1.2017-10-25:
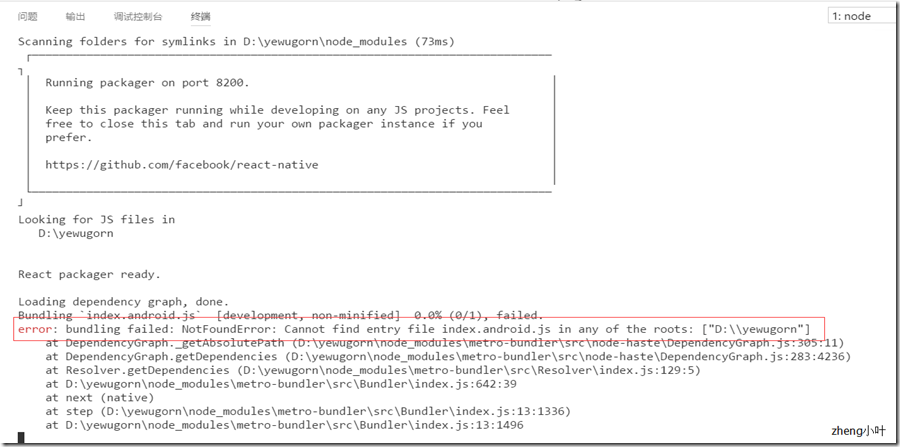
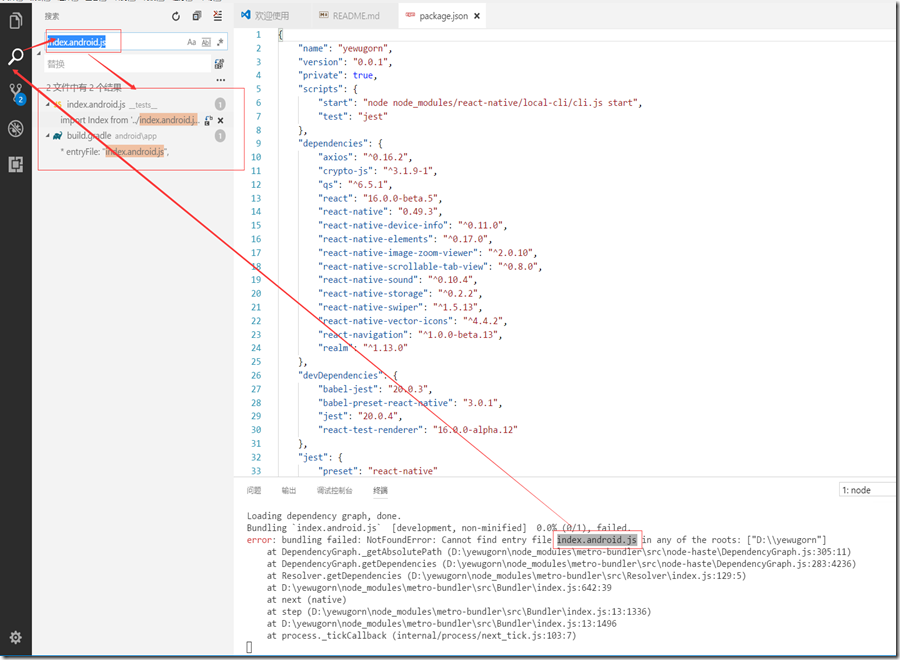
报错信息:“Cannot find entry file index.android.js in any of roots…..”
解决方法:
1.首先从虚拟机中找问题:看看虚拟机可以正常连接无线网不?(文中所说模拟器均为VS Emulator for Android
https://www.visualstudio.com/zh-hans/vs/msft-android-emulator/)
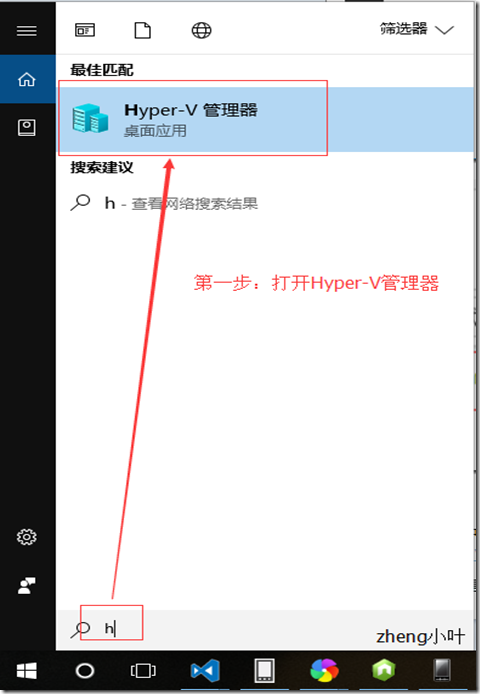
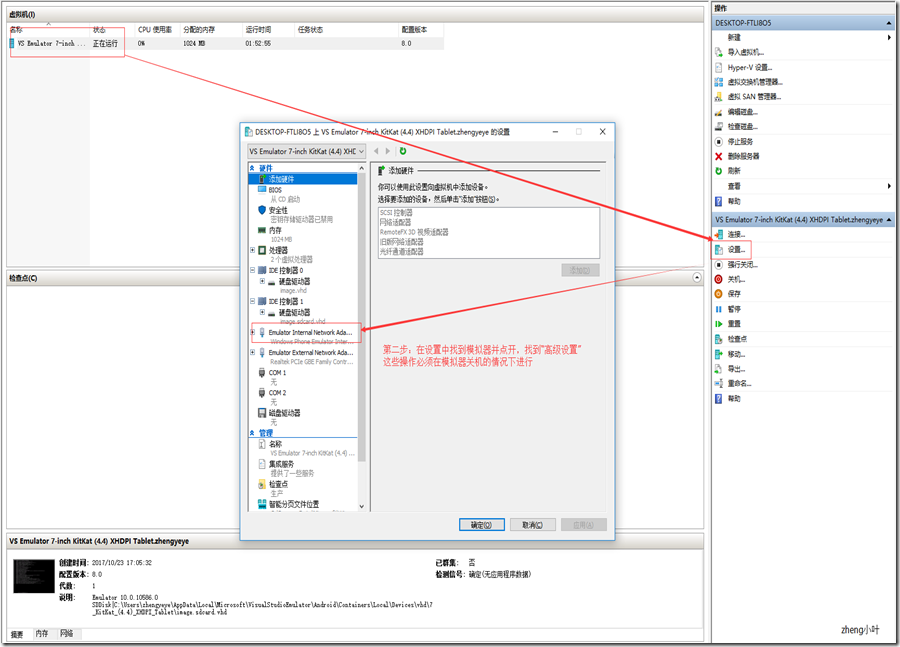
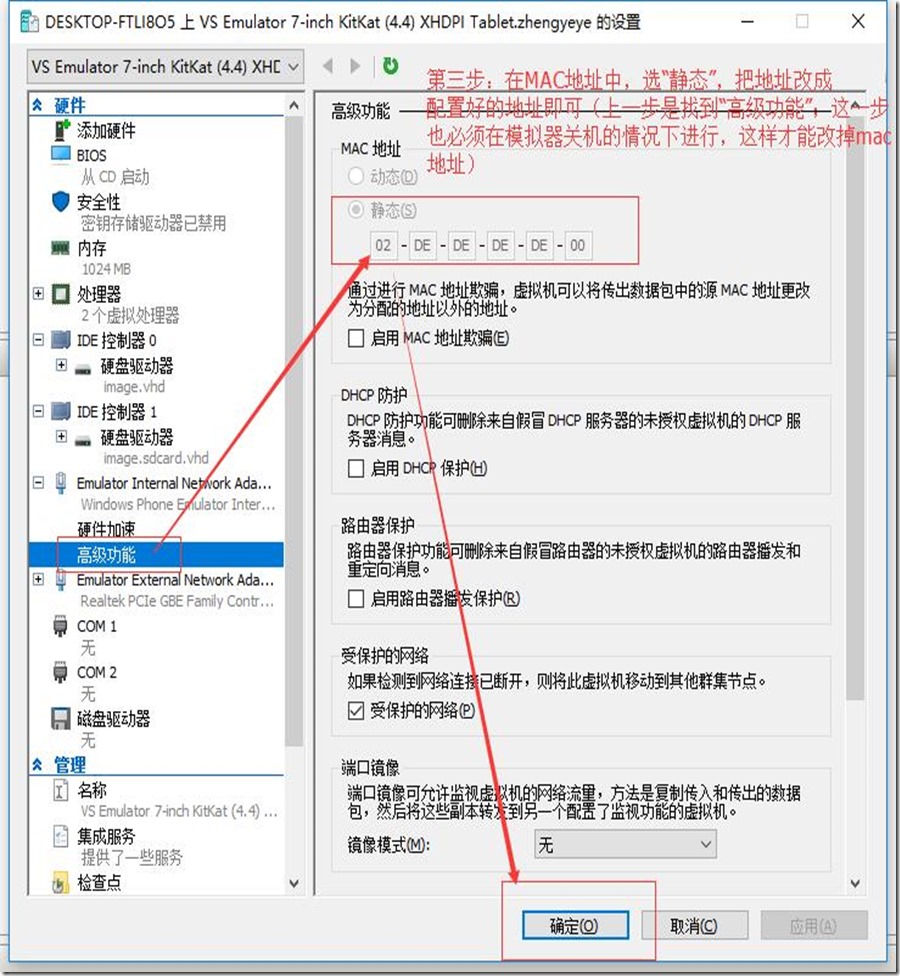
我们的虚拟机均是需要自己配置(检查步骤如下);
进行完上面的步骤后,打开模拟机浏览器看看可以访问网页不?(自己两次掉坑,皆是因为模拟器无法连接无线网的原因);
