1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no"> 6 <title>图片赖加载2017-10-17</title> 7 <style type="text/css"> 8 *{padding: 0;margin: 0} 9 img{width: 100%;display: block;} 10 </style> 11 </head> 12 <body> 13 <div class="lazy-img"> 14 <img class="jsLoadImg" src="https://h5.quanchepin.com/templates/images/loadImg.png" data-src="https://a-ssl.duitang.com/uploads/item/201210/24/20121024113044_vkmru.jpeg"> 15 <img class="jsLoadImg" src="https://h5.quanchepin.com/templates/images/loadImg.png" data-src="http://img01.sogoucdn.com/app/a/100540002/422283.jpg"> 16 <img class="jsLoadImg" src="https://h5.quanchepin.com/templates/images/loadImg.png" data-src="http://dl.bizhi.sogou.com/images/2013/08/09/357253.jpg"> 17 <img class="jsLoadImg" src="https://h5.quanchepin.com/templates/images/loadImg.png" data-src="http://img01.sogoucdn.com/app/a/100540002/422289.jpg"> 18 <img class="jsLoadImg" src="https://h5.quanchepin.com/templates/images/loadImg.png" data-src="http://dl.bizhi.sogou.com/images/2015/05/29/1184364.jpg"> 19 <img class="jsLoadImg" src="https://h5.quanchepin.com/templates/images/loadImg.png" data-src="http://dl.bizhi.sogou.com/images/2015/01/27/1063571.jpg"> 20 <img class="jsLoadImg" src="https://h5.quanchepin.com/templates/images/loadImg.png" data-src="http://dl.bizhi.sogou.com/images/2014/07/16/733793.jpg"> 21 <img class="jsLoadImg" src="https://h5.quanchepin.com/templates/images/loadImg.png" data-src="http://dl.bizhi.sogou.com/images/2014/11/11/957398.jpg"> 22 <img class="jsLoadImg" src="https://h5.quanchepin.com/templates/images/loadImg.png" data-src="http://img.bizhi.sogou.com/images/2013/09/22/387997.jpg"> 23 <img class="jsLoadImg" src="https://h5.quanchepin.com/templates/images/loadImg.png" data-src="http://img.bizhi.sogou.com/images/2015/04/28/1159147.jpg"> 24 <img class="jsLoadImg" src="https://h5.quanchepin.com/templates/images/loadImg.png" data-src="http://dl.bizhi.sogou.com/images/2015/06/01/1186941.jpg"> 25 <img class="jsLoadImg" src="https://h5.quanchepin.com/templates/images/loadImg.png" data-src="http://dl.bizhi.sogou.com/images/2013/07/19/348659.jpg"> 26 <img class="jsLoadImg" src="https://h5.quanchepin.com/templates/images/loadImg.png" data-src="http://dl.bizhi.sogou.com/images/2013/07/19/348291.jpg"> 27 </div> 28 <!-- <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> --> 29 <script type="text/javascript"> 30 // 图片赖加载js代码 31 window.Echo=(function(window,document,undefined){'use strict';var store=[],offset,throttle,poll;var _inView=function(el){var coords=el.getBoundingClientRect();return((coords.top>=0&&coords.left>=0&&coords.top)<=(window.innerHeight||document.documentElement.clientHeight)+parseInt(offset));};var _pollImages=function(){for(var i=store.length;i--;){var self=store[i];if(_inView(self)){self.src=self.getAttribute('data-src');store.splice(i,1);}}};var _throttle=function(){clearTimeout(poll);poll=setTimeout(_pollImages,throttle);};var init=function(obj){var nodes=document.querySelectorAll('[data-src]');var opts=obj||{};offset=opts.offset||0;throttle=opts.throttle||250;for(var i=0;i<nodes.length;i++){store.push(nodes[i]);}_throttle();if(document.addEventListener){window.addEventListener('scroll',_throttle,false);}else{window.attachEvent('onscroll',_throttle);}};return{init:init,render:_throttle};})(window,document); 32 33 Echo.init({ 34 offset: 100,//离可视区域多少像素的图片可以被加载 35 throttle: 0,//图片延时多少毫秒加载 36 els: '.jsLoadImg', 37 elP: '.lazy-img', 38 dataSrc: 'data-src' 39 }); 40 </script> 41 </body> 42 </html>
原理是把真实的图片路径放在data-src里面,先加载src里面的小图片,等页面滚动到相应的位置,就把data-src的内容赋给src。
主要代码是“图片赖加载js代码”,然后调用传参数,跟使用jquery插件一样,只不过这里不需要jquery。
效果如下:
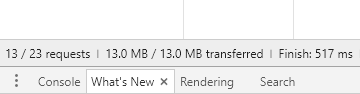
1、没有赖加载的时候要加载13M

2、有赖加载的时候只需先加载2.6M

因为我这里用的图片很多都是在不同的域名下的,所以它们可以同时加载,如果图片都是在同一域名下的效果更佳明显。