HTML基本结构
<!--DOCTYPE:告诉浏览器要使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表头部-->
<head>
<!-- meta是描述性标签,用来描述网站一般信息,一般用来做SEO-->
<meta charset="UTF-8">
<meta name="keyword" content="LongSir">
<meta name="description" content="热爱编程的大二学生">
<!-- 网页标题-->
<title>Title</title>
</head>
<!--网页主体-->
<body>
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<!--水平线标签-->
<hr/>
<h4>四级标签</h4>
<h5>五级标签</h5>
<!--段落标签-->
<p>纸上得来终觉浅</p>
<p>绝知此事要躬行</p>
<!--换行标签-->
<br/>
<!--加粗、斜体标签-->
<p><strong>纸上得来终觉浅</strong><em>绝知此事要躬行</em></p>
<br/>
<!--特殊符号-->
<!--空格-->
©<!--版权符号-->
</body>
</html>
标签
链接
图像标签:
<!--
src:图片地址(必填)
相对路径:
../ 上一级目录
alt:图片名字(必填)
-->
<img src="../resources/image/nanjing.jpg" alt="南京旅行" title="老师是猪" width="400" height="350">
链接标签:
<a href="https://www.baidu.com">点我跳转百度</a>
图片连接:
<a href="https://www.baidu.com"><img src="../resources/image/girl.jpg" title="美女"> </a>
锚链接:
<!--标记位置-->
<a name="top">顶部</a>
<!--锚链接-->
<a href="#top">回到顶部</a>
邮箱链接
<a href="mailto:sylzy66sina@163.com">点击联系我</a>
列表
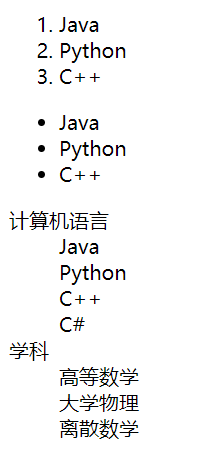
有序列表
<ol>
<li>Java</li>
<li>Python</li>
<li>C++</li>
</ol>
无序列表
<ul>
<li>Java</li>
<li>Python</li>
<li>C++</li>
</ul>
自定义列表
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
-->
<dl>
<dt>计算机语言</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>C++</dd>
<dd>C#</dd>
<dt>学科</dt>
<dd>高等数学</dd>
<dd>大学物理</dd>
<dd>离散数学</dd>
</dl>

表格
<!--表格table
行 tr
列 td
-->
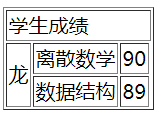
<table border="1px">
<tr>
<td colspan="5">学生成绩</td>
</tr>
<tr>
<td rowspan="2">龙</td>
<td>离散数学</td>
<td>90</td>
</tr>
<tr>
<td>数据结构</td>
<td>89</td>
</tr>
</table>

媒体元素
视频
<!--
src:资源路径
controls:控制条
autoplay:自动播放
-->
<video src="../resources/video/计算机早期历史.mp4" controls>速成课:计算机历史</video>
音频
<audio src="../resources/audio/fluffy.mp3" controls>音频播放</audio>
内联框架
<!--
src:引用页面地址
name:框架标示名
frameborder:1为有边框,0为无边框
-->
<iframe src="https://www.baidu.com" name="hello" width="1000" height="800">哈哈</iframe>
表单
以下所有表单属性都要在以下范围中书写
<form action="列表学习.html" method="get">
……
</form>
输入与单选框
action:表单提交位置
method:提交方式get、post
-
get:可以在URL查看到提交的信息,不安全,高效
-
post:比较安全,可以查看大文件
input输入属性:
- type:输入模式
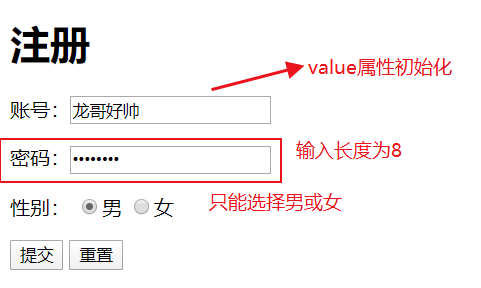
- value=“龙哥好帅”:默认初始值
- maxlength=“8”:最长能写几个字符
- size=“30”:文本框长度
<form action="列表学习.html" method="get">
<!--文本输入框:input type="text"-->
<p>账号:<input type="text" name="username" value="龙哥好帅"><p/>
<!--密码输入框:input type="password"-->
<p>密码:<input type="password" name="key"><p/>
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
value:单选框的值
name:表示组
checked:默认选项
<p>
<input type="submit">
<input type="reset">
</p>
</form>

http://localhost:63342/HTML/HTML学习/列表学习.html?username=龙哥好帅&key=12365446&sex=boy
由以上看出如果提交方式为post,则可以在URL中查看到
注:另外,只有分在一个组内才能实现单选框,即name值相同
多选框与按钮
<!--
多选框:input type="checkbox"
-->
<p>必修课程:
<input type="checkbox" value="高等数学" name="学科">高等数学
<input type="checkbox" value="大学物理" name="学科">大学物理
<input type="checkbox" value="数据结构" name="学科">数据结构
</p>
input type="button":普通按钮
input type="image":图像按钮
input type="submit":提交按钮
input type="reset":重置按钮
<!--按钮-->
<p>按钮:
<input type="button" name="btn1" value="这是一个按钮"/>
<input type="image" src="../resources/image/girl.jpg"/>
<input type="submit">
<input type="reset">
</p>
下拉框
<p>国籍:
<select name="列表名称"/>
<option value="China">中国</option>
<option value="USA">美国</option>
<option value="India">印度</option>
<select/>
</p>
文本域
<!--文本域
cols="50" rows="10"
-->
<p>反馈:
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
文件域
<!--文件域
input type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" value="upload" name="upload">
</p>
邮箱验证
<!--邮箱验证-->
<p>邮箱:
<input type="email" name="email">
</p>
URL
<!--URL-->
<p>URL:
<input type="url" name="url">
</p>
数字
<!--数字-->
<p>商品数量:
<input type="number" name="num" min="0" max="100">
</p>
滑块
<!--滑块:input type="range"-->
<p>
<input type="range" name="voice" min="0" max="100" step="2">
</p>
搜索框
<!--搜索框-->
<p>搜索:
<input type="search" name="search"/>
</p>
表单其他属性
隐藏域:hidden
只读:readonly
禁用:disabled
表单初级验证
placeholder:输入框内的提示信息
required:非空判断,表单这项必须填写
pattern:正则表达式
https://www.jb51.net/tools/regexsc.htm