- 应客户的需求= = ,要在网页端实现打印小票的功能
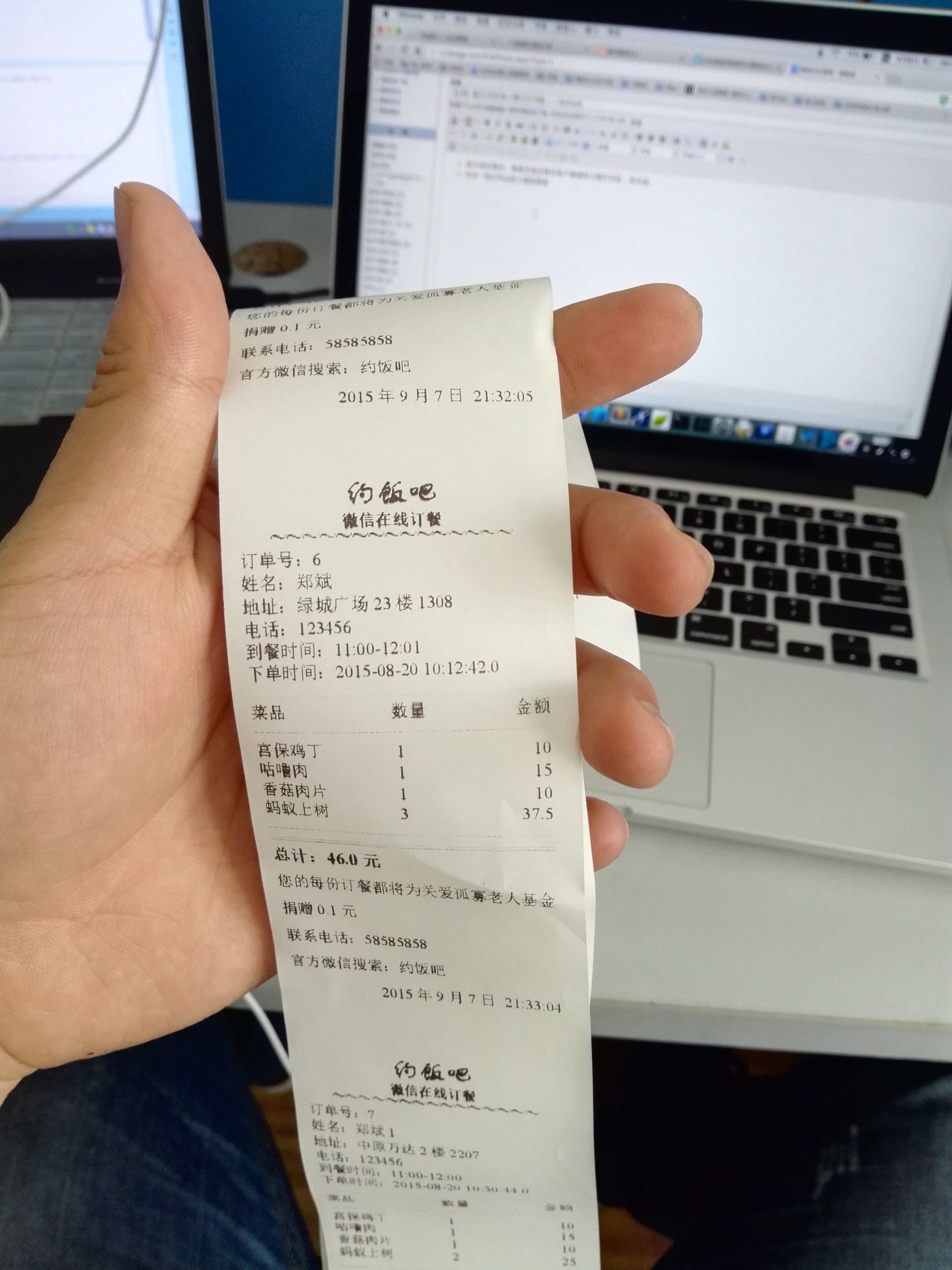
- 先来一张打印出的小票效果图(合计明显不对,因为有修改订单功能,请各位忽略)

