如果你有一个直接可以双击正常打开的静态 HTML 文件,你可以通过 apache2 的方式使网页挂载在你的 localhost 上,同一内网中别的设备就能够输入你的电脑 IP 作为网址访问该静态网页。
但是,如果你的网页是通过 Flask 动态生成的,那你就不能通过上述方式实现跨设备访问网页了。
这时候你可以使用 WSGI 模块。
我的操作系统是 MacOS,下面的例子展示也都基于 MacOS,但是别的系统也可参照此步骤(比如,使用apache 2.4 的 Ubuntu 系统只需要在步骤2之前先下载 apache2 和 apache2-dev 就行了)。
参考文章:《Running Flask on macOS with mod_wsgi/wsgi-express》
具体操作如下:
1. 使用 virtualenv
当你在使用 Flask 模块时,官网教程就要求你使用 virtualenv 了,如果已经有独立的 virtualenv 了,激活该环境后直接跳到下一步。
用 pip 安装 virtualenv:
pip install virtualenv
创建项目文件夹并进入该文件夹:
mkdir myproject cd myproject/
创建一个独立的 Python 运行环境,命名为 venv:
virtualenv venv
这时候就会在你的项目文件夹下多一个 venv 的文件夹。
用 source 进入该环境:
source venv/bin/activate
如果需要退出当前的 venv 环境,执行 deactivate 命令。
2. 下载 mod_wsgi
MacOS 自带 apache2,所以不需要事先下载 apache2,但其他系统需要预先安装别的包,在 pypi.org 官网中(https://pypi.org/project/mod-wsgi/)有详细说明,比如说,你需要先知道apache 的版本是 2.2 还是 2.4,可通过 apachectl -v 查询,然后根据不同的系统安装相应的包,其他的就不赘述了。
在 venv 环境下用 pip 下载 mod_wsgi:
pip install mod_wsgi
安装 mod_wsgi 后可以尝试运行 server:
mod_wsgi-express start-server
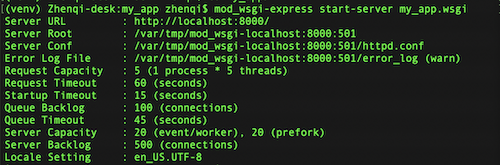
你会看到如下结果:

打开网页 http://localhost:8000/,你会看到如下界面:

终端中按 ctrl + c,停止服务器。
3. 安装 Flask 并创建 web 项目
如果你已经有 Flask 项目,那你需要确保 Flask 项目的 venv 环境中安装了 mod_wsgi,然后直接进行下一步。
venv 环境中安装 Flask:
pip install Flask
创建你的项目文件夹,我就直接将该文件夹放在了 venv 文件夹同级的位置(myproject 文件夹下):
mkdir my_app
写一个简单 app 试验:(init两边都是两个下划线短横)
vim my_app/__init__.py
你也可以用别的编辑器编辑内容,将下面的内容粘贴到 __init__.py 中。
from flask import Flask app = Flask(__name__) @app.route('/') def hello_world(): return 'Hello, World!'
4. 编辑 wsgi 文件
在你的 Flask 项目文件夹下,和__init__.py 同级的位置(如果你有自己的 Flask 项目,那该位置应该还有 templates 文件夹)新建 wsgi 文件:
vim my_app.wsgi
粘贴以下内容:
import sys sys.path.insert(0, '你的 my_app 所在的路径') from my_app import app as application
上面的路径可以通过 pwd 得到 /you/path/my_app,你只需要复制粘贴 /my_app 之前的 path 就行。这一部分的内容和我最开始分享的参考文章中有出入,参考文章中说“不需要前两行内容,因为 Flask 的项目路径会自动添加至 PYTHONPATH 中”,但是我的试验结果却是在 log 文件(/var/tmp/mod_wsgi-localhost:8000:501/error_log)中提示找不到 my_app 这个 module。
5. 打开 wsgi 服务器
执行下面的操作打开 wsgi 服务器:
mod_wsgi-express start-server my_app.wsgi
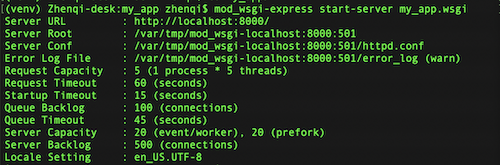
成功的话会出现最开始试验 mod_wsgi 是否安装成功时的界面(如下图),然后你就能访问 http://localhost:8000/ 看到你的网页了,如果是按照本文建的简易 app,那你就会在网页上看到 Hello, World!。此时你可以用另一个连了相同 wifi 的设备(比如你的手机),浏览器中输入你做项目的电脑的 IP 加上8000端口,比如 192.168.1.1:8000,你也能看到你的网页了。

如果你打开的网页显示错误,就打开上图中提示的 Error Log File,可在浏览器中直接粘贴 /var/tmp/mod_wsgi-localhost:8000:501/error_log。
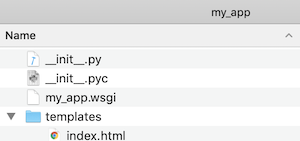
与此同时,你的 my_app 文件夹下会生成 __init__.pyc 文件,如下图:

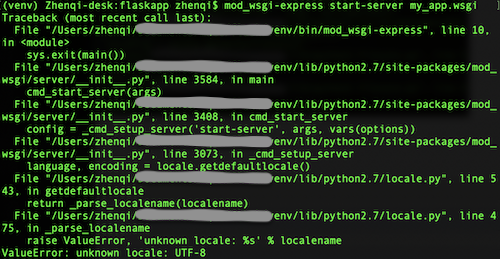
另外,我在执行前面这个命令时遇到过如下的问题:

解决方法参照了这篇文章:《unknown locale: UTF-8解决方法》,就不赘述了。