //得到修改后的值
, trData = obj.data //得到所在行所有键值
, field = obj.field; //得到字段
if (Number(obj.value) <= 0 || isNaN(obj.value)) {
var oldText = $(this).prev().text();
layer.msg('请输入大于0的数字');
$(this).val(oldText);
return;
}
var salePrice = Number(trData.SalePrice); //原价
var activityProfitRate = Number(trData.ActivityProfitRate); //活动利润率
//自动计算值
if (field == 'Discount') { //折扣
var discount = Number(trData.Discount); //折扣
trData.ReductionPrice = (salePrice - Math.round((salePrice * (discount / 10)) * 100) / 100).toFixed(2); //减价:原价-原价*折扣
trData.ActivitySalePrice = (salePrice - trData.ReductionPrice).toFixed(2); //活动价:原价-减价
trData.ActivityOverPrice = (trData.ActivitySalePrice - Math.round(trData.ActivitySalePrice * activityProfitRate)).toFixed(2); //活动结算价:活动价-(活动价*活动利润率)
}
if (field == 'ReductionPrice') {
var reductionPrice = Number(trData.ReductionPrice); //减价
trData.ActivitySalePrice = (salePrice - reductionPrice).toFixed(2); //活动价:原价-减价
trData.Discount = (Math.round((trData.ActivitySalePrice / salePrice * 10) * 100) / 100).toFixed(2); //折扣:活动价/原价
trData.ActivityOverPrice = (trData.ActivitySalePrice - Math.round(trData.ActivitySalePrice * activityProfitRate)).toFixed(2); //活动结算价:活动价-(活动价*活动利润率)
}
if (field == 'ActivitySalePrice') {
var activitySalePrice = Number(trData.ActivitySalePrice); //活动价
trData.Discount = (Math.round((activitySalePrice / salePrice * 10) * 100) / 100).toFixed(2); //折扣:活动价/原价
trData.ReductionPrice = (salePrice - Math.round((salePrice * (trData.Discount / 10)) * 100) / 100).toFixed(2); //减价:原价-原价*折扣
trData.ActivityOverPrice = (activitySalePrice - Math.round(activitySalePrice * activityProfitRate)).toFixed(2); //活动结算价:活动价-(活动价*活动利润率)
}
if (field == 'ActivityOverPrice') {
var activityOverPrice = Number(trData.ActivityOverPrice); //活动结算价
trData.ActivitySalePrice = (salePrice - trData.ReductionPrice).toFixed(2); //活动价:原价-减价
trData.Discount = (Math.round((trData.ActivitySalePrice / salePrice * 10) * 100) / 100).toFixed(2); //折扣:活动价/原价
trData.ReductionPrice = (salePrice - Math.round(salePrice * (trData.Discount / 10))).toFixed(2); //减价:原价-原价*折扣
}
obj.update(obj.data);
form.render();
$('th[data-field=' + 0 + '] div.layui-form-checkbox').addClass('layui-hide'); //隐藏全选的复选框
});
//监听开关按钮
form.on('switch(switchStatus)', function (obj) {
//console.log(obj)
//layer.tips(this.value + ' ' + this.name + ':' + obj.elem.checked, obj.othis);
that.changeActivityStatus(obj.value, obj.elem.checked)
});
//监听行工具事件(移除商品SKU)
layTable.on('tool(tbActivityGoodsSku)', function (obj) {
if (obj.event === 'del') {
var params = {
MenuId: '<%= MenuId%>',
SkuID: obj.data.ID,
flag: "delActivityGoodsSku"
};
layer.confirm("您确定要删除该信息吗?", { icon: 3, title: '提示', btn: ['确定', '取消'] }, function () {
$.post("../handle/Marketing.ashx", params, function (data) {
data = JSON.parse(data);
if (data.result == "0") {
layer.alert('删除成功', {
icon: 1, title: '提示', closeBtn: 0,
yes: function () {
window.location.reload();
}
});
} else {
layer.alert('删除失败', { icon: 2, title: '提示', closeBtn: 0 });
}
});
})
}
});
//监听复选框选中事件(去除全选,批量操作价格)
layTable.on('checkbox(tbActivityGoodsSku)', function (obj) {
var checkStatus = layTable.checkStatus('tbActivityGoodsSku');
document.getElementById('checkedCount').innerHTML = checkStatus.data.length; //选中数量
$('th[data-field=' + 0 + '] div.layui-form-checkbox').addClass('layui-hide'); //隐藏全选的复选框
if (obj.checked) {
that.objUpdateArr.push(obj)
} else {
that.objUpdateArr.splice(obj, 1)
}
});
form.render();
})
},
methods: {
//切换菜单
changeMenu: function (index) {
//console.log(index)
this.ModularType = index
},
//todo 批量设置价格
batchEditPrice: function (field) {
var that = this;
var checkStatus = layTable.checkStatus('tbActivityGoodsSku');
//console.log(layui.table.cache['tbActivityGoodsSku'])
//console.log(that.objUpdateArr)
if (checkStatus.data.length == 0) {
layer.alert('请选择要设置的SKU', { icon: 7, title: '提示', closeBtn: 0 });
return;
}
//获取选中项的最低价和最高价
var minPrice = 0;
var maxPrice = 0;
var arrPrice = [];
for (var i = 0; i < checkStatus.data.length; i++) {
arrPrice.push(Number(checkStatus.data[i].SalePrice));
}
if (arrPrice.length > 0) {
maxPrice = Math.max.apply(null, arrPrice);
minPrice = Math.min.apply(null, arrPrice);
}
var placeHolder = '';
if (field == 'Discount') {
placeHolder = '请输入折扣';
}
if (field == 'ReductionPrice') {