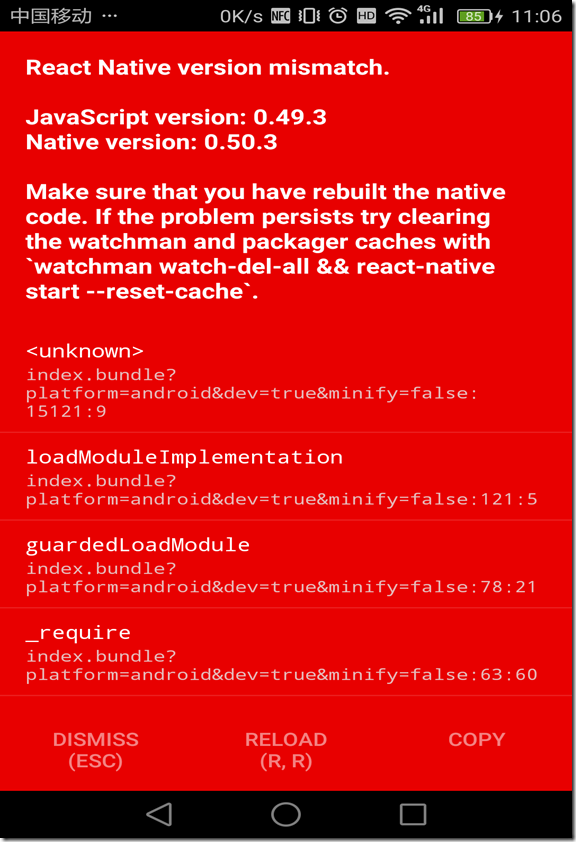
2.RN版本的问题:
0.49之前的RN,文档里面有写“用浏览器访问http://localhost:8081/index.android.bundle?platform=android可以访问,即表示该项目服务已经启动完成,启动之后不能关闭;”之类的字样,于是在项目升级到0.49后,自己依旧如此检查,结果一直报错,原来忘记改地址了,正确的应该是http://localhost:8081/index.bundle?platform=android,因为0.49后的RN将之前的index.android.js以及index.ios.js合并为index.js(http://www.cnblogs.com/zhengyeye/p/7716301.html简单描述过),因此看服务是否启动,就应该把这里改掉。
2.2017-11-21:
解决办法:github上:https://github.com/expo/expo/issues/923,于是照着执行了,却依旧没用;最终却是把打开的项目从两个变成一个(关掉了其中一个,留下这一个),就解决了。
