Magento中Block是一个很重要的组件,它在Block中充当非常重要的角色,下面我们来分析一下Magento中Block是怎样设计的,我们应该怎样使用这个重要的角色。
1、Magento Block类图:
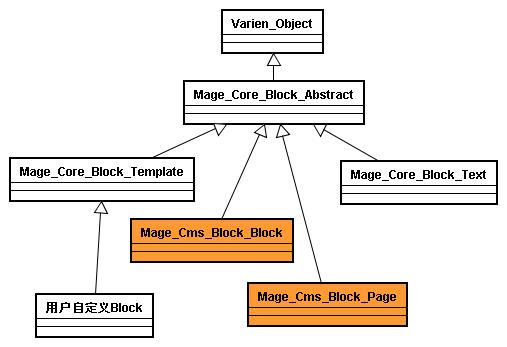
图1:

继承Varien_Object的对象都有一个_data类变量,用来收集数据,其收集的形式为:set属性名(属性值),
如:setCustomerId(4)或者setData(属性名,属性值)如:setData(‘customer_id’,4),以上两种形式意义一
样,但要注意属性命名的不同.
2、Magento Block的分类
从图1可以看到,block在继承是明显分成两个分支,一个分支为继承Mage_Core_Block_Template的用户用户自定义Block,一个分支为Magento系统都我们自定义的Mage_Core_Block_Text,一般我们不再继承扩展。
从有无Template文件进行分类
一、无template文件的block。这一为类Block又称作纯容器Block(右边部份).如在page.xml中default节点下定义的
left、content等,这一类型的block不需要template文件,他只能包含子block.他收集所有直接子的html,作为自己的输出。
在他的父Block的template文件中使用如下语句进行输出如:在3columns.phtml中使用:<?php echo
$this->getChildHtml(‘left’) ?>和<?php echo
$this->getChildHtml(‘content’) ?>在他自己的位置输出html内容.
二、必须要有template文件的block( 图1中左边部份)。这一类型下的Block可以分为两类:
第一类:容器Block,此类型的block有自已的template文件,也就是说有自已的html内容,这一部份内容可以是布局的,也可以是直接内
容,同时这一类型的block包括子block,在它自己的template文件中可以使用<?php echo
$this->getChildHtml(‘子block的别名‘) ?>,输出子block的内容,作为自已template文件内容的一部份。
第二类:纯内容Block,此类型的block有自已的template文件,也就是说有自已的html内容,但是html只能有直接内容,它不包含子block,也就是说这个block是一个叶子节点。
按是否cms block划分。
图2:

图中有色调部份为cms block,白色部份为非block.cms block其实也为一种不需要template文件的block,但是它不能包含子block.它的应用一般如下两种方式
在xml中使用:
1 <block type=”cms/block” name=”test_cms_block” as=”testCmsBlock”> 2 <action method=”setBlockId”><block_id>cms_block_id</block_id></action> 3 </block>
然后在他的父block的template文件中这样输出:<?php echo $this->getChildHtml(‘testCmsBlock‘) ?>
在php代码中直接使用:
$cmsBlock = Mage::getSingleton(‘core/layout’)->createBlock(‘cms/block’, ‘test_cms_block’)->setBlockId(‘cms_block_id’);
$cmsBlock->toHtml()按是否有output输出来分类
所有的block都有一个toHtml方法,进行自己的html输出,他会调用template文件生成html内容,template内容中如果有 echo $this->getChildHtml语句将会调用他子block进行内容输出,放到自己放echo $this->getChildHtml语句的地方,子block会调用自己的template文件生成html内容,template内容中如果 有echo $this->getChildHtml语句将会调用他子block进行内容输出,放到自己放echo $this->getChildHtml语句的地方……直到没有子block内容为止,也就是纯内容block为止。也就是说只要最顶层的 block调用一次toHtml方法,它将发生一连串反应,最终生成一个完成的html输出,那么谁是这个最顶层的block,它就是page.xml中 定义的<block type=”page/html” name=”root” output=”toHtml” template=”page/3columns.phtml”>这个block.大家发现这个block,有一个output=”toHtml” ,同时他的模块文件是一个完整的html页面。其它所有的block都没有此句.(请参考<<如何利用和扩展cms/email模板中的指令>> 中对layout指令的解释),您也可以在<block type=”core/text_list” name=”content” as=”content” output=”toHtml”/> 在content中加一个output,看前台发生什么现像(内容块会输出两次)。记住:一个layout实例,只会在顶层的block中有一个 output定义,不然会出现多输出的问题。
按前后台进行分类
前台和后台(admin)都是用户自定义Block,只不过由于后台的不同所以所有后台模块的block都继承Mage_Adminhtml_Block_Template,前台block都继承Mage_Core_Block_Template
以下分析的如无特别说明,都是指有Template文件的block
4、从MVC架构层次来看Block设计
从图3中可以看出,在block的设计中:
M:由model和helper充当,block类中会调用到这些类的业务处理方法。这些类会与数据库进行交互(helper要与数据库交互,也是通过model实现的)
V:由template文件,也就是phtml文件充当,他会利用$this来调用block中的方法得到数据,并转化成html.
C:由block的类充当,block中的类会调用M得到数据.
Block中的VC两部份从模念上来说是属于一体的,他们都是Block的一部份,只不过一个用来得到数据,一个用来展示数据。但是从物理上来看他们分属
不同的文件。在Mage_Core_Block_Template中的fetchView方法中有一句话说明这一点:include
$this->_viewDir.DS.$fileName;
也就是说block类文件会include属于他自己的模板文件,从而组装成一个整体,这也是为什么在模块文件中可以$this来调用block类中的方
法的原因。有时我故意把block分成block类文件和模块文件,这样有助我们理解Block的设计。
