一、首先构建一个简单布局,来供下边讲解使用
1、HTML部分代码:
<div id="div1">div1</div> <div id="div2">div2 <span id="span1">span1</span> <span id="span2">span2</span> </div> <div id="div3">div3 <b id="b1">b1</b> <b id="b2">b2</b> </div>
2、JS部分代码:(先把刚才在html中写的几个标签都获取到,此处只在原生JS中用,在JQuery中默认被删除)
var oDiv2 = document.getElementById('div2');
var oSpan2 = document.getElementById('span2');
var oB2 = document.getElementById('b2');
3、图示:

二、原生JS种添加节点一共有2种方法
1、appendChild()
(1)、概念:把要添加的节点添加到指定父级里面的最后面,所以也叫追加
(2)、使用方式:父级节点.appendChild( 要添加的节点 )
(3)、JS代码:
document.onclick = function(){ oDiv2.appendChild(oB2);//将b2追加到div2里面的最后面 }
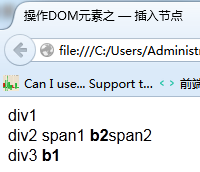
(4)、图示:

(5)、兼容性:所有浏览器都支持此方法
2、insertBefore()
(1)、概念:把要插入的节点添加到指定父级里面的指定节点之前
(2)、使用方式:父级节点.insertBefore( 要插入的节点,指定节点 )
(3)、JS代码:(注:每执行一次新方法时,上一个方法都会被注释掉,为了易懂,此处注释一次,下面的文章中将不再把注释上一个方法的代码发上来)
document.onclick = function(){ //oDiv2.appendChild(oB2);此处将上一个方法注释 oDiv2.insertBefore(oB2,oSpan2);//将b2插入到div2中的span2前面 }
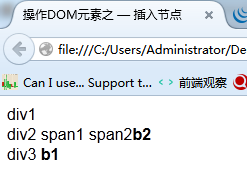
(4)、图示:

(5)、兼容性:所有浏览器都支持此方法,但是值得注意的是,如果第二个参数节点不存在,在IE和Safari下会把要添加的节点使用appendChild()方法追加到指定父级中,而其他主流浏览器(Firefox、Chrome、Opera等)下会报错,所以在插入节点的时候,需要先判断第二个参数节点是否存在
三、jQuery中添加节点一共有4组方法,每组方法有2种方式
第一组:before()、insertBefore()
第二组:after()、insertAfter()
第三组:prepend()、prependTo()
第四组:append()、appendTo()
1、第一组的before()
(1)、概念:在指定节点的前面添加要添加的节点
(2)、使用方式:指定节点.before( 要添加的节点 )
(3)、JS代码:
先随便导入个jQuery(此时默认上边通过原生JS获取元素的方法的代码已被删除,并且导入jQuery的代码只发一次,后面的文章中不再发)
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
$(document).click(function(){ $('#span2').before( $('#b2') );//在span2的前面添加b2 })
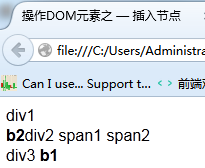
(4)、图示:

(5)、兼容性:所有浏览器都支持此方法
2、第一组的insertBefore()
(1)、概念:把要插入节点插入到指定节点的前面
(2)、使用方式:要插入的节点.insertBefore( 指定节点 )
(3)、JS代码:
$(document).click(function(){ $('#b2').insertBefore( $('#span2') );//将b2插入到span2的前面 })
(4)、图示:

(5)、兼容性:所有浏览器都支持此方法
3、第二组的after()
(1)、概念:把要添加的节点添加到指定节点的后面
(2)、使用方式:指定节点.after( 要添加的节点 )
(3)、JS代码:
$(document).click(function(){ $('#span2').after( $('#b2') );//在span2的后面添加b2 })
(4)、图示:

(5)、兼容性:所有浏览器都支持此方法
4、第二组的insertAfter()
(1)、概念:把要插入的节点插入到指定节点的后面
(2)、使用方式:要插入的节点.insertAfter( 指定节点 )
(3)、JS代码:
$(document).click(function(){
$('#b2').insertAfter( $('#span2') );//将b2插入到span2的后面
})
(4)、图示:

(5)、兼容性:所有浏览器都支持此方法
5、第三组的prepend()
(1)、概念:在指定父级里面的最前面添加指定节点
(2)、使用方式:父级节点.prepend( 要添加的节点 )
(3)、JS代码:
$(document).click(function(){ $('#div2').prepend( $('#b2') );//在div2里面的最前面添加b2 })
(4)、图示:

(5)、兼容性:所有浏览器都支持此方法
6、第三组的prependTo()
(1)、概念:把指定节点添加到指定父级里面的最前面
(2)、使用方式:要添加的节点.prependTo( 父级节点 )
(3)、JS代码:
$(document).click(function(){ $('#b2').prependTo( $('#div2') );//将b2添加到div2里面的最前面 })
(4)、图示:

(5)、兼容性:所有浏览器都支持此方法
7、第四组的append()(注:此方法基本等同于原生JS的appendChild方法)
(1)、概念:在指定父级里面的最后面添加指定节点
(2)、使用方式:父级节点.append( 要添加的节点 )
(3)、JS代码:
$(document).click(function(){ $('#div2').append( $('#b2') );//在div2里面的最后面添加b2 })
(4)、图示:

(5)、兼容性:所有浏览器都支持此方法
8、第四组的appendTo()
(1)、概念:把指定节点添加到指定父级里面的最后面
(2)、使用方式:要添加的节点.appendTo( 父级节点 )
(3)、JS代码:
$(document).click(function(){ $('#b2').appendTo( $('#div2') );//把b2添加到div2里面的最后面 })
(4)、图示:

(5)、兼容性:所有浏览器都支持此方法
四、JQuery中添加节点的4组方法每组之间的区别
1、发现问题:眼尖的朋友不难发现,jquery这4组添加节点的方法,每组的2种方法达到的效果几乎都差不多,那么他们到底有什么不同呢?我来拿举个例子大家就清楚了
2、举例说明:我们拿第四组来当例子,现在我要将刚才的JS代码做一些修改,在后边用css方法添加背景色
3、给用append()方法的代码加css方法
(1)、JS代码:
$(document).click(function(){ $('#div2').append( $('#b2') ).css('background','red');//在div2里面的最后面添加b2,并给返回来的jquery对象加背景色 })
(2)、图示:

4、给用appendTo()方法的代码加css方法
(1)、JS代码:
$(document).click(function(){ $('#b2').appendTo( $('#div2') ).css('background','red');//把b2添加到div2里面的最后面,并给返回来的jquery对象加背景色 })
(2)、图示:

五、总结
通过上面的2张图,可以发现,通过append()与appendTo()方法虽然都可以进行添加节点的操作,但是他们返回的jquery对象是不同的,而我们有时候要对添加节点后返回的jQuery对象进行后续操作,所以,我们在选择添加节点的方法的时候,要根据我们的实际需求来选择。(其他3组的也是同理,这里就不一一细说了)