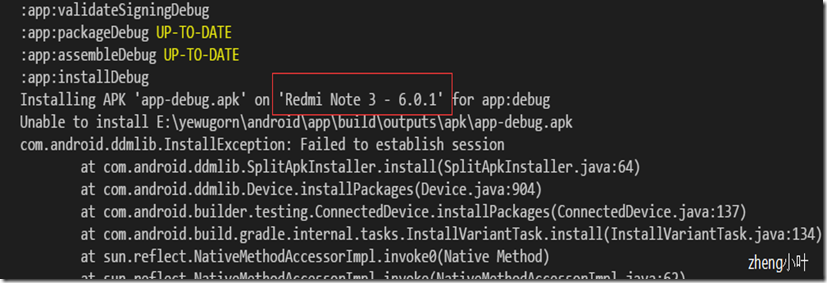
3.2017-11-29(真机调试安装不了项目)
使用红米手机,手机型号Redmi Note 3,进入开发者模式:“我的设备——全部参数——MIUI版本(连续点击几下即可)”;然后在“设置——更多设置——开发者选项”,最关键的:关掉“开发者选项最底下的 启用MIUI优化”,这样才能顺利安装。
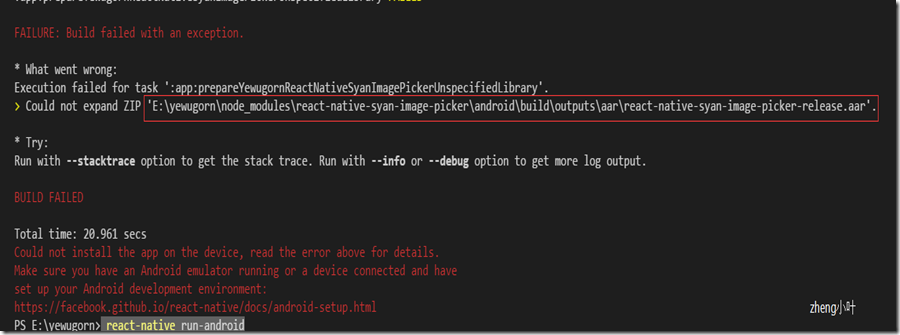
4.2017-11-30(升级某一个npm包后)
问题出现原因:升级了一个npm包,重新安装项目后;
解决办法:(清理)进入项目的android目录,然后run ”geadlew clean”,再重新执行” react-native run-android”就可以了。
5.(2018-06-05)Error:java.lang.NullPointerException (no error message)

解决办法: 删除android工程目录下.gradle文件,重装项目就OK了;