用什么方法实现呢:
我想应该是有三种吧
1.用第三方的浏览器控件(这个好似比较方便,我的老师也是这样建议我)向大家推荐一个 Lodop打印控件
2.用CSS写好模板,然后直接用页面打印的方法(应该是这样吧)
(以上两种还没有尝试,这两天陆续尝试)
3.用微软自己的ActiveX控件(ActiveX控件可以实现调用本地的文件等操作(之前试过调用cmd,实现shutdown -s -t,在网页控制电脑的定时关机))
当然这种方法的缺点也很明显:限操作系统-因为是微软的东西只能Windows下,限浏览器-因为ActiveX也只能在IE浏览器下。所以局限性比较大
实现过程:
1.编辑『word小票模板』,要用到word中『书签』这个工具(通过『书签』的定位,js就可以操作word在『书签』指定的位置进行 修改、写入内容)
2.在js对word模板进行 打开、赋值、打印操作
一、编辑『word小票模板』
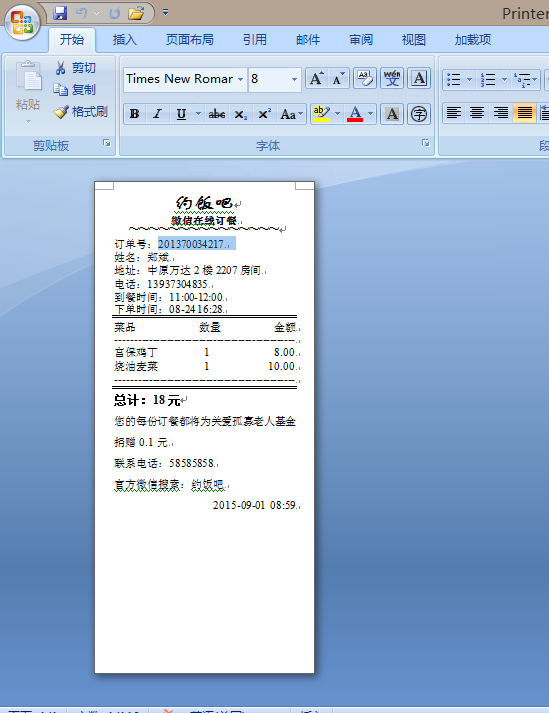
1.以word2007为例,首先排好大致的样式

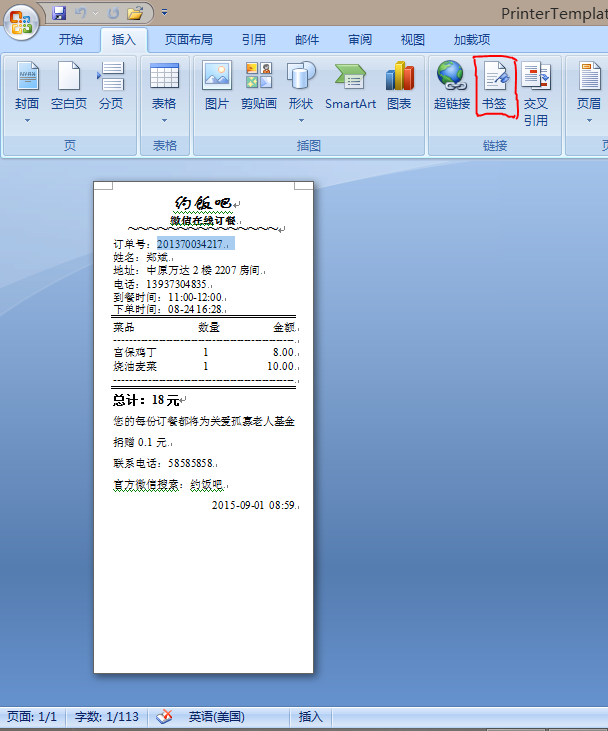
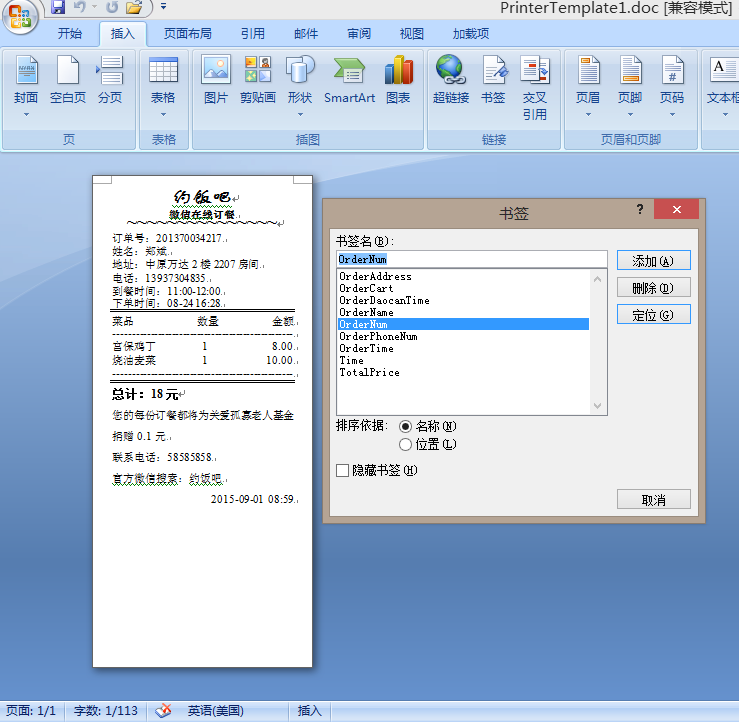
2.用『书签』进行标记定位
选中要添加书签的文字区域-点击『书签』-填写书签名-点击『添加』-『定位』可以查看此书签的位置


