事件添加方法:
对应官网位置:https://www.echartsjs.com/api.html#events
鼠标事件包括 'click'、'dblclick'、'mousedown'、'mousemove'、'mouseup'、'mouseover'、'mouseout'、'globalout'、'contextmenu'。
myChart.on('click', function (params) {
console.log(params);
});
添加位置:

自定义数据获取:
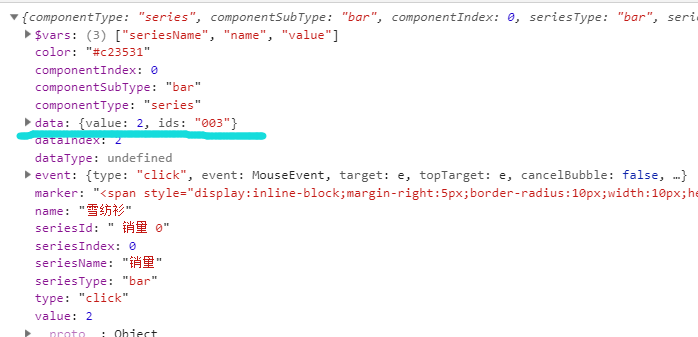
以柱状图为例,添加完成点击事件后,通过点击会得到echarts对应树状的定义数据。
自定义数据都放在data里面
举例:
官方提供模板类型数据: data:[0,1,2,3,4,5];
自定义数据:data:[
{value:0,ids:'001'},
{value:1,ids:'002'},
{value:2,ids:'003'},
{value:3,ids:'004'},
{value:4,ids:'005'},
{value:5,ids:'006'}];
打印结果: