需求:删除列表中的某一项,但不刷新整个页面,底下的数据顺势而上(第一张是原始数据,第二张是删除掉“你会介今年”这条动态后显示的数据)。
中间的过程比较曲折,只因为刚开始的时候自己只想着实现功能,却没考虑到适应之前版本原有的效果,于是就有了三个版本的实现方法:
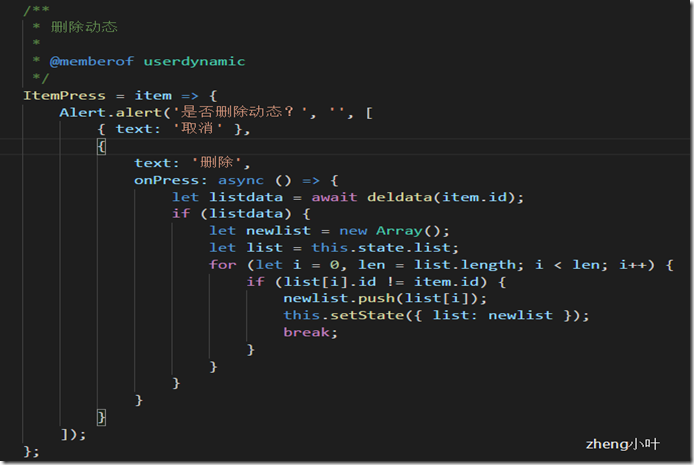
let listdata = await deldata(item.id);//请求删除接口返回的数据
let list = this.state.list;//原有列表数据
let newlist = new Array();//fsdfks 为空数组,存放删除后剩下的数据组成的新数据
this.setState({ list: newlist });//list为动态列表的数据集合,重新赋值
①版本一:
this.setState({ list: newlist });//list为动态列表的数据集合,重新赋值 //在循环中使用setState赋值,总是导致页面一闪一闪,不稳定
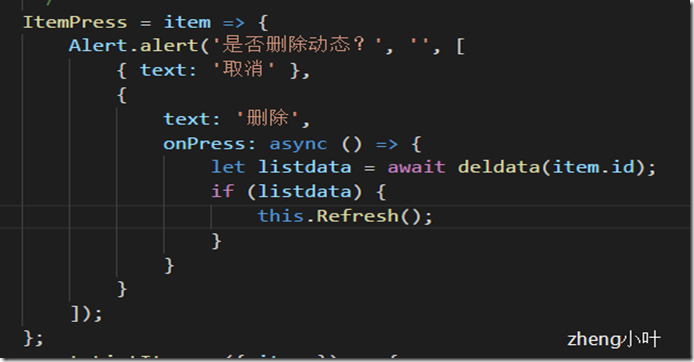
②版本二
//调用删除接口直接返回后再调用刷新页面的方法,导致的后果就是真个页面都刷新了,与之前要求的删除某一条数据只是让它在动态列表消失不见(并非刷新整个页面)的愿景背道而驰
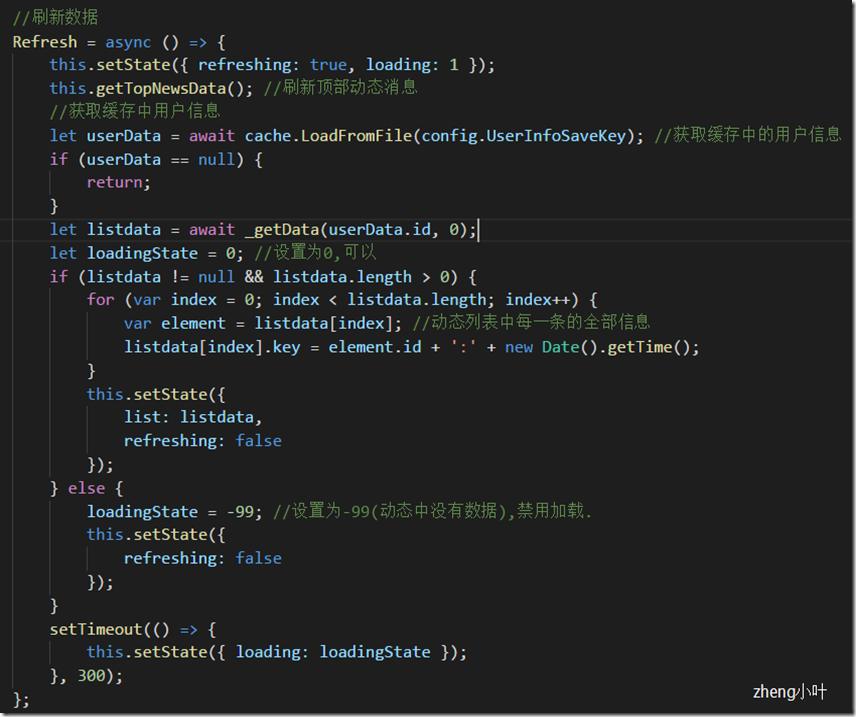
Refresh ===>为全局函数,刷新整个页面的作用。
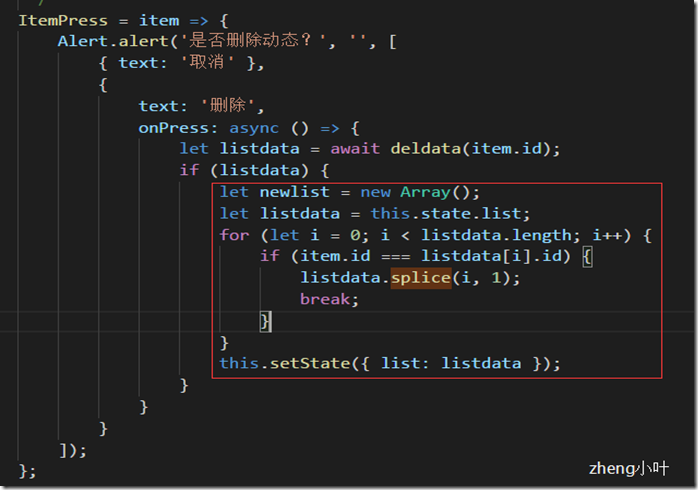
③版本三
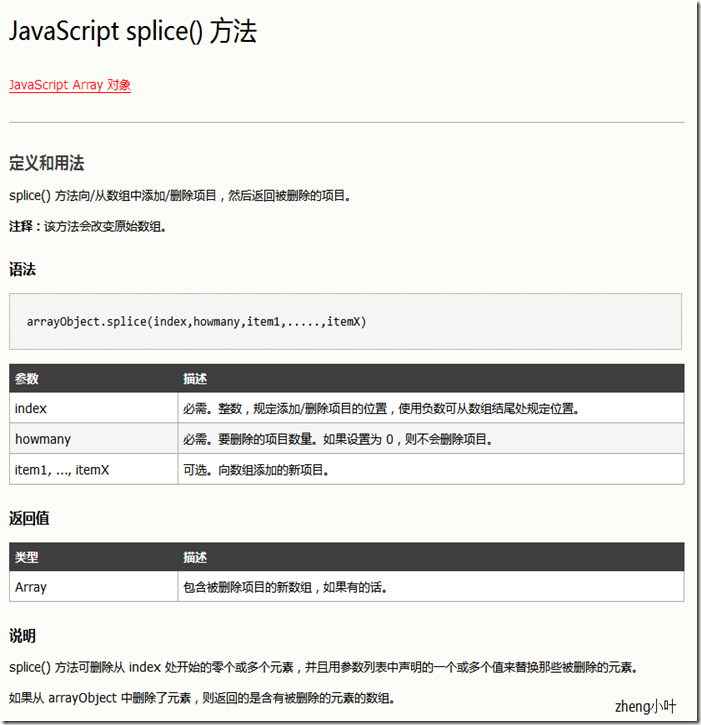
//使用js中的splice方法,并把赋值一句放在整个循环的外层
纵览:经过一番波折最终实现了需求,虽然没能一次到位,但依旧从中学到了点。