方法 一,
此案例以按钮为demo(由来: elementUI中的按钮点击事件中嵌套messageBox 消息弹框时,点击键盘enter键自动触发弹框,容易误操作 )
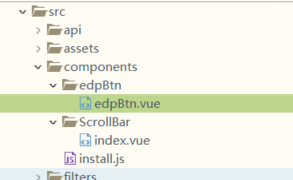
src 目录下创建components 文件夹 components里面创建 install.js和 组件目录

install.js里面
// 组件全局注册 import Vue from 'vue' import edpBtn from '@/components/edpBtn/edpBtn.vue'//封装共用组件方法一 //import AppToolbar from './AppToolbar' // 组件库 const Components = [ edpBtn //AppToolbar, ] // 注册全局组件 Components.map((com) => { Vue.component(com.name, com) }) export default Vue
edpBtn.vue edp 公司简称
<template>
<div :class="[type,size]" class="default" :style="disabled||loading?'opacity: 0.5; cursor:not-allowed':'opacity: 1;cursor:pointer'"
@click="btnClick">
<i v-if="loading" class="el-icon-loading"></i>
<slot></slot>
</div>
</template>
<script>
export default {
name: "edpBtn",
props: {
type: {
type: String,
default: "Default"
},
size: {
type: String,
default: "Default"
},
disabled: {
type: Boolean,
default: false
},
loading: {
type: Boolean,
default: false
}
},
data() {
return {};
},
computed: {},
watch: {},
methods: {
btnClick() {
if(!this.disabled && !this.loading){
this.$emit('click')
}
}
}
};
</script>
<style lang="less">
.default {
display: inline-block;
line-height: 1;
white-space: nowrap;
cursor: pointer;
background: #fff;
border: 1px solid #dcdfe6;
border-color: #dcdfe6;
color: #606266;
-webkit-appearance: none;
text-align: center;
box-sizing: border-box;
outline: none;
margin: 0;
transition: .1s;
font-weight: 500;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
padding: 12px 20px;
font-size: 14px;
border-radius: 4px;
}
.primary {
color: #fff;
background-color: #409eff;
border-color: #409eff;
}
.success {
color: #fff;
background-color: #67c23a;
border-color: #67c23a;
}
.info {
color: #fff;
background-color: #909399;
border-color: #909399;
}
.warning {
color: #fff;
background-color: #e6a23c;
border-color: #e6a23c;
}
.danger {
color: #fff;
background-color: #f56c6c;
border-color: #f56c6c;
}
.text {
border-color: transparent;
color: #409eff;
background: transparent;
padding-left: 0;
padding-right: 0;
}
.default.medium {
padding: 10px 20px;
font-size: 14px;
border-radius: 4px;
}
.default.small {
padding: 9px 15px;
font-size: 12px;
border-radius: 3px;
}
.default.mini {
padding: 7px 15px;
font-size: 12px;
border-radius: 3px;
fa}</style>
main.js 中添加 import './components/install'
方法2
- 通常在组件使用前,需要引入后再注册,但如果高频组件多了后,每次都这样做,不仅新增很多代码,效率还低!我们应该如何优化呢?
可以借助一下webpack的require.context() 方法来创建自己的(模块)上下文,从而实现自动动态require组件
先在components文件夹(这里面都是些高频组件)添加一个叫global.js的文件,在这个文件里使用require.context 动态将需要的高频组件统统打包进来,然后在main.js文件中引入global.js的文件.这样就无需再手动一个个引入了。
// globalComponents.js文件 import Vue from 'vue' function changeStr(str) {//首字符转大写 return str.charAt(0).toUpperCase() + str.slice(1) } /* * require.context(path,sta,name) * path:其组件目录的相对路径 * sta: 是否查询其子目录 * name:匹配基础组件文件名的正则表达式 /w.(vue|js)/ */ const requireComponent = require.context('./', false, /.vue$/) // 查找同级目录下以vue结尾的组件 对应每个匹true配的文件名 const install = () => { requireComponent.keys().forEach(fileName => { let config = requireComponent(fileName); //获取组件配置 // console.log(config) // ./child1.vue 然后用正则拿到child1 let componentName = changeStr( //获取组件名 fileName.replace(/^.//, '').replace(/.w+$/, '') ) // 如果这个组件选项是通过 `export default` 导出的, // 那么就会优先使用 `.default`, // 否则回退到使用模块的根。 Vue.component(componentName, config.default || config) }) } export default { install // 对外暴露install方法 } // main.js文件 import globalComponents from './plugins/globalComponents.js Vue.use(globalComponents) // page.vue 页面引用文件 <search-comp @onSearch="handleOnSearch" :conditionsData="conditionsData"></search-comp> // 注意:组件中的name要跟文件名称一致