placeHolder = '请输入减价金额';
}
if (field == 'ActivitySalePrice') {
placeHolder = '请输入活动价格';
}
layer.open({
type: 1,
title: ['原价:¥' + minPrice + '~¥' + maxPrice, 'font-size:16px;'],
area: ['300px'],
btn: ['确定', '取消'],
content: $('#divEditColumn'),
success: function (layero, index) {
$('#inputValue').attr('placeholder', placeHolder)
},
yes: function (index, layero) {
var inputValue = Number($('#inputValue').val());
if (inputValue != '') {
if (isNaN(inputValue) || Number(inputValue) <= 0) {
layer.alert('请输入大于0的数字', { icon: 7, title: '提示', closeBtn: 0 });
return;
}
//console.log(checkStatus)
for (var i = 0; i < that.objUpdateArr.length; i++) {
var trData = that.objUpdateArr[i].data;
var salePrice = Number(trData.SalePrice).toFixed(2); //原价
var activityProfitRate = Number(trData.ActivityProfitRate).toFixed(2); //活动利润率
//自动计算值
if (field == 'Discount') { //折扣
var discount = Number(inputValue); //折扣
trData.Discount = discount;
trData.ReductionPrice = (salePrice - Math.round((salePrice * (discount / 10)) * 100) / 100).toFixed(2); //减价:原价-原价*折扣
trData.ActivitySalePrice = (salePrice - trData.ReductionPrice).toFixed(2); //活动价:原价-减价
trData.ActivityOverPrice = (trData.ActivitySalePrice - Math.round(trData.ActivitySalePrice * activityProfitRate)).toFixed(2); //活动结算价:活动价-(活动价*活动利润率)
}
if (field == 'ReductionPrice') {
var reductionPrice = Number(inputValue); //减价
trData.ReductionPrice = reductionPrice;
trData.ActivitySalePrice = (salePrice - reductionPrice).toFixed(2); //活动价:原价-减价
trData.Discount = (Math.round((trData.ActivitySalePrice / salePrice * 10) * 100) / 100).toFixed(2); //折扣:活动价/原价
trData.ActivityOverPrice = (trData.ActivitySalePrice - Math.round(trData.ActivitySalePrice * activityProfitRate)).toFixed(2); //活动结算价:活动价-(活动价*活动利润率)
}
if (field == 'ActivitySalePrice') {
var activitySalePrice = Number(inputValue); //活动价
trData.ActivitySalePrice = activitySalePrice;
trData.Discount = (Math.round((activitySalePrice / salePrice * 10) * 100) / 100).toFixed(2); //折扣:活动价/原价
trData.ReductionPrice = (salePrice - Math.round((salePrice * (trData.Discount / 10)) * 100) / 100).toFixed(2); //减价:原价-原价*折扣
trData.ActivityOverPrice = (activitySalePrice - Math.round(activitySalePrice * activityProfitRate)).toFixed(2); //活动结算价:活动价-(活动价*活动利润率)
}
that.objUpdateArr[i].update(that.objUpdateArr[i].data);
form.render();
}
$('#inputValue').val(''); //设置文本框为空,防止打开别的弹框时还有值
}
layer.close(index);
}
});
},
// 是否参与活动
changeActivityStatus: function (skuId, status) {
var params = {
MenuId: '<%= MenuId%>',
ActivityStatus: status,
SkuID: skuId,
flag: 'changeActivityStatus'
}
$.post("../handle/Marketing.ashx", params, function (data) {
//console.log(data)
data = JSON.parse(data);
if (data.result == "0") {
layer.alert('操作成功', {
icon: 1,
title: '提示',
closeBtn: 0,
});
} else {
layer.alert('操作失败', {
icon: 2,
title: '提示',
closeBtn: 0
});
}
});
},
addActivityGoodsSku: function () {
var that = this;
layer.open({
type: 2,
title: "设置参与活动SKU",
area: ['800px', '500px'],
content: 'ActivityGoodsSkuAdd.aspx?MenuId=' + '<%=MenuId%>' + '&ActivityNo=' + '<%=ActivityNo %>' + '&ResourceNo=' + '<%=ResourceNo %>' + '&GoodsId=' + '<%=GoodsId %>',
success: function (layero, index) {
},
});
},
addActivityGoods: function () {
var tableCache = layui.table.cache['tbActivityGoodsSku'];
var params = {
MenuId: '<%= MenuId%>',
tableCache: JSON.stringify(tableCache),
flag: 'EditSkuPrice'
}
if (tableCache.length > 0) {
var res = false;
for (var i = 0; i < tableCache.length; i++) {
if (tableCache[i].SkuNameMatching == '0') {
res = true;
}
}
if (res) {
layer.confirm("存在不匹配的SKU数据,是否继续?", { icon: 3, title: '提示', btn: ['确定', '取消'] }, function () {
$.post("../handle/Marketing.ashx", params, function (data) {
data = JSON.parse(data);
if (data.result == "0") {
layer.alert('更新成功', {
icon: 1, title: '提示', closeBtn: 0,
yes: function () {
window.location.reload();
}
});
} else {
layer.alert('更新失败', { icon: 2, title: '提示', closeBtn: 0 });
}
});
})
} else {
$.post("../handle/Marketing.ashx", params, function (data) {
data = JSON.parse(data);
if (data.result == "0") {
layer.alert('更新成功', {
icon: 1, title: '提示', closeBtn: 0,
yes: function () {
window.location.reload();
}
});
} else {
layer.alert('更新失败', { icon: 2, title: '提示', closeBtn: 0 });
}
});
}
}
//console.log(tableCache)
},
}
})
</script>
</body>
</html>
