根据CSS的盒模型概念,页面中的每个元素,都是一个矩形的盒子。这些盒子的大小、位置和行为都可以用CSS来控制。对于行为,我的意思是当盒子内外的内容改变的时候,它如何处理。比如,如果你没有设置一个盒子的高度,该盒子的高度将会根据它容纳内容的需要而增长。但是当你给一个盒子指定了一个高度或宽度而里面的内容超出的时候会发生什么?这就是该添加CSS的overflow属性的时候了,它允许你设定该种情况下如何处理。
overflow属性有四个值:visible (默认), hidden, scroll, 和auto。同样有两个overflow的姐妹属性overflow-y 和overflow-x,它们很少被采用。
让我们分别看一下这几个值,并讨论一写共同用法和技巧。
Visible
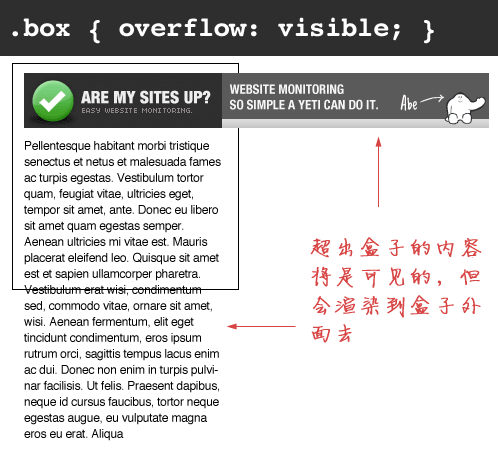
如果你不设置overflow属性,则默认的overflow属性值就是visible。所以一般而言,并没有什么理由特别的设定overflow的属性为visible除非你想覆盖它在其它地方被设定的值。

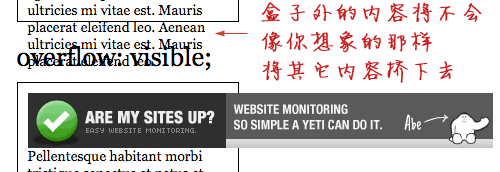
这里需要记住的重要的事情是,尽管盒子外面的内容是可见的,内容并不会影响页面的工作流。比如:

一般来说,你至少不用为里面的内容为文字的盒子设置固定的高度,这样就不会遇到这种情况了。
Hidden
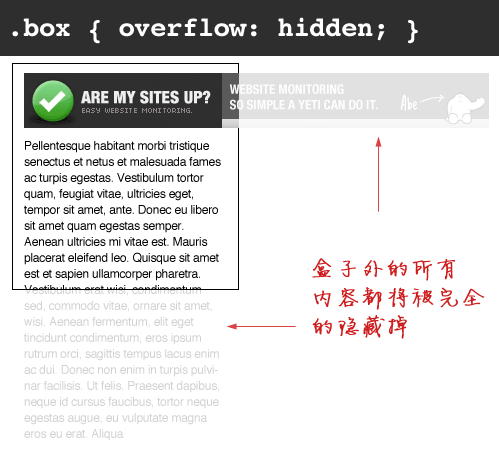
默认值visible的相反的值就是hidden。它会将所有超出盒子的所有内容都给隐藏掉。

这对应付使用动态的内容,而且可能会由于内容溢出而引起一些布局上的问题的确很有用。尽管如此,请记住用此方法隐藏的内容将彻底的看不到(除非去查看源代码)。 比如有的用户设置他们的浏览器的默认字体比你预期的要大些,你会将一些文字推到盒子的外面然后完全的隐藏之……
Scroll
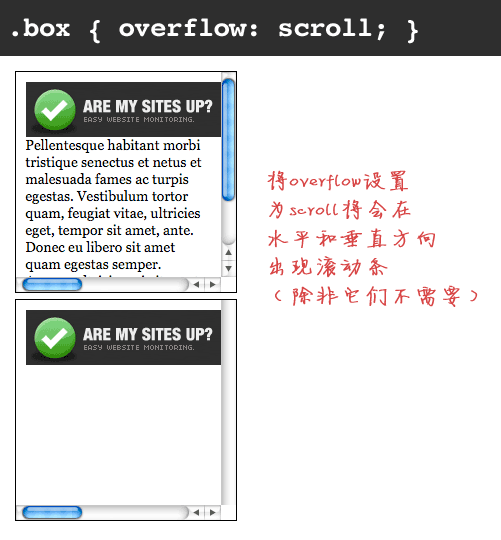
设置一个盒子的overflow值为scroll将会隐藏掉渲染到盒子之外的内容,但是它将会提供一个滚动条在盒子内部滚动,从而可以查看剩下的内容。

值得注意的是,使用scroll将会同时产生水平和垂直两个滚动条,就算内容只需要其中一个。
Auto
overflow的auto值很像scroll,它唯一解决的是在你不需要的时候也会出现滚动条的问题。

清除浮动
设置overflow的一个更流行的用处是,说也奇怪,清除浮动。设置overflow并不会在该元素上清除浮动,它将清除自己(self-clear)。意思就是,应用了overflow(auto或hidden)的元素,将会扩展到它需要的大小以包围它里面的浮动的子元素(而不是叠了起来(collapsing)),假设未定义高度。就像这样:

对于此问题,经过测试,IE6会自动扩展父层元素的高度,而IE8和FF等浏览器加上overflow:auto后,即可清除浮动。——神飞
这里有更多关于浮动的细节文章关于浮动的一切。
跨浏览器的烦恼
就像CSS中的很多东东,overflow有很多的跨浏览器的蹊跷的事情。比如这些:
滚动条在盒子里面还是外面?
Firefox将其放到盒子外面,而IE则将其放到里面。我认为只有IE是对的(它应该在里面的)。 
看清楚这个明显的不同。
IE 8 扩展盒子的bug
IE8有很多有趣的新bug,包括一些非常严重的隐藏在网页中的。这里有更多的关于IE8的overflow的bug的介绍。
破坏浮动布局
IE 6, 7 和 8都会扭曲默认的overflow visible值并将水平的扩展一个盒子一匹配内容(比如图片)。 这对使用浮动列布局的结构非常痛苦,而且单个扩展的列就能够将其它列挤下去并使布局乱掉!

事实上,这个我在验证的时候发现,只有IE6才会出现这种情况,而IE7、IE8和其它浏览器表现一致。如果大家在使用IE7或IE8时有遇到这种情况,请告诉我,多谢!——神飞
滚动条能用CSS控制吗?
IE过去在较老的版本中允许这样,但是之后就收敛了。比如许多表单元素,滚动条就不允许使用CSS控制。我在它是否是件好事情上没有任何具体的意见,但是我可以说,在网站的所有内容上使用滚动条是很丑陋的和俗气的。如果你需要一个美化的滚动条,你或许需要寻找JavaScript来模拟。
IE 技巧
无论是否需要,IE都会一直显示一个垂直的滚动条,这对预防水平跳动是有些作用的,但并非总是可取的。要想在IE中移除它,可以在body元素中设置overflow为auto。PS:此种情况也较少发现,不过在body的样式中添加overflow:auto的方法,建议考虑采用——神飞