二、js
直接上源代码吧:
<input type="button" value="toPrinter " onclick="viewToWord();" />
1 function viewToWord() {
2 //当前时间
3 var Time;
4 var today = new Date();
5 Time = today.toLocaleString();
6
7 try {
8 // 创建ActiveXObject对象
9 wdapp = new ActiveXObject("Word.Application");
10 }
11 catch (e) {
12 console.log("无法调用Office对象,!", e)
13 wdapp = null;
14 return;
15 }
16 wdapp.Documents.Open("f:\PrinterTemplate1.doc"); //打开本地(客户端)word模板
17 wddoc = wdapp.ActiveDocument;
18 wddoc.Bookmarks("OrderNum").Range.Text = "201509080959" + "
";
19 wddoc.Bookmarks("OrderName").Range.Text = "郑斌" + "
";
20 wddoc.Bookmarks("OrderAddress").Range.Text = "www.cnblogs.com/zhengbin" + "
";
21 wddoc.Bookmarks("OrderPhoneNum").Range.Text = "QQ:1746788394" + "
";
22 wddoc.Bookmarks("OrderDaocanTime").Range.Text = "10:00-11:00" + "
";
23 wddoc.Bookmarks("OrderTime").Range.Text = "09-08 10:15";
24 //添加表格
25 var myTable = wddoc.Tables.Add (wddoc.Bookmarks("OrderCart").Range,3,3);//(赋值区域,行数,列数)
26 //隐藏边框
27 var table=wdapp.ActiveDocument.Tables(1);
28 table.Borders(-1).LineStyle=0;
29 table.Borders(-2).LineStyle=0;
30 table.Borders(-3).LineStyle=0;
31 table.Borders(-4).LineStyle=0;
32 table.Borders(-5).LineStyle=0;
33 table.Borders(-6).LineStyle=0;
34 for(i=1;i<=3;i++){//行
35 //第一列
36 with (myTable.Cell(i,1).Range){
37 font.Size = 8;//调整字体大小
38 InsertAfter("博客园"+i);//插入的内容
39 }
40 //第二列
41 with(myTable.Cell(i,2).Range){
42 font.Size = 8;
43 InsertAfter(i);
44 ParagraphFormat.Alignment=1;//表格内容对齐:0-左对齐 1-居中 2-右对齐
45 }
46 //第三列
47 with(myTable.Cell(i,3).Range){
48 font.Size = 8;
49 InsertAfter("无价");
50 ParagraphFormat.Alignment=2;
51 }
52 }
53 wddoc.saveAs("f:\PrinterTemp_cnblogs.doc"); //保存临时文件word
54 wddoc.Bookmarks("TotalPrice").Range.Text = "无价" + "
";
55 wddoc.Bookmarks("Time").Range.Text = Time;
56 //wdapp.ActiveDocument.ActiveWindow.View.Type = 1;
57 wdapp.visible = false; //word模板是否可见
58 wdapp.Application.Printout(); //调用自动打印功能
59 wdapp.quit();
60 wdapp = null;
61 }
最后:

- 注意:
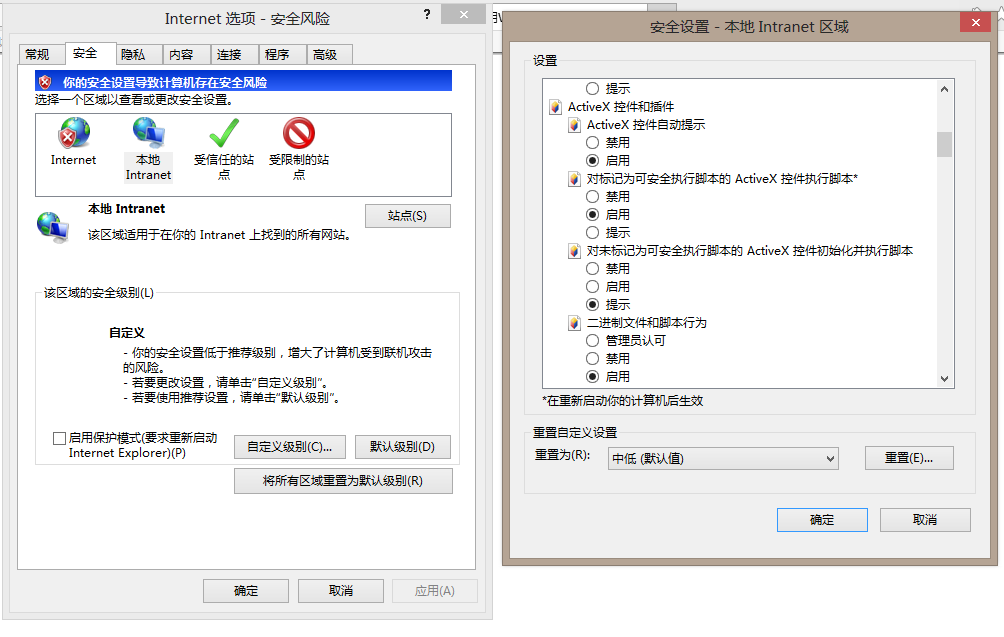
首先要调整好IE浏览器的 Internet选项-自定义级别(右边『ActiveX控件和插件』下,能启用的都启用)

『打印机脱机工作』一般是usb没有插好,换插口,重启打印机即可
- 感谢以下几位博主的精彩博文:
http://kuangbaoxu.iteye.com/blog/193311
http://baser.blog.51cto.com/4153192/844742
http://xiaosuncunzhang.blog.51cto.com/317407/584844