所需环境:
在安装 Webpack 前,你本地环境需要支持 node.js。
检查安装命令: node -v
查看并安装国内淘宝镜像 npm config get registry 安装: npm config set registry https://registry.npm.taobao.org
cnpm 安装命令 npm install -g cnpm --registry=https://registry.npm.taobao.org
webpack 推荐本地项目安装这样多版本时不会有版本冲突(1. 同时需要安装cli; 2. -D 为 --save-dev 的缩写; 3.本地安装检查命令为 npx webpack -v)
npm i webpack webpack-cli -D
如果全局安装:(如果没有全局安装cmd 检查时webpck -v 会报不是内部命令)
npm i webpack webpack-cli -g
使用步骤:
1. mkdir webpack-demo && cd webpack-demo
2. npm i webpack webpack-cli -D
3. 创建以下目录结构、文件和内容
webpack-demo
+ |- index.html
+ |- /src
+ |- index.js
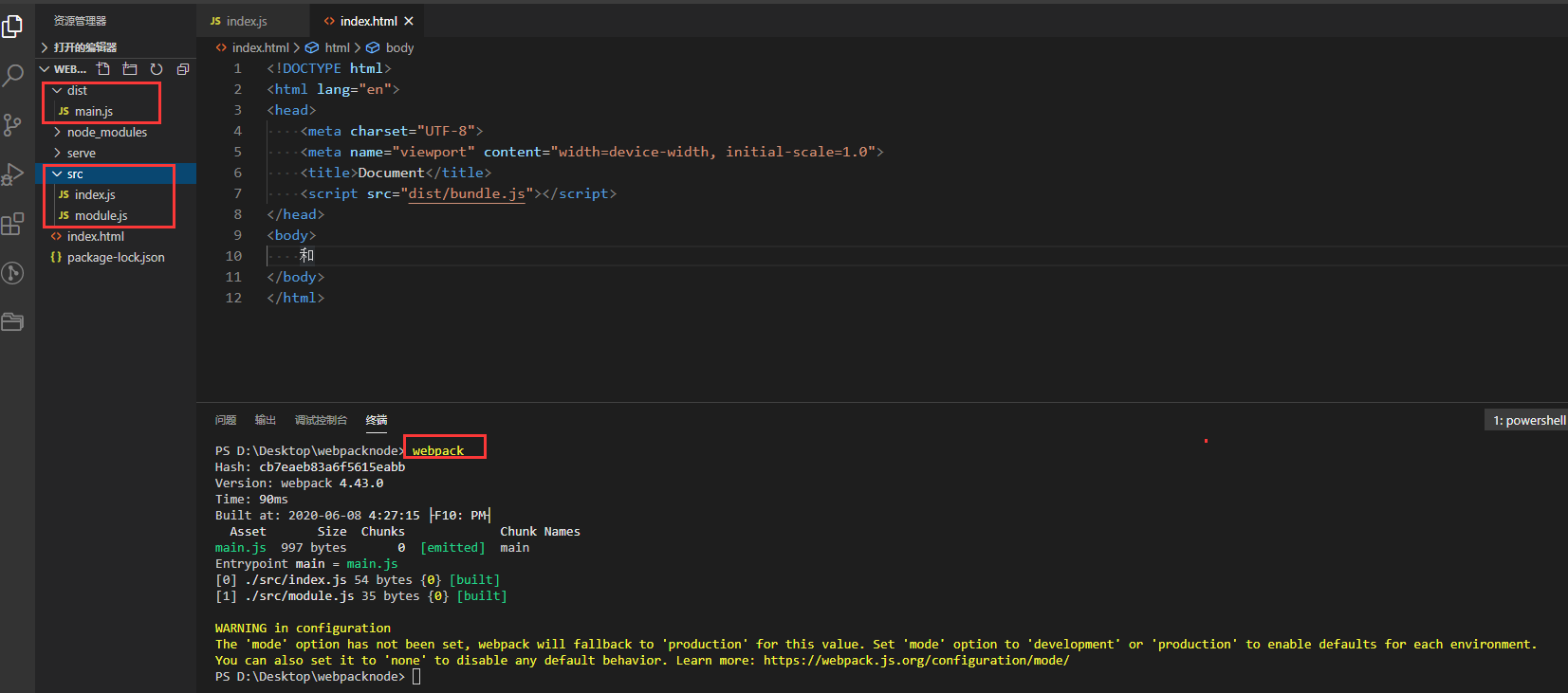
+ |- module.js执行命令 webpack
默认入口文件是src下的index.js文件 输出为dist/main.js
4. 打包完成

5.配置webpack
创建webpack.config.js
const path=require("path");
module.exports={
entry: "./src/index.js",
output: {
path: path.resolve(__dirname,'./dist'),
filename: "bundle.js"
}
}
执行命令 webpack
打包到dist文件/并命名bundle.js