modle: development
cheap-source-map debug 不太方便,不是以原来的文件的形式
cheap-module-source-map 可以 debug
cheap-module-eval-source-map 文件太大
eval
webpackJsonp([1],[ function(module,exports,__webpack_require__){ eval( ... //# sourceURL=webpack:///./src/js/index.js?' ) }, function(module,exports,__webpack_require__){ eval( ... //# sourceURL=webpack:///./src/static/css/app.less?./~/.npminstall/css-loader/0.23.1/css-loader!./~/.npminstall/postcss-loader/1.1.1/postcss-loader!./~/.npminstall/less-loader/2.2.3/less-loader' ) }, function(module,exports,__webpack_require__){ eval( ... //# sourceURL=webpack:///./src/tmpl/appTemplate.tpl?" ) }, ...])
这样看很直观了,正如上文表格中的概念中写到,eval 模式会把每个 module 封装到 eval 里包裹起来执行,并且会在末尾追加注释。
source-map
webpackJsonp([1],[ function(e,t,i){...}, function(e,t,i){...}, function(e,t,i){...}, function(e,t,i){...}, ... ]) //# sourceMappingURL=index.js.map
与此同时,你会发现你的 output 目录下多了一个 index.js.map 文件。
我们可以把这个 index.js.map 格式化一下,方便我们在下文的观察比较:
{ "version":3, "sources":[ "webpack:///js/index.js", "webpack:///./src/js/index.js", "webpack:///./~/.npminstall/css-loader/0.23.1/css-loader/lib/css-base.js", ... ], "names":["webpackJsonp","module","exports"...], "mappings":"AAAAA,cAAc,IAER,SAASC...", "file":"js/index.js", "sourcesContent":[...], "sourceRoot":"" }
关于 sourceMap 行列信息如何映射源代码的详解,此处不是我们要重点讨论的话题,从略。
感兴趣的同学可以参考阮一峰老师的科普文:JavaScript Source Map 详解
hidden-source-map
webpackJsonp([1],[ function(e,t,i){...}, function(e,t,i){...}, function(e,t,i){...}, function(e,t,i){...}, ... ])
与 source-map 相比少了末尾的注释,但 output 目录下的 index.js.map 没有少
inline-source-map
webpackJsonp([1],[ function(e,t,i){...}, function(e,t,i){...}, function(e,t,i){...}, function(e,t,i){...}, ... ]) //# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJzaW9...
可以看到末尾的注释 sourceMap 作为 DataURL 的形式被内嵌进了 bundle 中,由于 sourceMap 的所有信息都被加到了 bundle 中,整个 bundle 文件变得硕大无比。
eval-source-map
webpackJsonp([1],[ function(module,exports,__webpack_require__){ eval( ... //# sourceMappingURL=data:application/json;charset=utf-8;base64,... ) }, function(module,exports,__webpack_require__){ eval( ... //# sourceMappingURL=data:application/json;charset=utf-8;base64,... ) }, function(module,exports,__webpack_require__){ eval( ... //# sourceMappingURL=data:application/json;charset=utf-8;base64,... ) }, ... ]);
和 eval 类似,但是把注释里的 sourceMap 都转为了 DataURL 。
cheap-source-map
和 source-map 生成结果差不多。output 目录下的
index.js内容一样。但是cheap-source-map生成的
index.js.map的内容却比 source-map 生成的index.js.map要少很多代码,我们对比一下上文 source-map 生成的index.js.map的结果,发现 source 属性里面少了列信息,只剩一个"webpack:///js/index.js"。
// index.js.map { "version":3, "file":"js/index.js", "sources":["webpack:///js/index.js"], "sourcesContent":[...], "mappings":"AAAA", "sourceRoot":"" }
cheap-module-source-map
// index.js.map { "version":3, "file":"js/index.js", "sources":["webpack:///js/index.js"], "mappings":"AAAA", "sourceRoot":"" }
在 cheap-module-source-map 下 sourceMap 的内容更少了,sourceMap 的列信息减少了,可以看到 sourcesContent 也没有了。
这么多模式用哪个好?
开发环境推荐:
cheap-module-eval-source-map
生产环境推荐:
cheap-module-source-map (这也是下版本 webpack 使用-d命令启动 debug 模式时的默认选项)
原因如下:
- 使用 cheap 模式可以大幅提高 souremap 生成的效率。大部分情况我们调试并不关心列信息,而且就算 sourcemap 没有列,有些浏览器引擎(例如 v8) 也会给出列信息。
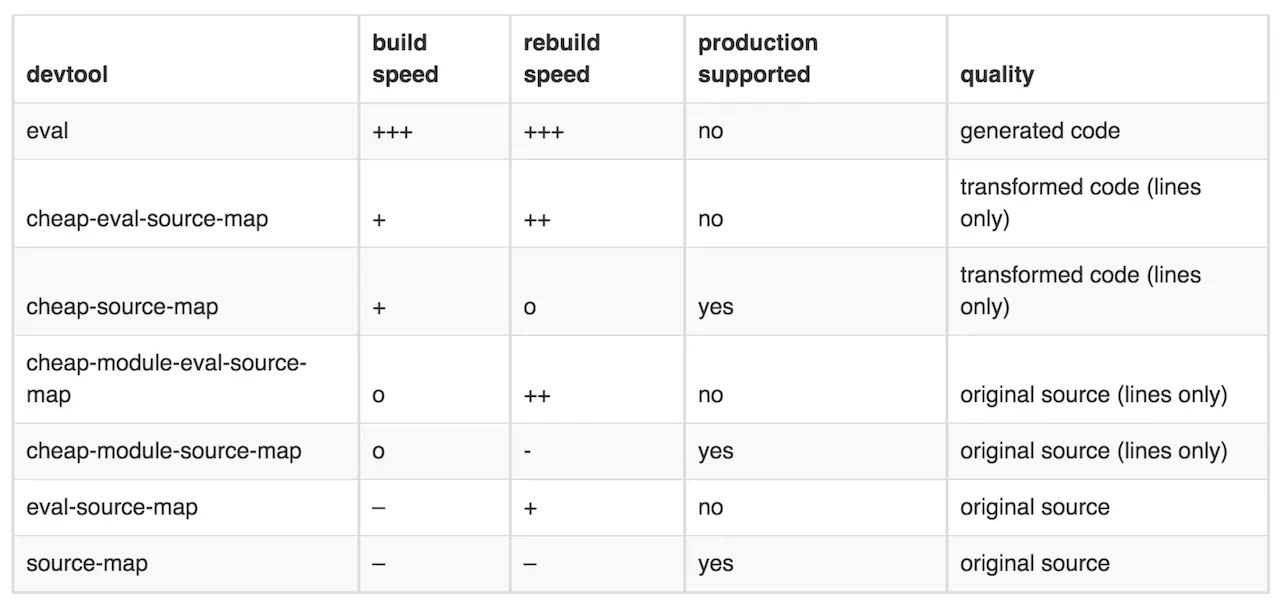
- 使用 eval 方式可大幅提高持续构建效率。参考官方文档提供的速度对比表格可以看到 eval 模式的编译速度很快。
- 使用 module 可支持 babel 这种预编译工具(在 webpack 里做为 loader 使用)。
- 使用 eval-source-map 模式可以减少网络请求。这种模式开启 DataUrl 本身包含完整 sourcemap 信息,并不需要像 sourceURL 那样,浏览器需要发送一个完整请求去获取 sourcemap 文件,这会略微提高点效率。而生产环境中则不宜用 eval,这样会让文件变得极大。
SourceMap 模式效率对比图

转载地址: