1.定义
Command模式也叫命令模式,是行为设计模式的一种。Command模式通过被称为Command的类封装了对目标对象的调用行为以及调用参数。
2.命令模式的应用场景
在面向对象的程序设计中,一个对象调用另一个对象,一般情况下的调用过程是:
- 创建目标对象实例
- 设置调用参数
- 调用目标对象的方法
但在有些情况下有必要使用一个专门的类对这种调用过程加以封装,我们把这种专门的类称作Command类。
- 整个调用过程比较繁杂,或者存在多处这种调用。这时,使用Command类对该调用加以封装,便于功能的再利用。
- 调用前后需要对调用参数进行某些处理。
- 调用前后需要进行某些额外处理,比如日志,缓存,记录历史操作等。
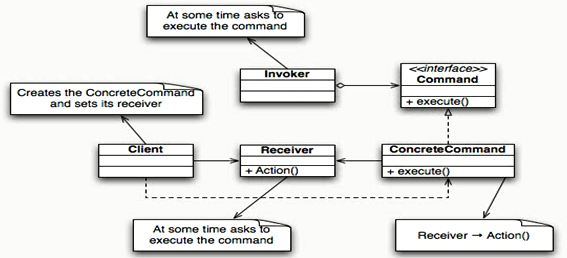
3.命令模式的结构

4.命令模式的角色和职责
Command--Command的抽象类
ConcreteCommand--Command的具体实现类
Receiver--需要被调用的目标对象
Invorker--通过Invorker执行Command对象
5.代码演示
package test.com.command; /* * Receiver--需要被调用的目标对象 */ public class Pelder { public void saleApple() { System.out.println("卖苹果"); } public void saleBanana() { System.out.println("卖香蕉"); } }
package test.com.command; /* * Command--抽象类 */ public abstract class Command { private Pelder pelder; public Command(Pelder pelder) { this.pelder = pelder; } public Pelder getPelder() { return pelder; } public abstract void sale(); }
package test.com.command; /* * ConcreteCommand--Command的具体实现类 */ public class AppleCommand extends Command { public AppleCommand(Pelder pelder) { super(pelder); } @Override public void sale() { this.getPelder().saleApple(); } }
package test.com.command; /* * ConcreteCommand--Command的具体实现类 */ public class BananaCommand extends Command { public BananaCommand(Pelder pelder) { super(pelder); } @Override public void sale() { super.getPelder().saleBanana(); } }
package test.com.command; import java.util.ArrayList; import java.util.List; /* * Invorker--通过Invorker执行Command对象 */ public class Waiter { private List<Command> commandList = new ArrayList<Command>(); public void setCommand(Command command) { commandList.add(command); } public void removeCommand(Command command) { commandList.remove(command); } public void sale() { for(Command command : commandList) { command.sale(); } } }
package test.com.command; import test.com.command.BananaCommand; import test.com.command.Command; import test.com.command.Waiter; /* * 测试代码 */ public class MainClass { public static void main(String[] args) { Pelder pelder = new Pelder(); pelder.saleApple(); pelder.saleBanana(); System.out.println("------------------------"); Command command = new AppleCommand(pelder); command.sale(); Command command2 = new BananaCommand(pelder); command2.sale(); System.out.println("------------------------"); Waiter waiter = new Waiter(); waiter.setCommand(command); waiter.setCommand(command2); waiter.sale(); System.out.println("------------------------"); waiter.removeCommand(command2); waiter.sale(); } }