1.本文主要讲v-resourse 获取json数据并传递到DOM中
2.demo目录,不要管index.html和index.js

3.html页面 vue-resourse-josn1.1.html展示json中的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-resourse-json</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in itemList" :id="item.id" style="list-style-type: none;">
编号:{{item.id}}</br>
作者:{{item.author}}</br>
书名{{item.name}}</br>
价格:{{item.price}}</br>
出版时间{{item.time}}</br>
</li>
</ul>
</div>
<script src="static/js/libs/vue.js"></script>
<script src="static/js/libs/vue-resource.min.js"></script>
<script type="text/javascript" src="static/js/vue-resourse-json.js"></script>
</body>
</html>
4.js vue-resourse-json.js
var app = new Vue({
el:"#app",
data:{
//声明空数组,进行数据接收,最后传递到前端页面
itemList:[],
},
//向data数组里添加数据
mounted:function(){
this.getData();
},
methods: {
getData:function () {
var self = this;
this.$http.get("static/data/list_json.json").then(function (res) {
console.log(res);
//var lens = res.body.lists.length;
//console.log(lens);
//获取了当前数组的长度,为3
for(var i= 0,len=res.body.lists.length;i<len;i++){
//已经获取json数组中的数据,接下来如何传递到前端页面中
//获取全部数据
var selData = res.body.lists[i];
//console.log(selData);
//获取数组中的部分数据
var part = res.body.lists[i].name;
//console.log(part);
//将获取的数据push到空的数组中itenList,
self.itemList.push(selData);
}
})
}
}
});
5.json为list_josn.json
下面是json中的数据
{
"lists":[
{
"id":"1",
"author":"小华",
"name":"《春天来了》",
"price":"23",
"time":"1998-03-12"
},
{
"id":"2",
"author":"老舍",
"name":"《济南的冬天》",
"price":"32",
"time":"1956-12-09"
},
{
"id":"3",
"author":"朱自清",
"name":"《背影》",
"price":"40",
"time":"1943-09-12"
}
]
}
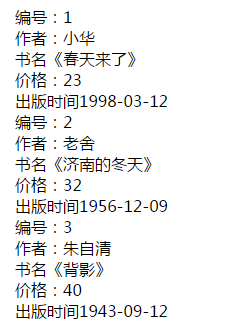
6.结果输出

7.总结:主要理清数据请求和传递的流程就行了。