引入模版:
有时候一些代码是在许多模版中都用到的。如果我们每次都重复的去拷贝代码那肯定不符合项目的规范。一般我们可以把这些重复性的代码抽取出来,就类似于Python中的函数一样,以后想要使用这些代码的时候,就通过 include 包含进来。这个标签就是 include 。示例代码如下:
# header.html <p>我是header</p> # footer.html <p>我是footer</p> # main.html {% include 'header.html' %} <p>我是main内容</p> {% include 'footer.html' %}
include 标签寻找路径的方式。也是跟 render 渲染模板的函数是一样的。默认 include 标签包含模版,会自动的使用主模版中的上下文,也即可以自动的使用主模版中的变量。如果想传入一些其他的参数,那么可以使用 with 语句。示例代码如下:
# header.html <p>用户名:{{ username }}</p> # main.html {% include "header.html" with username='你大爷' %} 注:这里的username和你大爷之间的等号之间不能有空格
实例工程截图如下:
1、urls.py:

2、front.views:

3、index.html:

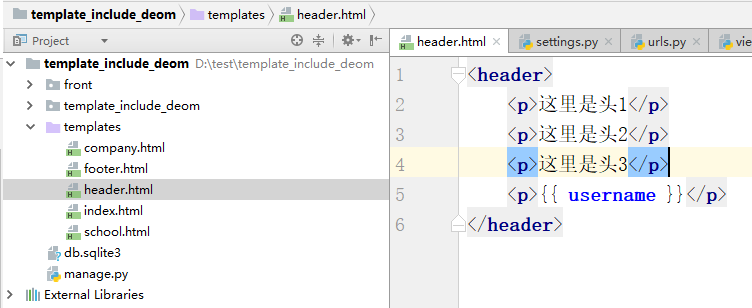
4、header.html:

5、footer.html:

6、company.html:

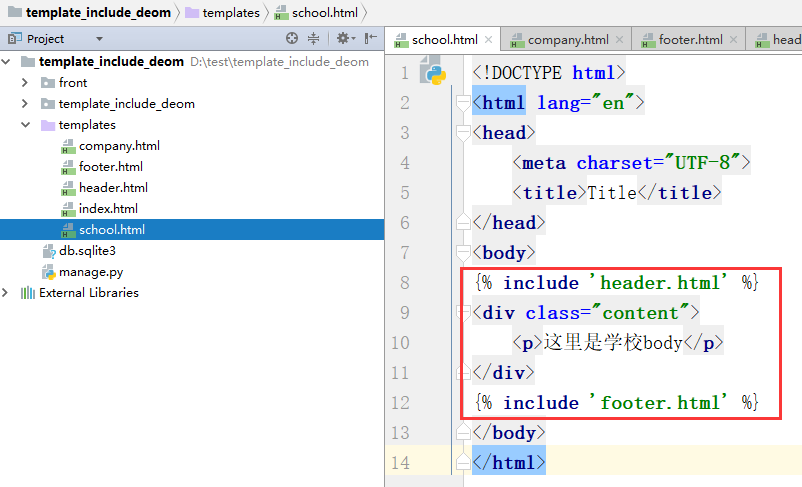
7、school.html: