1.单选按钮(RadioButton)
同一组中其他单选按钮不能同时选定
分组形式:panel GoupBox 窗体
方法:
|
属性 |
说明 |
|
Appearance |
RadioButton 控件的显示与命令按钮相似 |
|
Checked |
确定是否已选定控件 |
|
方法 |
说明 |
|
Focus |
将输入焦点移至控件 |
实现的界面


1 private void button1_Click(object sender, EventArgs e) 2 { 3 if (radioButton1.Checked) 4 { 5 MessageBox.Show("第一个"); 6 } 7 else if (radioButton2.Checked) 8 { 9 MessageBox.Show("第二个"); 10 } 11 else if (radioButton3.Checked) 12 { 13 MessageBox.Show("第三个"); 14 } 15 else if (radioButton4.Checked) 16 { 17 MessageBox.Show("第四 个"); 18 } 19 20 }
2.图片框 pictureBox

功能:用于显示图片
属性
|
属性 |
说明 |
|
Image |
用于指定图片框显示的图像。该图像可在设计或运行时设置 |
|
SizeMode |
用于指定图像的显示方式。可以指定的各种大小模式包括 AutoSize、CenterImage、Normal 和 StretchImage。默认值为 Normal |
|
方法 |
说明 |
|
Show Click |
显示控件 事件 |

1 public Form1() 2 { 3 InitializeComponent(); 4 showpic(); 5 } 6 public void showpic() 7 { 8 //我的文档 文件夹下的图片 9 pictureBox1.Image = Image.FromFile(System.Environment.GetFolderPath(System.Environment.SpecialFolder.Personal) + @"image.gif"); 10 11 //指定显示属性 12 pictureBox1.SizeMode = System.Windows.Forms.PictureBoxSizeMode.StretchImage; 13 } 14 private void pictureBox1_Click(object sender, EventArgs e) 15 { 16 if (pictureBox1.Image != null) 17 { 18 pictureBox1.Image.Dispose(); 19 pictureBox1.Image = null; 20 } 21 else 22 { 23 //上述有法子 24 showpic(); 25 } 26 }
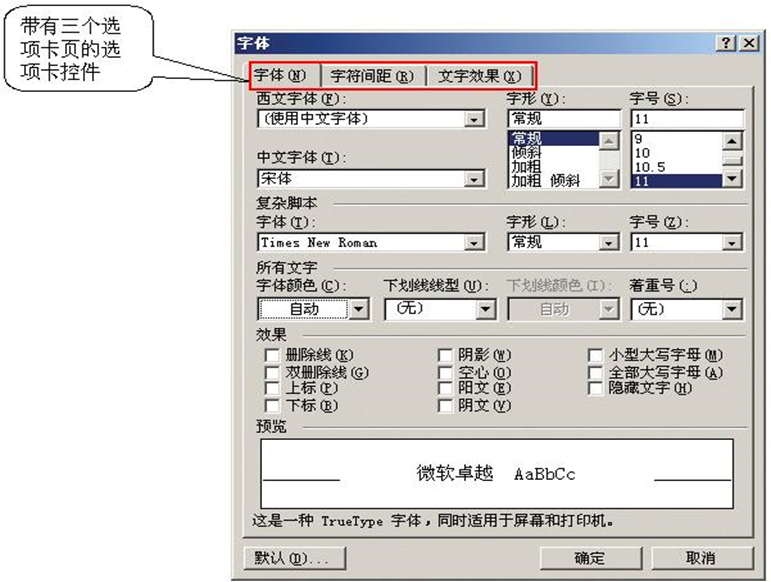
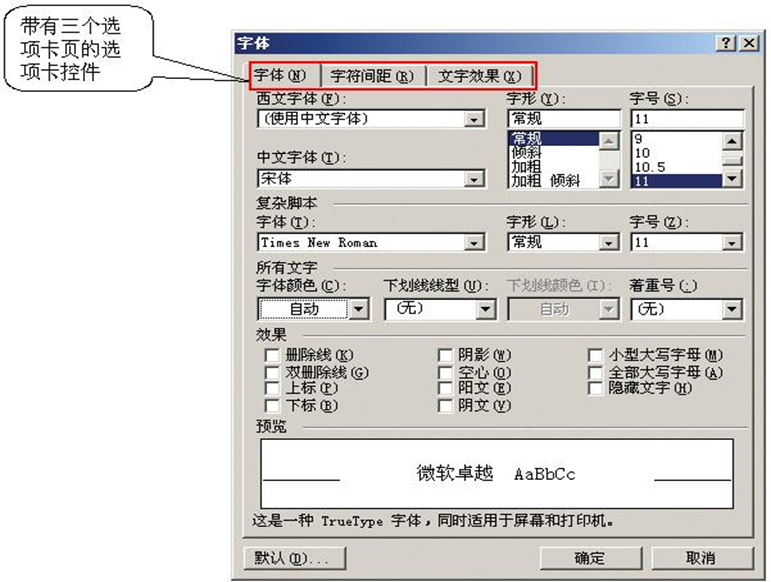
3.选项卡控件(tabControl)
在 Windows 应用程序中,选项卡用于将相关的控件集中在一起,放在一个页面中
选项卡控件用于显示多个选项卡,其中每个选项卡均可包含图片和其他控件
选项卡相当于另一个窗体,可以容纳其他控件


基本属性
|
属性 |
说明 |
|
MultiLine |
指定是否可以显示多行选项卡。如果可以显示多行选项卡,该值应为 True,否则为 False。默认值为 False |
|
SelectedIndex |
当前所选选项卡页的索引值。该属性的值为当前所选选项卡页的基于 0 的索引。默认值为 -1,如果未选定选项卡页,则为同一值 |
|
SelectedTab |
当前选定的选项卡页。如果未选定选项卡页,则值为 NULL 引用 |
|
ShowToolTips |
指定在鼠标移至选项卡时,是否应显示该选项卡的工具提示。 如果对带有工具提示的选项卡显示工具提示,该值应为 True,否则为 False 【同时必须设置某页的ToolTipText内容 】************************(工具提示) |
|
TabCount |
检索选项卡控件中选项卡的数目 |
|
SelectedIndexChanged |
更改 SelectedIndex 属性值时,将触发该事件 |
|
Alignment |
控制标签在标签控件的什么位置显示。默认的位置为控件的顶部 |
|
Appearance |
控制标签的显示方式。标签可以显示为一般的按钮或带有平面样式 |
|
HotTrack |
如果这个属性设置为true,则当鼠标指针滑过控件上的标签时,其外观就会改变 |
|
Multiline |
如果这个属性设置为true,就可以有几行标签 |
|
RowCount |
返回当前显示的标签行数 |
|
SelectedIndex |
返回或设置选中标签的索引 |
|
TabPages |
这是控件中的TabPage对象集合。使用这个集合可以添加和删除TabPage对象 |
|
TabCount |
返回标签的总数 |
|
SelectedTab |
返回或设置选中的标签。注意这个属性在TabPages的实例上使用 |
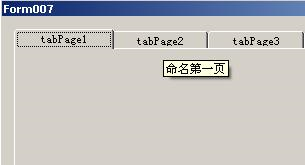
eg:

执行效果


1 private void tabControl1_SelectedIndexChanged(object sender, EventArgs e) 2 { 3 label1.Text = "当前操作统计信息为:页面为第" + this.tabControl1.SelectedIndex.ToString() + "页,选项卡页为" + tabControl1.SelectedTab.Text + ",共有页数" + tabControl1.TabCount.ToString(); 4 }
选项卡 上一页和下一页

1 private void button1_Click(object sender, EventArgs e) 2 { 3 tabControl2.TabPages.Add(new TabPage("新建页")); 4 } 5 6 private void button2_Click(object sender, EventArgs e) 7 { 8 tabControl2.TabPages.RemoveAt(tabControl2.SelectedIndex); 9 } 10 11 private void button3_Click(object sender, EventArgs e) 12 { 13 int i = tabControl2.SelectedIndex; 14 if (i-1 < 0) 15 { 16 MessageBox.Show("已经到头"); 17 return; 18 } 19 else 20 { 21 tabControl2.SelectedIndex = i - 1; 22 } 23 } 24 25 private void button4_Click(object sender, EventArgs e) 26 { 27 int i = tabControl2.SelectedIndex; 28 if (i + 1 >= tabControl2.TabCount) 29 { 30 MessageBox.Show("已经到头"); 31 return; 32 } 33 else 34 { 35 tabControl2.SelectedIndex = i + 1; 36 } 37 } 38 39 private void button6_Click(object sender, EventArgs e) 40 { 41 int i = tabControl2.SelectedIndex; 42 if (i + 1 >= tabControl2.TabCount) 43 { 44 MessageBox.Show("已经到头"); 45 return; 46 } 47 else 48 { 49 TabPage selecttap = tabControl2.SelectedTab; 50 tabControl2.TabPages.Remove(selecttap);//先从集合之中移除 51 tabControl2.TabPages.Insert(i + 1, selecttap);//再添加进去 52 tabControl2.SelectedIndex = i + 1; 53 } 54 } 55 56 private void button5_Click(object sender, EventArgs e) 57 { 58 int i = tabControl2.SelectedIndex; 59 if (i -1 < 0) 60 { 61 MessageBox.Show("已经到头"); 62 return; 63 } 64 else 65 { 66 TabPage selecttap = tabControl2.SelectedTab; 67 tabControl2.TabPages.Remove(selecttap);//先从集合之中移除 68 tabControl2.TabPages.Insert(i - 1, selecttap);//再添加进去 69 tabControl2.SelectedIndex = i - 1; 70 } 71 }
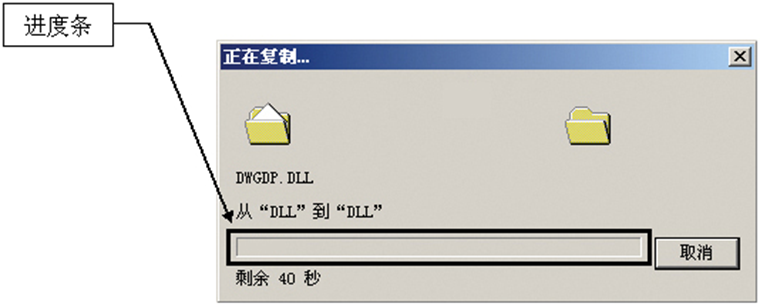
4进度条控件ProgressBar
用于指示操作的进度、完成的百分比
外观是排列在水平条中的一定数目的矩形

属性及其方法
|
属性 |
说明 |
|
Maximum |
进度条控件的最大值。默认值为 100 |
|
Minimum |
进度条控件的最小值。进度条从最小值开始递增,直至达到最大值。默认值为 0 |
|
Step |
PerformStep 方法应据以增加进度条的光标位置的值。 默认值为 10 |
|
Value |
进度条控件中光标的当前位置。默认值为 0 |
|
方法 |
说明 |
|
Increment |
按指定的递增值移动进度条的光标位置 |
|
PerformStep |
按 Step 属性中指定的值移动进度条的光标位置 |
eg

1 private void button1_Click(object sender, EventArgs e) 2 { 3 progressBar1.Maximum = 1000; 4 progressBar1.Minimum = 0; 5 progressBar1.Step = 1; 6 for (int i = 0; i <= 1000; i++) 7 { 8 progressBar1.PerformStep(); 9 } 10 }
进度条和连接数据库的练习 读取数据库库的条数


1 private void button1_Click(object sender, EventArgs e) 2 { 3 string sqlstring = "Data Source=(local);Initial Catalog=ccut;User ID=sa"; 4 SqlConnection conn = new SqlConnection(sqlstring); 5 string sql="select * from tbl_advice"; 6 SqlCommand cmd = new SqlCommand(sql, conn); 7 SqlDataAdapter adp = new SqlDataAdapter(); 8 adp.SelectCommand = cmd; 9 DataSet ds = new DataSet(); 10 adp.Fill(ds); 11 conn.Dispose(); 12 conn.Close(); 13 conn = null; 14 15 label1.Visible = true; 16 progressBar1.Visible = true; 17 progressBar1.Minimum = 0; 18 progressBar1.Maximum = ds.Tables[0].Rows.Count; 19 progressBar1.BackColor = Color.Red; 20 21 for (int i = 0; i < ds.Tables[0].Rows.Count; i++) 22 { 23 progressBar1.Value++; 24 Application.DoEvents(); 25 this.label1.Text = progressBar1.Value.ToString(); 26 } 27 }
5 .imageList 控件
 ImageList 控件包含 ListImage 对象的集合,该集合中的每个对象都可以通过其索引或关键字被引用。ImageList 控件不能独立使用,只是作为一个便于向其它控件提供图象的资料中心。
ImageList 控件包含 ListImage 对象的集合,该集合中的每个对象都可以通过其索引或关键字被引用。ImageList 控件不能独立使用,只是作为一个便于向其它控件提供图象的资料中心。
语法
ImageList 控件的作用象图像的储藏室,同时,它需要第二个控件显示所储存的图像。第二个控件可以是任何能显示图像 Picture 对象的控件,也可以是特别设计的、用于绑定 ImageList 控件的 Windows 通用控件之一。这些控件包括ListView、ToolBar、TabStrip、Header、ImageCombo、和 TreeView 控件。为了与这些控件一同使用 ImageList,必须通过一个适当的属性将特定的 ImageList控件绑定到第二个控件。对于 ListView 控件,必须设置其 Icons 和 SmallIcons 属性为 ImageList 控件。对于 TreeView、TabStrip、ImageCombo、和 Toolbar 控件,必须设置 ImageList 属性为 ImageList 控件。 在设计时,可以用“ImageList 控件属性”对话框的“图像”选项卡来添加图象。在运行时,可以用 Add 方法给 ListImages 集合添加图象。 对于 Windows 通用控件来说,设计时可以用“自定义属性”对话框来指定一个 ImageList。运行时也可以用 ImageList 属性指定一个 ImageList 控件,就象下面的例子所述的那样,它可以设置 TreeView 控件的: TreeView1.ImageList = ImageList1 '指定 ImageList 属性
基本属性和方法
|
属性 |
说明 |
|
Images |
该属性表示图像列表中包含的图像的集合******* |
|
ImageSize |
该属性表示图像的大小,默认高度和宽度为 16 x 16,最大大小为 256 x 256(特别注意) |
|
方法 |
说明 |
|
Draw |
该方法用于绘制指定图像 |
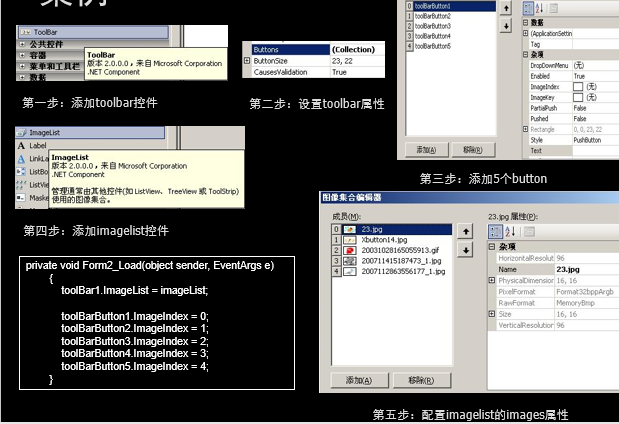
实训 添加ToolBar ---单击ImageList 对象为刚添加的列表 为了toolBar 添加 5个按钮(tootlBar 属性buttons) 并为每个按钮imageindex 配置ImageList 控件的图片信息
6 ToolBar 控件
属性和方法
|
属性 |
说明 |
|
ImageIndex ShowToolTips |
为工具栏按钮指定的图像在图像列表中的索引值 true |
|
Parent |
指定工具栏按钮所属的 ToolBar 控件 |
|
Style |
工具栏按钮的样式,其中包括 DropDownButton(下拉按钮)、Separator(分隔符) 和 ToggleButton(切换按钮) |
|
ToolTipText |
表示工具栏按钮的工具提示文本 |
ButtonClick 单击工具栏按钮触发的事件
加载imageList 控件图片

1 private void tbrToolBar_ButtonClick(object sender, System.Windows.Forms.ToolBarButtonClickEventArgs e) 2 { 3 if(e.Button == this.tbrToolBar.Buttons[0]) 4 { 5 MessageBox.Show(“已单击 “打开”按钮"); 6 } 7 }

窗体加载
{
ToolBarButton bt1=new ToolBarButton();
toolBar1.Buttons.Add(bt1);
toolBar1.ImageList=imageList1;
toolBar1.ShowToolTips=True;
bt1.ImageIndex=0;
tb1.Text="ccut1";
bt1.ToolTipText="ccut 伟大";
}
7 StatusStrip 出现在window 窗体的底部
一般使用文本和图片 向用户显示程序当前的状态
允许添加控件有 StatuesLabel ,ProgressBar,DropDownButton,SpliButton
eg.
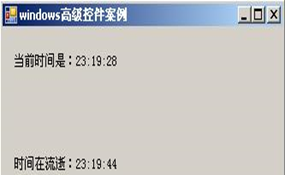
计时器 显示当前时间的

1 private void timer1_Tick(object sender, EventArgs e) 2 { this.toolStripStatusLabel3.Text = "系统当前时间:" + DateTime.Now.ToString("yyyy-MM-dd hh:mm:ss"); } 3 在Form的Load事件中 对timer1进行相关设置 4 private void MainForm_Load(object sender, EventArgs e) 5 { 6 this.toolStripStatusLabel3.Text = "系统当前时间:" + DateTime.Now.ToString("yyyy-MM-dd hh:mm:ss"); this.timer1.Interval=1000; this.timer1.Start(); 7 }
连接数据库,通统计数据 条数 进度条

1 private void button1_Click(object sender, EventArgs e) 2 { 3 toolStripProgressBar1.Value = 0; 4 string sqlstring = "Data Source=(local);Initial Catalog=zrzx;User ID=sa"; 5 SqlConnection conn = new SqlConnection(sqlstring); 6 string sql = "select * from tbl_advice"; 7 SqlCommand cmd = new SqlCommand(sql, conn); 8 SqlDataAdapter adp = new SqlDataAdapter(); 9 adp.SelectCommand = cmd; 10 DataSet ds = new DataSet(); 11 adp.Fill(ds); 12 conn.Dispose(); 13 conn.Close(); 14 conn = null; 15 16 toolStripProgressBar1.Minimum = 0; 17 toolStripProgressBar1.Maximum = ds.Tables[0].Rows.Count; 18 19 for (int i = 0; i < ds.Tables[0].Rows.Count; i++) 20 { 21 toolStripProgressBar1.Value++; 22 Application.DoEvents(); 23 } 24 25 }
richTextBox1.Text.Length
8.timer 不向用户提交用户界面
可在规定时间内执行某个事件
属性和方法
按照某个周期触发事件

Timer 控件为开发人员提供了一种在经过指定的时间间隔或到达指定的绝对时间时根据代码进行响应的方式
|
Enabled 首先设置 |
|
Interval时间间隔毫秒数 |
|
Start() 时钟启动 |
|
Stop() 时钟停止 |



1 private void button1_Click(object sender, EventArgs e) 2 { 3 timer1.Start(); 4 } 5 6 private void button2_Click(object sender, EventArgs e) 7 { 8 timer1.Stop(); 9 } 10 11 private void timer1_Tick(object sender, EventArgs e) 12 { 13 pictureBox1.Left -= 5; 14 if (pictureBox1.Right < 0) 15 { 16 pictureBox1.Left = Width; 17 } 18 }


1 public partial class Form2 : Form 2 { 3 public Form2() 4 { 5 InitializeComponent(); 6 7 } 8 9 private int compuTime; 10 private void timer1_Tick(object sender, EventArgs e) 11 { 12 13 long curTickValue = Environment.TickCount; 14 long difference = curTickValue - compuTime; 15 long computerHours, computerMinutes, computerSeconds; 16 long applicationHours, applicationMinutes, applicationSeconds; 17 //将毫秒转换成小时、分钟和秒 18 computerHours = (curTickValue / (3600 * 999)) % 24; 19 computerHours = (curTickValue / (3600 * 999)) % 24; 20 computerMinutes = (curTickValue / (60 * 999)) % 60; 21 computerSeconds = (curTickValue / 999) % 60; 22 applicationHours = (difference / (3600 * 999)) % 24; 23 applicationMinutes = (difference / (60 * 999)) % 60; 24 applicationSeconds = (difference / 999) % 60; 25 this.label1.Text = String.Format("这台计算机已经开机 {0} 小时, {1} 分钟 {2} 秒", computerHours.ToString(), computerMinutes.ToString(), computerSeconds.ToString()); 26 this.label2.Text = String.Format("这个程序已经运行了 {0} 小时, {1} 分钟 {2} 秒", applicationHours.ToString(), applicationMinutes.ToString(), applicationSeconds.ToString()); 27 } 28 29 private void button1_Click(object sender, EventArgs e) 30 { 31 this.Close(); 32 } 33 34 private void Form2_Load(object sender, EventArgs e) 35 { 36 37 compuTime = Environment.TickCount; 38 } 39 40 }


1 ==========第一步:建立时间类time================================= 2 ------------------------------------------------------------------------ 3 using System; 4 using System.Collections.Generic; 5 using System.Text; 6 7 //命名空间,指定为 WorkLayer,表示凡是运行在该层下的类都属于业务逻辑层面。 8 namespace WorkLayer 9 { 10 class Time 11 { 12 private int hour; 13 private int minute; 14 private int second; 15 16 //构造函数,TIME类将首先执行该函数 17 public Time() 18 { 19 this.hour = 0; 20 this.minute = 0; 21 this.second = 0; 22 } 23 //重载构造函数 24 public Time(int hour, int minute, int second) 25 { 26 this.hour = hour; 27 this.minute = minute; 28 this.second = second; 29 } 30 //从外部将始终参数录入 31 public void sethour(int hour) 32 { 33 this.hour = hour; 34 } 35 public void setminute(int minute) 36 { 37 this.minute = minute; 38 } 39 public void setsecond(int second) 40 { 41 this.second = second; 42 } 43 //向外部返回信息 44 public int Gethour() 45 { 46 return this.hour; 47 } 48 public int Getminute() 49 { 50 return this.minute; 51 } 52 public int Getsecond() 53 { 54 return this.second; 55 } 56 57 //对系统++运算符进行重新定义;在实例化一个类的时候将由于++运算而触发; 58 public static Time operator ++(Time time) 59 { 60 time.second++; 61 if (time.second >= 60) 62 { 63 time.minute++; 64 time.second = 0; 65 if (time.minute >= 60) 66 { 67 time.hour++; 68 time.minute = 0; 69 time.second = 0; 70 if (time.hour >= 24) 71 { 72 time.minute = 0; 73 time.second = 0; 74 time.hour = 0; 75 } 76 } 77 } 78 return new Time(time.hour, time.minute, time.second); 79 } 80 } 81 } 82 83 ==================第二步:建立LOAD编码:============================== 84 using System; 85 using System.Collections.Generic; 86 using System.ComponentModel; 87 using System.Data; 88 using System.Drawing; 89 using System.Text; 90 using System.Windows.Forms; 91 using WorkLayer; 92 93 namespace WindowsApplication1 94 { 95 public partial class Form1 : Form 96 { 97 public Form1() 98 { 99 InitializeComponent(); 100 } 101 102 WorkLayer.Time time; 103 104 private void Form1_Load(object sender, EventArgs e) 105 { 106 DateTime dtime = DateTime.Now;//调用系统当前的时钟信息 107 int hour = dtime.Hour; 108 int minute = dtime.Minute; 109 int second = dtime.Second; 110 111 time = new Time(hour, minute, second); 112 this.label1.Text = "当前的系统时间是:" + hour.ToString() + ":" + minute.ToString() + ":" + second.ToString(); 113 this.timer1.Start(); 114 } 115 116 private void timer1_Tick(object sender, EventArgs e) 117 { 118 //WorkLayer.Time time=new Time();问题: 为什么不可以放置在这里? 119 time++; 120 this.label2.Text = "时间正在流逝:" + Convert.ToString(time.Gethour()) + ":" + Convert.ToString(time.Getminute()) + ":" + Convert.ToString(time.Getsecond()); 121 } 122 123 124 } 125 }
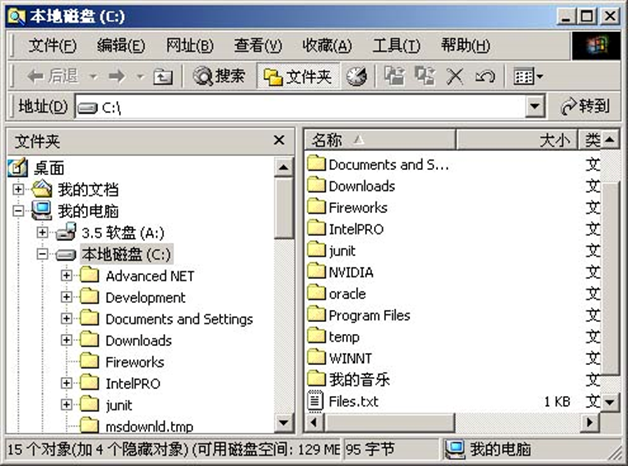
9 ListView 控件 文件右侧 左侧为treeview

属性
|
Items |
ListView中的具体内容 |
|
MultiSelect |
允许选择多个项 |
|
SelectedItems |
用户选择的listview行 |
|
Sorting |
指定进行排序的方式 |
|
column |
详细视图中显示的列信息 |
|
View |
选择五种视图中的一种 |
|
Clear() |
徹度清除視圖,刪除所有的選項和列 |
|
GetItemAt() |
返回列表視圖中位於x,y的選項 |
|
Sort() |
|
BeginUpdate |
開始更新,直到調用EmdUpdate為止。當一次插入多個選項使用這個方法很有用,因為它會禁止視圖閃爍,並可以大大提高速度 |
|
EndUpdate |
結束更新 |
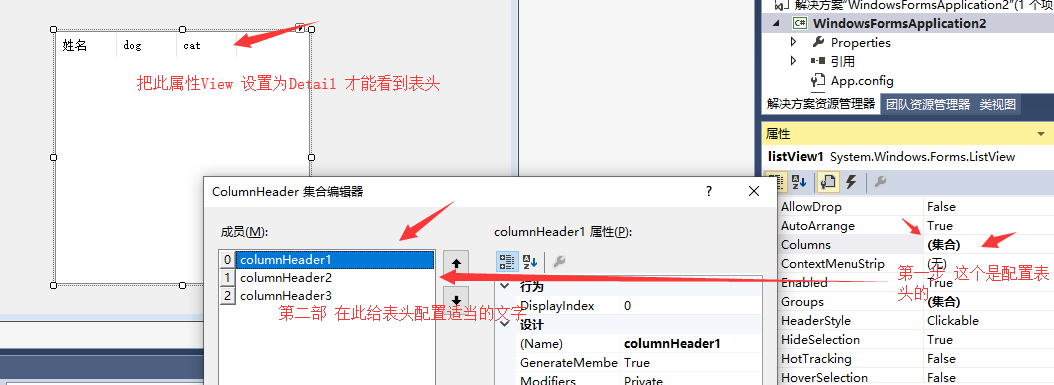
Column 集合和 Column 对象
ListView 控件的 Columns 属性表示控件中出现的所有列标题的集合
列标题是 ListView 控件中包含标题文本的一个项
ColumnHeader 对象定义在控件的 View 属性设置为“Details”值时,作为 ListView 控件的一部分显示的那些列 (重点)
如果 ListView 控件没有没有任何列标题,并且 View 属性设置为 Details,则 ListView 控件不显示任何项
当你把column 设置好以后 View别忘了设置 属性设置为“Details”
设置完Column 集合相当于完成表头的设计工作(列设计),另外一个是行设计
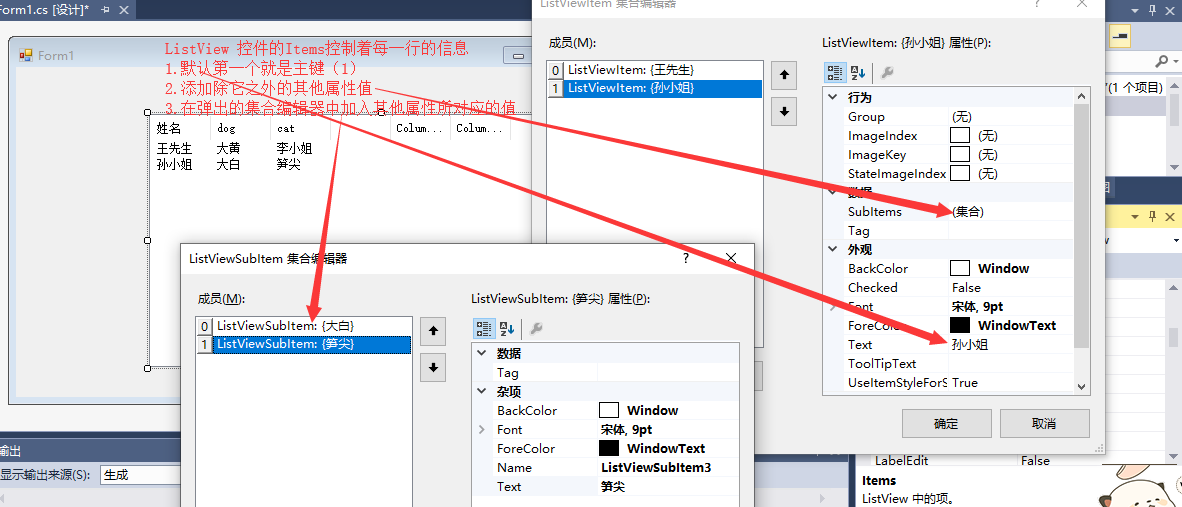
是Items项和Item 集合

添加每一行




ListView 控件的 Items 属性表示包含控件中所有项的集合
该属性返回 ListView.ListViewItemCollection,可以用于 ListView 中添加新项、删除项或计算可用项数

1 private void Form2_Load(object sender, EventArgs e) 2 { 3 //表头 添加与删除 4 ColumnHeader objheader = new ColumnHeader(); 5 objheader.Text = "姓名"; 6 objheader.TextAlign = HorizontalAlignment.Center; 7 objheader.Width = 40; 8 listView1.Columns.Add(objheader); 9 10 11 } 12 private void button1_Click(object sender, EventArgs e) 13 { 14 //快捷的添加语句 15 listView1.Columns.Add("年龄", 40, HorizontalAlignment.Center); 16 listView1.Columns.Add("班级", 40, HorizontalAlignment.Center); 17 18 listView1.Columns.Add("性别", 40, HorizontalAlignment.Center); 19 listView1.Columns.Add("职业", 40, HorizontalAlignment.Center); 20 button1.Enabled = false; 21 } 22 23 private void button2_Click(object sender, EventArgs e) 24 {//删除 第二列添加的表头 (删除指定的) 25 listView1.Columns.Remove(listView1.Columns[1]); 26 //删除所有表头字段 27 listView1.Columns.Clear(); 28 } 29 30 添加删除记录
如何 隔行换色

1 for (int i = 0; i < this.listViewControl.Items.Count; i++) 2 { 3 if (i % 2 == 0) 4 { 5 this.listViewControl.Items[i].BackColor = Color.Gray; 6 } 7 }

案例:

1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Text; 7 using System.Windows.Forms; 8 9 namespace WindowsApplication2 10 { 11 public partial class Form001 : Form 12 { 13 public Form001() 14 { 15 InitializeComponent(); 16 listView1.View = View.Details; 17 } 18 19 private void Form001_Load(object sender, EventArgs e) 20 { 21 ColumnHeader Header1 = new ColumnHeader(); 22 Header1.Text = "姓名"; 23 Header1.TextAlign = HorizontalAlignment.Center; 24 Header1.Width = 100; 25 listView1.Columns.Add(Header1); 26 27 } 28 29 private void button2_Click(object sender, EventArgs e) 30 { 31 listView1.Columns.Add("年龄", 100, HorizontalAlignment.Center); 32 listView1.Columns.Add("班级", 40, HorizontalAlignment.Center); 33 34 listView1.Columns.Add("性别", 40, HorizontalAlignment.Center); 35 listView1.Columns.Add("职业", 40, HorizontalAlignment.Center); 36 button2.Enabled = false; 37 } 38 39 private void button1_Click(object sender, EventArgs e) 40 { 41 listView1.Columns.Remove(listView1.Columns[0]); 42 } 43 44 private void button3_Click(object sender, EventArgs e) 45 { 46 listView1.BeginUpdate(); 47 //如果希望使用 ListView.ListViewItemCollection 类的 Add 方法以每次一个的方式添加项, 48 //则可以使用 BeginUpdate 方法防止控件在每次添加项时重新绘制 ListView。在完成将项添加到控件的任务后, 49 //请调用 EndUpdate 方法以使 ListView 能够重新绘制。这种添加项的方法可以防止将大量项添加到控件时发生闪烁的 ListView 绘制。 50 listView1.Items.Add("row1", "张三", 0); 51 //增加第一個Item,在View.Details模式下,有點像第一列中一個值。或者是二维表的索引值,或者是数据库的主码位置。 52 listView1.Items["row1"].SubItems.Add("21"); 53 //增加第一個Item的第一個子项SubItem,在View.Details模式下,有點像第一行中的第二個值 54 listView1.Items["row1"].SubItems.Add("98001"); 55 listView1.Items["row1"].SubItems.Add("男"); 56 listView1.Items["row1"].SubItems.Add("学生"); 57 //以上内容,以此类推。 58 59 listView1.Items.Add("row2", "李四", 1); 60 listView1.Items["row2"].SubItems.Add("22"); 61 listView1.Items["row2"].SubItems.Add("98002"); 62 listView1.Items["row2"].SubItems.Add("女"); 63 listView1.Items["row2"].SubItems.Add("教师"); 64 65 listView1.Items.Add("row3", "王五", 2); 66 listView1.Items["row3"].SubItems.Add("23"); 67 listView1.Items["row3"].SubItems.Add("98003"); 68 listView1.Items["row3"].SubItems.Add("男"); 69 listView1.Items["row3"].SubItems.Add("干部"); 70 71 listView1.Items.Add("row4", "赵六", 3); 72 listView1.Items["row4"].SubItems.Add("24"); 73 listView1.Items["row4"].SubItems.Add("98004"); 74 listView1.Items["row4"].SubItems.Add("女"); 75 listView1.Items["row4"].SubItems.Add("军人"); 76 77 listView1.EndUpdate(); 78 79 //下面开始添加行颜色变化 80 for (int i = 0; i < listView1.Items.Count; i++) 81 { 82 if (i % 2 == 0) 83 { 84 listView1.Items[i].BackColor = Color.Gray; 85 } 86 } 87 this.listView1.GridLines = true; 88 this.listView1.View = View.Details; 89 //只可以编辑第一列 90 this.listView1.LabelEdit = true; 91 this.listView1.Scrollable = true; 92 this.listView1.HeaderStyle = ColumnHeaderStyle.Clickable; 93 } 94 95 private void button4_Click(object sender, EventArgs e) 96 { 97 this.listView1.Clear(); 98 } 99 100 private void button5_Click(object sender, EventArgs e) 101 { 102 listView1.Items.Clear(); 103 } 104 105 private void listView1_SelectedIndexChanged(object sender, EventArgs e) 106 { 107 foreach (ListViewItem lst in listView1.SelectedItems) 108 { 109 //在这里对lst进行处理,lst代表每一个被选中的ListViewItem 110 MessageBox.Show(lst.Text);//这里示例显示每一个被选中的项的第一列的文本 111 112 } 113 } 114 } 115 } 116 117 代码
案例 清除列、全部、显示某行信息

1 private void Form002_Load(object sender, EventArgs e) 2 { 3 // 创建一个ListView并设置其位置大小形状. 4 ListView listView1 = new ListView(); 5 listView1.Bounds = new Rectangle(new Point(10, 10), new Size(300, 200)); 6 // 设置该属性View视图 7 listView1.View = View.Details; 8 // 允许用户修改listView中项的内容. 9 listView1.LabelEdit = true; 10 // 允许用户自行调整项之间的边距. 11 listView1.AllowColumnReorder = true; 12 // 每个Item前端显示checkbox. 13 listView1.CheckBoxes = true; 14 // 选中全行. 15 listView1.FullRowSelect = true; 16 // 表格设置 17 listView1.GridLines = true; 18 //排序 listView1.Sorting = SortOrder.Ascending; 19 // 创建三个ListViewItem和九个子item 20 ListViewItem item1 = new ListViewItem("item1", 0); 21 // 设置item的check. 22 item1.Checked = true; 23 item1.SubItems.Add("1"); 24 item1.SubItems.Add("2"); 25 item1.SubItems.Add("3"); 26 ListViewItem item2 = new ListViewItem("item2", 1); 27 item2.SubItems.Add("4"); 28 item2.SubItems.Add("5"); 29 item2.SubItems.Add("6"); 30 ListViewItem item3 = new ListViewItem("item3", 0); 31 item3.Checked = true; 32 item3.SubItems.Add("7"); 33 item3.SubItems.Add("8"); 34 item3.SubItems.Add("9"); 35 // 创建listView控件的列. 36 listView1.Columns.Add("Item Column", -2, HorizontalAlignment.Left); 37 listView1.Columns.Add("Column 2", -2, HorizontalAlignment.Left); 38 listView1.Columns.Add("Column 3", -2, HorizontalAlignment.Left); 39 listView1.Columns.Add("Column 4", -2, HorizontalAlignment.Center); 40 //把创建的项和子项加入listView listView1.Items.AddRange(new ListViewItem[]{item1,item2,item3}); 41 // 添加ListView进入controls集合 42 this.Controls.Add(listView1); 43 44 } 45 46 ----------------------------------------------- 47 private void button4_Click(object sender, EventArgs e) 48 { 49 this.listView1.Clear(); 50 } 51 52 private void button5_Click(object sender, EventArgs e) 53 { 54 listView1.Items.Clear(); 55 } 56 57 private void listView1_SelectedIndexChanged(object sender, EventArgs e) 58 { 59 foreach (ListViewItem lst in listView1.SelectedItems) 60 { 61 //在这里对lst进行处理,lst代表每一个被选中的ListViewItem 62 MessageBox.Show(lst.Text);//这里示例显示每一个被选中的项的第一列的文本 63 64 } 65 }
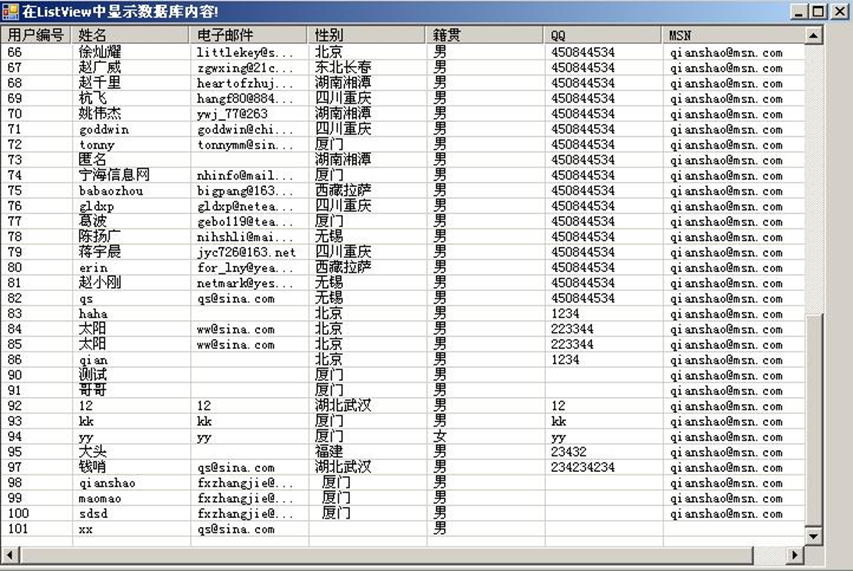
从数据库之中读取数据,并在listview之中显示


1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Data.OleDb; 6 using System.Drawing; 7 using System.Text; 8 using System.Windows.Forms; 9 10 namespace WindowsApplication2 11 { 12 public partial class Form002 : Form 13 { 14 15 private static string strConnect = "Provider = Microsoft.Jet.OLEDB.4.0 ; Data Source = " + Application.StartupPath + "\student.mdb"; 16 private OleDbConnection conConnection = new OleDbConnection(strConnect); 17 private ListView lv; 18 19 public Form002() 20 { 21 InitializeComponent(); 22 // 初始化Form 23 this.Left = 0; 24 this.Top = 0; 25 this.Text = "在ListView中显示数据库内容!"; 26 // 初始化ListView 27 lv = new ListView(); 28 lv.Left = 0; 29 lv.Top = 0; 30 lv.Width = 700; 31 lv.Height = this.ClientRectangle.Height; 32 lv.GridLines = true; 33 //显示各个记录的分隔线 34 lv.FullRowSelect = true; 35 //要选择就是一行 36 lv.View = View.Details; 37 //定义列表显示的方式 38 lv.Scrollable = true; 39 //需要时候显示滚动条 40 lv.MultiSelect = false; // 不可以多行选择 41 lv.HeaderStyle = ColumnHeaderStyle.Nonclickable; 42 // 针对数据库的字段名称,建立与之适应显示表头 43 lv.Columns.Add("用户编号", 60, HorizontalAlignment.Right); 44 lv.Columns.Add("姓名", 100, HorizontalAlignment.Left); 45 lv.Columns.Add("电子邮件", 100, HorizontalAlignment.Left); 46 lv.Columns.Add("性别", 100, HorizontalAlignment.Left); 47 lv.Columns.Add("籍贯", 100, HorizontalAlignment.Left); 48 lv.Columns.Add("QQ", 100, HorizontalAlignment.Left); 49 lv.Columns.Add("MSN", 150, HorizontalAlignment.Left); 50 this.Width = 730; 51 lv.Visible = true; 52 OleDbDataReader reader; 53 string strCommand = "SELECT * FROM bbs_user"; 54 this.conConnection.Open();// 打开数据连接 55 OleDbCommand cmd = new OleDbCommand(strCommand, conConnection); 56 reader = cmd.ExecuteReader();//获得数据集 57 // 不断往列表中添加数据记录 58 while (reader.Read()) 59 { 60 ListViewItem li = new ListViewItem(); 61 li.SubItems.Clear(); 62 li.SubItems[0].Text = reader["user_id"].ToString(); 63 li.SubItems.Add(reader["user_name"].ToString()); 64 li.SubItems.Add(reader["user_E_mail"].ToString()); 65 li.SubItems.Add(reader["user_comefrom"].ToString()); 66 li.SubItems.Add(reader["user_sex"].ToString()); 67 li.SubItems.Add(reader["user_qq"].ToString()); 68 li.SubItems.Add(reader["user_msn"].ToString()); 69 lv.Items.Add(li); 70 } 71 reader.Close(); // 关闭数据集 72 // 在Form中添加此列表 73 this.Controls.Add(lv); 74 // 关闭Form的时候,同时也关闭数据连接 75 this.conConnection.Close(); 76 } 77 78 } 79 }

1 如果要你在程序中显示数据库中的数据记录,你首先想用的显示工具肯定是DataGrid。当然用DataGrid显示数据记录是一种既常用又简单的方法。但是在程序控制方面,它却无法那么随心所欲。本文就是介绍另外一种显示数据记录的方法--用ListView来显示数据记录,由于他是手动加入记录,虽然在程序设计中稍微烦琐了些,但对于那些在特殊的显示要求,却往往能够满足要求。 2 在.Net FrameWork SDK中定义了许多组件,Visual C#就是通过获得这些组件的实例来丰富自己的界面的。列表(ListView)是程序设计中一个常用的组件,由于其自身的特点,往往被使用显示比较庞大的数据信息。本文就是利用他的这个特点来看看它如何来显示数据记录。 3 一. 程序设计和运行的环境 4 (1).微软视窗2000专业版本 5 (2)..Net FrameWork SDK Beta 2 6 (3).Microsoft Data Acess Component 2.6 (MDAC2.6) 7 二. 程序设计的具体思路 8 (1).首先要建立数据连接,打开数据集 9 (2).对列表进行初始化,并使得列表的显示条件符合数据记录的条件 10 (3).对数据集中的数据记录进行遍历,在遍历中添加记录到列表中 11 (4).关闭数据集,关闭数据连接 12 三. 具体的实现步骤 13 (1).首先要建立数据连接,打开数据集 14 对于如何建立数据连接和获得数据集的内容可以参考本站的一篇文章--《在Visual C#中访问不同的数据库》,在此文中对此类问题有比较详细的介绍,本文就不多叙述,具体实现语句如下: 15 // 定义数据连接的字符串,程序中使用的是Acess 2000数据库 16 17 private static string strConnect = "Provider = Microsoft.Jet.OLEDB.4.0 ; Data Source = " +Application.StartupPath + "\MY.MDB" ;private OleDbConnection conConnection = new OleDbConnection ( strConnect ) ; 18 19 OleDbDataReader reader ;// 获得Person里面的所以数据记录 20 21 string strCommand = "SELECT * FROM Persons" ; 22 23 this.conConnection.Open ( ) ;// 打开数据连接 24 25 OleDbCommand cmd = new OleDbCommand ( strCommand , conConnection ) ; 26 27 reader = cmd.ExecuteReader ( ) ; //获得数据集 28 (2).对列表进行初始化,并使得列表的显示条件符合数据记录的条件。需要说明的是在下面源代码中,lv是在Class中定义的一个ListView的一个实例 29 30 初始化ListViewlv = new ListView ( ) ; 31 32 lv.Left = 0 ; 33 34 lv.Top = 0 ;lv.Width = 700 ; 35 36 lv.Height = this.ClientRectangle.Height ; 37 38 lv.GridLines = true ;//显示各个记录的分隔线 39 40 lv.FullRowSelect = true ; //要选择就是一行 41 42 lv.View = View.Details ;//定义列表显示的方式 43 44 lv.Scrollable = true ;//需要时候显示滚动条 45 46 lv.MultiSelect = false ;// 不可以多行选择 47 48 lv.HeaderStyle = ColumnHeaderStyle.Nonclickable ;// 针对数据库的字段名称,建立与之适应显示表头 49 50 lv.Columns.Add ( "姓名" , 60 , HorizontalAlignment.Right ) ; 51 52 lv.Columns.Add ( "住宅电话" , 100 , HorizontalAlignment.Left ) ; 53 54 lv.Columns.Add ( "办公电话" , 100 , HorizontalAlignment.Left ) ; 55 56 lv.Columns.Add ( "移动电话" , 100 , HorizontalAlignment.Left ) ; 57 58 lv.Columns.Add ( "居住地点" , 100 , HorizontalAlignment.Left ) ; 59 60 lv.Columns.Add ( "工作单位" , 100 , HorizontalAlignment.Left ) ; 61 62 lv.Columns.Add ( "电子邮件" , 100 , HorizontalAlignment.Left ) ; 63 64 lv.Visible = true ; 65 66 (3).对数据集中的数据记录进行遍历,在遍历中添加记录到列表中。 67 可以利用数据集中的Read ( )方法,来实现对数据记录的遍历,Read ( )方法是首先指向首数据记录,并判断从此记录是否为尾记录,如果不是则返回false,如果是则返回true。并且如果不是尾记录则自动把数据指针移到下一条记录上,然后在判断此记录是否是尾记录,如此循环,直至到尾记录为止。根据此可设计以下代码: 68 while ( reader.Read ( ) ) 69 70 {ListViewItem li = new ListViewItem ( ) ; 71 72 li.SubItems.Clear ( ) ; 73 74 li.SubItems[0].Text = reader["name"].ToString ( ) ; 75 76 li.SubItems.Add ( reader["HomePhone"].ToString ( ) ) ; 77 78 li.SubItems.Add ( reader["WorkPhone"].ToString ( ) ) ; 79 80 li.SubItems.Add ( reader["MobilePhone"].ToString ( ) ) ; 81 82 li.SubItems.Add ( reader["City"].ToString ( ) ) ; 83 84 li.SubItems.Add ( reader["Address"].ToString ( ) ) ; 85 86 li.SubItems.Add ( reader["Email"].ToString ( ) ) ; 87 88 lv.Items.Add ( li ) ;} 89 90 (4). 关闭数据集,关闭数据连接。 91 关闭数据集和关闭数据连接是很容易的,只要调用这二个对象的Close()方法即可,也只要调用在程序中具体如下: 92 reader.Close ( ) ;//关闭数据集 93 94 this.conConnection.Close ( ) ; // 关闭数据连接

1 // 当点击打开文件时候触发该事件 2 private void filecontrol_Click(object sender, EventArgs e) 3 { 4 this.Text = "我的播放器";//确定窗体左上角文本信息 5 OpenFileDialog open = new OpenFileDialog();//创建一个打开的对话框 6 open.AddExtension = true;//设置是否自动在文件中添加扩展名 7 open.CheckFileExists = true;//检查文件是否存在 8 open.Filter = "多媒体文件(*.AVI)|*.avi|多媒体文件(*.wmv)|*.wmv|所有文件(*.*)|*.*";//设置将打开文件的类型 9 if (open.ShowDialog() == DialogResult.OK) 10 { 11 this.axWindowsMediaPlayer1.URL = open.FileName;//开始播放 12 this.Text += "----当前播放:" + this.axWindowsMediaPlayer1.URL.ToString(); 13 } 14 }
10 Treeview控件
节点形式显示 显示文本和数据

TreeView 控件的 Nodes 属性表示为 TreeView 控件指定的树节点集
树节点集中的每个树节点对象可包括它本身的树节点集
树节点集中 Add()、Remove() 和 RemoveAt() 方法使开发人员可添加和移动集中的单个树节点
注意:如果删除一个节点,必须保证其无删除的节点没有父节点
属性和方法 事件:
Nodes TreeView 中根节点具体内容集合
ShowLines 是否显示父子节点之间的连接线
StateImageList 树形视图用以表示自定义状态的ImageList 控件
AfterCheck 选中或取消属性节点时发生
AfterCollapse 折叠节点时发生
AfterExpand 展开节点时发生
AfterSelect 更改选定内容后发生
BeforeCheck 选中或取消树节点复选框发生
BeforeCollapse 折叠节点前发生
BeforeExpand 展开节点前发生
BeforeSelect 更改选定内容前发生
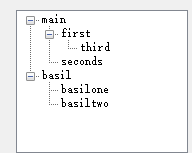
eg 演示:

代碼:

1 //添加一个节点,这个结点是根节点。 2 TreeNode node = new TreeNode("main"); 3 treeView1.Nodes.Add(node); 4 5 TreeNode node1 = new TreeNode(); 6 node1.Text = "first"; 7 TreeNode node11 = new TreeNode(); 8 node11.Text = "third"; 9 TreeNode node2 = new TreeNode(); 10 node2.Text = "seconds"; 11 12 node.Nodes.Add(node1);//node下的两个子节点。 13 node.Nodes.Add(node2); 14 node1.Nodes.Add(node11);//在node1下面在添加一个结点。 15 16 //另一个根节点 17 TreeNode t = new TreeNode("basil");//作为根节点。 18 treeView1.Nodes.Add(t); 19 TreeNode t1 = new TreeNode("basilone"); 20 t.Nodes.Add(t1); 21 TreeNode t2 = new TreeNode("basiltwo"); 22 t.Nodes.Add(t2);

1 //删除选中的节点 2 treeView1.Nodes.Remove(treeView1.SelectedNode); 3 4 //点击这个按钮的时候,可以修改选中项 5 //注意:在使用这个属性的时候,必须设置treeView1.LabelEdit =true,否则会提示错误。 6 treeView1.SelectedNode.BeginEdit(); 7 //展开所有子节点 8 treeView1.SelectedNode = treeView1.Nodes[0]; 9 treeView1.SelectedNode.ExpandAll(); 10 //折叠 11 treeView1.SelectedNode = treeView1.Nodes[0]; 12 treeView1.SelectedNode.Collapse();
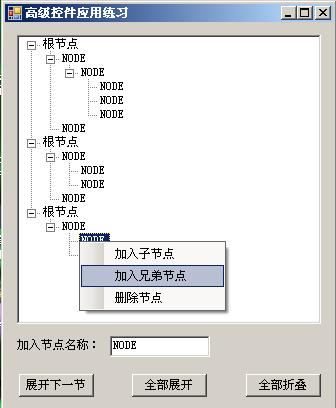
实例:


1 public Form3() 2 { 3 InitializeComponent(); 4 } 5 6 private void Form3_Load(object sender, EventArgs e) 7 { 8 treeView1.Nodes.Clear(); 9 TreeNode tem = new TreeNode("根节点"); 10 treeView1.Nodes.Add(tem); 11 12 } 13 /// <summary> 14 /// 添加子节点方法代码 15 /// </summary> 16 private void AddChildNode() 17 { 18 //首先判断是否选定组件中的位置 19 if (treeView1.SelectedNode == null) 20 { 21 MessageBox.Show("请选择一个节点", "提示信息", MessageBoxButtons.OK, MessageBoxIcon.Information); 22 } 23 else 24 { 25 if (textBox1.Text != "") 26 { 27 //创建一个节点对象,并初始化 28 TreeNode tmp; 29 tmp = new TreeNode(textBox1.Text); 30 //在TreeView组件中加入子节点 31 treeView1.SelectedNode.Nodes.Add(tmp); 32 treeView1.SelectedNode = tmp; 33 treeView1.ExpandAll(); 34 } 35 else 36 { 37 MessageBox.Show("TextBox组件必须填入节点名称!", "提示信息", MessageBoxButtons.OK, MessageBoxIcon.Information); 38 return; 39 } 40 } 41 } 42 /// <summary> 43 /// 添加兄弟节点方法代码 44 /// </summary> 45 private void AddParent() 46 { 47 try 48 { 49 //首先判断是否选定组件中节点的位置 50 if (treeView1.SelectedNode == null) 51 { 52 MessageBox.Show("请选择一个节点", "提示信息", MessageBoxButtons.OK, MessageBoxIcon.Information); 53 } 54 else 55 { 56 if (textBox1.Text != "") 57 { 58 //创建一个节点对象,并初始化 59 TreeNode tmp; 60 tmp = new TreeNode(textBox1.Text); 61 //在TreeView组件中加入兄弟节点 62 treeView1.SelectedNode.Parent.Nodes.Add(tmp); 63 treeView1.ExpandAll(); 64 } 65 else 66 { 67 MessageBox.Show("TextBox组件必须填入节点名称!", "提示信息", MessageBoxButtons.OK, MessageBoxIcon.Information); 68 return; 69 } 70 } 71 } 72 catch 73 { 74 //MessageBox.Show("建立节点时候意外错误!", "提示信息", MessageBoxButtons.OK, MessageBoxIcon.Information); 75 TreeNode tem = new TreeNode("根节点"); 76 treeView1.Nodes.Add(tem); 77 } 78 //TreeNode tnode = new TreeNode(textBox1.Text); 79 } 80 81 private void treeView1_MouseDown(object sender, MouseEventArgs e) 82 { 83 if (e.Button == MouseButtons.Right) 84 contextMenuStrip1.Show(this, new Point(e.X, e.Y)); 85 86 } 87 88 private void button1_Click(object sender, EventArgs e) 89 { 90 treeView1.SelectedNode.Expand(); 91 } 92 93 private void button2_Click(object sender, EventArgs e) 94 { 95 //定位根节点 96 treeView1.SelectedNode = treeView1.Nodes[0]; 97 //展开组件中的所有节点 98 treeView1.SelectedNode.ExpandAll(); 99 100 } 101 102 private void button3_Click(object sender, EventArgs e) 103 { 104 //定位根节点 105 treeView1.SelectedNode = treeView1.Nodes[0]; 106 //折叠组件中所有节点 107 treeView1.SelectedNode.Collapse(); 108 109 } 110 111 private void ToolStripMenuItem1_Click(object sender, EventArgs e) 112 { 113 AddChildNode(); 114 } 115 116 private void ToolStripMenuItem2_Click(object sender, EventArgs e) 117 { 118 AddParent(); 119 } 120 121 private void ToolStripMenuItem3_Click(object sender, EventArgs e) 122 { 123 //判断选定的节点是否存在下一级节点 124 if (treeView1.SelectedNode.Nodes.Count == 0) 125 //删除节点 126 treeView1.SelectedNode.Remove(); 127 else 128 MessageBox.Show("请先删除此节点中的子节点!", "提示信息", MessageBoxButtons.OK, MessageBoxIcon.Information); 129 130 }
11 CheckedListBox 可选列表框控件
类似于ListBox和CheckBox结合体
属性和方法 事件
|
Items |
描述控件对象中的所有项。 |
|
MutiColumn |
决定是否可以以多列的形式显示各项。在控件对象的指定高度内无法完全显示所有项时可以分为多列,这种情况下若MutiColumn属性值为false,则会在控件对象内出现滚动条。 |
|
ColumnWidth |
当控件对象支持多列时,指定各列所占的宽度 |
|
CheckOnClick |
决定是否在第一次单击某复选框时即改变其状态 |
|
SelectionMode |
指示复选框列表控件的可选择性。该属性只有两个可用的值None和One,其中None值表示复选框列表中的所有选项都处于不可选状态;One值则表示复选框列表中的所有选项均可选。 |
|
Sorted |
表示控件对象中的各项是否按字母的顺序排序显示 |
|
CheckedItems |
表示控件对象中选中项的集合,该属性是只读的 |
|
CheckedIndices |
表示控件对象中选中索引的集合 |
|
SetItemChecked |
设置列表中的某个复选框的选中状态。 |
|
SetSelected |
设置列表中的某个复选框的待选状态。 |
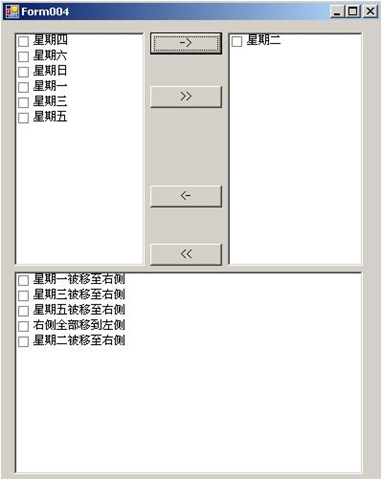
案例:

代码:

1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Text; 7 using System.Windows.Forms; 8 9 namespace WindowsApplication2 10 { 11 public partial class Form004 : Form 12 { 13 public Form004() 14 { 15 InitializeComponent(); 16 } 17 18 private void Form004_Load(object sender, EventArgs e) 19 { 20 checkedListBox1.Items.Add("星期一"); 21 checkedListBox1.Items.Add("星期二"); 22 checkedListBox1.Items.Add("星期三"); 23 checkedListBox1.Items.Add("星期四"); 24 checkedListBox1.Items.Add("星期五"); 25 checkedListBox1.Items.Add("星期六"); 26 checkedListBox1.Items.Add("星期日"); 27 } 28 29 /// <summary> 30 /// 移至右侧部分项 31 /// </summary> 32 /// <param name="sender"></param> 33 /// <param name="e"></param> 34 private void button1_Click(object sender, EventArgs e) 35 { 36 foreach (object o in checkedListBox1.CheckedItems) 37 { 38 checkedListBox2.Items.Add(o); 39 } 40 //会发现没有达到预想目标 41 // for (int i = 0; i < checkedListBox1.Items.Count; i++) 42 for (int i = checkedListBox1.Items.Count; i >0; i--) 43 { 44 if (checkedListBox1.CheckedItems.Contains(checkedListBox1.Items[i])) 45 { 46 checkedListBox3.Items.Add(checkedListBox1.Items[i].ToString()+"被移至右侧"); 47 checkedListBox1.Items.Remove(checkedListBox1.Items[i]); 48 } 49 } 50 } 51 /// <summary> 52 /// 左侧全部移到右侧 53 /// </summary> 54 /// <param name="sender"></param> 55 /// <param name="e"></param> 56 private void button2_Click(object sender, EventArgs e) 57 { 58 foreach (object o in checkedListBox1.Items) 59 { 60 checkedListBox2.Items.Add(o); 61 } 62 checkedListBox1.Items.Clear(); 63 checkedListBox3.Items.Add("左侧全部移到右侧"); 64 } 65 /// <summary> 66 /// 右侧移到左侧 67 /// </summary> 68 /// <param name="sender"></param> 69 /// <param name="e"></param> 70 private void button3_Click(object sender, EventArgs e) 71 { 72 foreach (object o in checkedListBox2.CheckedItems) 73 { 74 checkedListBox1.Items.Add(o); 75 } 76 for (int i = 0; i < checkedListBox2.Items.Count; i++) 77 { 78 if (checkedListBox2.CheckedItems.Contains(checkedListBox2.Items[i])) 79 { 80 checkedListBox3.Items.Add(checkedListBox1.Items[i].ToString() + "被移至左侧"); 81 checkedListBox2.Items.Remove(checkedListBox2.Items[i]); 82 } 83 } 84 } 85 86 private void button4_Click(object sender, EventArgs e) 87 { 88 foreach (object o in checkedListBox2.Items) 89 { 90 checkedListBox1.Items.Add(o); 91 } 92 checkedListBox2.Items.Clear(); 93 checkedListBox3.Items.Add("右侧全部移到左侧"); 94 } 95 } 96 }

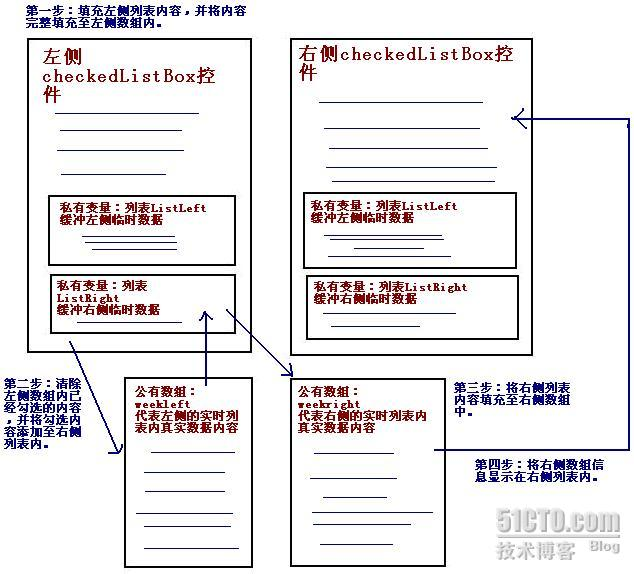
1 public partial class Form4 : Form 2 { 3 //建立数组,用以存储星期数据 4 private string[] weekleft; 5 private string[] weekright; 6 //左右键点击次数 7 int LeftClicknum = 0; 8 int RightClicknum = 0; 9 public Form4() 10 { 11 InitializeComponent(); 12 } 13 /// <summary> 14 /// 初始化事件在左侧的checkedListBox加载星期信息 15 /// </summary> 16 private void Form4_Load(object sender, EventArgs e) 17 { 18 checkedListBox1.Items.Add("星期一"); 19 checkedListBox1.Items.Add("星期二"); 20 checkedListBox1.Items.Add("星期三"); 21 checkedListBox1.Items.Add("星期四"); 22 checkedListBox1.Items.Add("星期五"); 23 checkedListBox1.Items.Add("星期六"); 24 checkedListBox1.Items.Add("星期日"); 25 //注意:下面内容是初始化时候,首先填充满左侧的数组weekleft[] 26 weekleft = new string[checkedListBox1.Items.Count]; 27 for (int i = 0; i < weekleft.Length; i++) 28 { 29 weekleft[i] = checkedListBox1.Items[i].ToString(); 30 } 31 //通过设置checkedListBox的CheckOnClick为true,可以使得单选一次既可以勾选一行信息。 32 checkedListBox1.CheckOnClick = true; 33 checkedListBox2.CheckOnClick = true; 34 checkedListBox3.CheckOnClick = true; 35 } 36 /// <summary> 37 /// 移至右侧部分项 38 /// </summary> 39 private void button1_Click(object sender, EventArgs e) 40 { 41 //建立两个列表,分别保存左右的勾选信息 42 List<string> ListLeft = new List<string>(); 43 List<string> ListRight = new List<string>(); 44 //通过for循环,遍历左侧行信息 45 for (int i = 0; i < checkedListBox1.Items.Count; i++) 46 { 47 //如果左侧第i行信息包含在勾选的集合之内 48 if (checkedListBox1.CheckedItems.Contains(checkedListBox1.Items[i])) 49 { 50 Array.Clear(weekleft, i, 1); 51 //表示从左侧weekleft数组中清除第i个值,向后1位。目的是将已经填充满的左侧数组信息开始减少。 52 ListRight.Add(checkedListBox1.Items[i].ToString()); 53 //将移除的项目添加到临时列表ListRight,代表右侧列表。 54 } 55 } 56 //判断左侧是否是第一次点击; 57 if (LeftClicknum == 0) 58 { 59 //如果是则将右侧列表转换成为数组后赋值给右侧数组weekright[] 60 weekright = ListRight.ToArray(); 61 //左侧点击次数累加1 62 LeftClicknum++; 63 } 64 else 65 { 66 //如果不是第一次点击,根据右侧checkedListBox内已经填充的个数进行循环 67 for (int i = 0; i < checkedListBox2.Items.Count; i++) 68 { 69 ListRight.Add(checkedListBox2.Items[i].ToString()); 70 //先把右侧已经添加的行信息注入到右侧列表ListRight内 71 } 72 weekright = ListRight.ToArray(); 73 //然后将右侧列表ListRight转换成为数组后赋值给右侧数组weekright[] 74 } 75 //建立列表缓冲保存 76 foreach (string s in weekleft) 77 { 78 if (!string.IsNullOrEmpty(s)) ListLeft.Add(s);//遍历左侧数组,添加左侧列表 79 } 80 weekleft = ListLeft.ToArray(); 81 //将左侧列表转化成为数组后再复制给左侧数组。 82 //注意:由于C#中没有动态数组的概念,因此采取这样的方式改变数组的长度和内容。 83 checkedListBox1.Items.Clear(); 84 checkedListBox2.Items.Clear(); 85 //将左右两侧的checkedListBox全部清空,准备将数组信息开始填充 86 for (int i = 0; i < weekleft.Length; i++) 87 { 88 checkedListBox1.Items.Add(weekleft[i].ToString()); 89 } 90 for (int j = 0; j < weekright.Length; j++) 91 { 92 checkedListBox2.Items.Add(weekright[j].ToString()); 93 } 94 }
利用了
解决信息移动的问题,最直接的想法是建立中间态的缓冲区,将左侧勾选的数据先行在该缓冲区中缓存,然后再删除左侧勾选信息,并将缓冲区的数据防止到左侧列表中即可完成任务。当然,这个缓冲区可以是列表,数组,队列等概念。此次我们通过数组+列表的方式实现上述的基本思想。首先建立两个数组和两个列表,通过确定勾选内容将最终未勾选的左侧数据赋值给左侧数组,已勾选的内容赋值给右侧数组,并最终将数组中真实的信息再次显示在左右列表内的办法实现基本算法。

12.numericUpDown微调按钮控件
看起来像文本框和一组箭头的组合,用户可以通过单击箭头来调整具体的数值。用户可以通过单击向上和向下的箭头按钮,增大或减小参数值。
属性和方法
|
属性
|
说明
|
|
Increment
|
递增量,默认为1。
|
|
Maximum
|
最大值,默认100。
|
|
Minmum
|
最小值,默认0.
|
|
Updownalign
|
设置微调按钮的位置,Left或者Right
|
|
InterceptArrowKeys
|
是否接受上下箭头的控制
|
numericUpDown控件控制图片的移动

从工具箱之中拖放一个numericUpDown控件,一个Button控件,一个pictureBox控件和一个Timer控件
设置Timer控件的Enabled属性为True,分别双击Button控件和Timer控件

1 /// 时间控件的Tick事件触发 2 /// </summary> 3 private void timer1_Tick(object sender, EventArgs e) 4 { 5 pictureBox1.Left -= 5; 6 if (pictureBox1.Right < 0) 7 { 8 pictureBox1.Left = this.Width; 9 } 10 } 11 /// <summary> 12 /// 单击“变更频率”时候触发 13 /// </summary> 14 private void button1_Click(object sender, EventArgs e) 15 { 16 timer1.Interval = Convert.ToInt32(numericUpDown1.Value); 17 //获取微调按钮信息值 18 timer1.Start(); 19 }
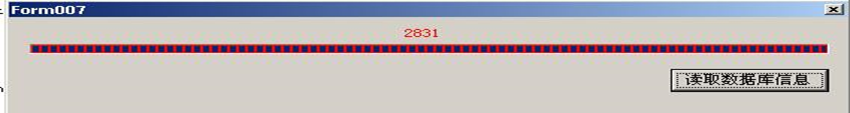
13.monthCalendar日历控件
Windows 窗体 MonthCalendar 控件为用户查看和设置日期信息提供了一个直观的图形界面。该控件以网格形式显示日历,网格包含月份的编号日期,这些日期排列在周一到周日下的七个列中,并且突出显示选定的日期范围。可以单击月份标题任何一侧的箭头按钮来选择不同的月份。与类似的 DateTimePicker 控件不同,您可以使用该控件选择多个日期,但其选择范围仅限一周(按住shift键用鼠标点击范围)
属性和方法
|
属性
|
说明
|
|
Backcolor
|
月份中显示背景色。
|
|
SelectionRange
|
在月历中显示的起始时间范围,Begin为开始,end为截至。
|
|
Minmum
|
最小值,默认0.
|
|
Showtody,
showtodaycircle,
Showweeknumbers
|
是否显示今天日期
是否在今天日期上加红圈
是否左侧显示周数(1-52周)
|
|
Titlebackcolor
TitleForcolor
Trailingcolor
|
日历标题背景色。
日历标题前景色
上下月颜色
|
从工具箱之中拖放一个monthCalendar控件,三个ComBoBox控件和若干Label标签,进行布局。


1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Text; 7 using System.Windows.Forms; 8 9 namespace WindowsApplication2 10 { 11 public partial class Form007 : Form 12 { 13 public Form007() 14 { 15 InitializeComponent(); 16 } 17 /// <summary> 18 /// 初始化时候,首先设置label标签的内容 19 /// </summary> 20 private void Form007_Load(object sender, EventArgs e) 21 { 22 label1.Text = "今天是:" + monthCalendar1.TodayDate.ToString(); 23 label2.Text = ""; 24 label3.Text = ""; 25 label7.Text = ""; 26 label8.Text = ""; 27 label9.Text = ""; 28 } 29 /// <summary> 30 /// 一旦monthCalendar控件的时间发生变化,则引发label标签的内容改变。 31 /// </summary> 32 private void monthCalendar1_DateChanged(object sender, DateRangeEventArgs e) 33 { 34 label2.Text = "起始日期:" + monthCalendar1.SelectionStart.ToString(); 35 //学习monthCalendar属性SelectionStart,表示获取起始日期 36 label3.Text = "结束日期:" + monthCalendar1.SelectionEnd.ToString(); 37 //学习monthCalendar属性SelectionEnd,表示获取结束日期 38 label7.Text = "加3月日期:" + monthCalendar1.SelectionStart.AddMonths(3).ToString(); 39 //学习monthCalendar方法AddMonths,表示增加起始日期的月份 40 label8.Text = "加3天日期:" + monthCalendar1.SelectionStart.AddDays(3).ToString(); 41 //学习monthCalendar方法AddDays,表示增加起始日期的天数 42 label9.Text = "加3年日期:" + monthCalendar1.SelectionStart.AddYears(3).ToString(); 43 //学习monthCalendar方法AddYears,表示增加起始日期的年份 44 } 45 /// <summary> 46 /// 当改变背景色时候出发代码,本案例熟悉monthCalendar控件的TitleBackColor属性 47 /// </summary> 48 private void comboBox1_SelectedIndexChanged(object sender, EventArgs e) 49 { 50 if (comboBox1.SelectedIndex >= 0) 51 { 52 int i = comboBox1.SelectedIndex; 53 switch (i) 54 { 55 case 0: 56 monthCalendar1.TitleBackColor = System.Drawing.Color.Red; 57 break; 58 case 1: 59 monthCalendar1.TitleBackColor = System.Drawing.Color.Yellow; 60 break; 61 case 2: 62 monthCalendar1.TitleBackColor = System.Drawing.Color.Blue; 63 break; 64 case 3: 65 monthCalendar1.TitleBackColor = System.Drawing.Color.Green; 66 break; 67 } 68 } 69 } 70 /// <summary> 71 /// 当改变标题色时候出发代码,本案例熟悉monthCalendar控件的TrailingForeColor属性 72 /// </summary> 73 private void comboBox2_SelectedIndexChanged(object sender, EventArgs e) 74 { 75 if (comboBox2.SelectedIndex >= 0) 76 { 77 int i = comboBox2.SelectedIndex; 78 switch (i) 79 { 80 case 0: 81 monthCalendar1.TrailingForeColor = System.Drawing.Color.Red; 82 break; 83 case 1: 84 monthCalendar1.TrailingForeColor = System.Drawing.Color.Yellow; 85 break; 86 case 2: 87 monthCalendar1.TrailingForeColor = System.Drawing.Color.Blue; 88 break; 89 case 3: 90 monthCalendar1.TrailingForeColor = System.Drawing.Color.Green; 91 break; 92 } 93 } 94 } 95 /// <summary> 96 /// 当改变前景色时候出发代码,本案例熟悉monthCalendar控件的TitleForeColo属性 97 /// </summary> 98 private void comboBox3_SelectedIndexChanged(object sender, EventArgs e) 99 { 100 if (comboBox3.SelectedIndex >= 0) 101 { 102 int i = comboBox3.SelectedIndex; 103 switch (i) 104 { 105 case 0: 106 monthCalendar1.TitleForeColor = System.Drawing.Color.Red; 107 break; 108 case 1: 109 monthCalendar1.TitleForeColor = System.Drawing.Color.Yellow; 110 break; 111 case 2: 112 monthCalendar1.TitleForeColor = System.Drawing.Color.Blue; 113 break; 114 case 3: 115 monthCalendar1.TitleForeColor = System.Drawing.Color.Green; 116 break; 117 } 118 } 119 } 120 } 121 }
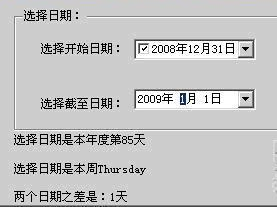
2.14 DataTimePicker控件
希望应用程序能够使用户可以选择日期和时间,并以指定的格式显示该日期和时间,可以使用 DataTimePicker控件。DataTimePicker控件用于选择日期和时间,与Monthcalendar控件不同,DataTimePicker控件只能够选择一个时间段
从工具箱之中拖放两个DataTimePicker控件,若干Label标签

属性和方法
|
属性
|
说明
|
|
showcheckbox
|
是否在控件中显示复选框,当复选框为选中时候,表示未选择任何值。
|
|
checked
|
当showcheckbox 为TRUE时候,确定是否选择复选框。
|
|
showupdown
|
改为数字显示框,不再显示月历表。
|
|
value
|
当前的日期(年月日时分秒)
|


1 /// <summary> 2 /// 初始化事件时候,分别显示选择日期的日期和周以及时间差信息 3 /// </summary> 4 private void Form008_Load(object sender, EventArgs e) 5 { 6 label3.Text = "选择日期是本年度第" + dateTimePicker1.Value.DayOfYear.ToString() + "天"; 7 //学习如何从dateTimePicker控件内获取选择天为一年的第几天。 8 label4.Text = "选择日期是本周" + dateTimePicker1.Value.DayOfWeek.ToString(); 9 //学习如何从dateTimePicker控件内获取选择天为一年的第几周。 10 label5.Text = "两个日期之差是:" + Convert.ToString(dateTimePicker2.Value.DayOfYear - dateTimePicker1.Value.DayOfYear) + "天"; 11 //求两个选择的日期之差 12 } 13 /// <summary> 14 /// 当dateTimePicker1的时间发生变化时候,执行下面代码 15 /// </summary> 16 private void dateTimePicker1_ValueChanged(object sender, EventArgs e) 17 { 18 label5.Text = "两个日期之差是:" + Convert.ToString(dateTimePicker2.Value.DayOfYear - dateTimePicker1.Value.DayOfYear) + "天"; //求两个选择的日期之差 19 } 20 /// <summary> 21 /// 当dateTimePicker2的时间发生变化时候,执行下面代码 22 /// </summary> 23 private void dateTimePicker2_ValueChanged(object sender, EventArgs e) 24 { 25 label5.Text = "两个日期之差是:" + Convert.ToString(dateTimePicker2.Value.DayOfYear - dateTimePicker1.Value.DayOfYear) + "天"; //求两个选择的日期之差 26 }
代码排除

1 /*选择的日期都是同一年的不同两天,则通过求某天是一年的第几天,然后求差的方式是可以争取计算出两个日期之差的。但是如果第一天日期为2009年1月1日,另一天为2008年12月31日的话,我们知道其日期差为1天,但是通过我们的程序计算就会得出365天的错误值*/ 2 private void dateTimePicker1_ValueChanged(object sender, EventArgs e) 3 { 4 DateTime d1 = dateTimePicker1.Value; 5 DateTime d2 = dateTimePicker2.Value; 6 TimeSpan d3 = d2.Subtract(d1); 7 //注意:TimeSpan类型表示一个时间间隔类型,Subtract方法可以求出两个事件准确的日期差。 8 label5.Text = "两个日期之差是:" + Convert.ToString(d3.TotalDays) + "天"; 9 } 10 private void dateTimePicker2_ValueChanged(object sender, EventArgs e) 11 { 12 DateTime d1 = dateTimePicker1.Value; 13 DateTime d2 = dateTimePicker2.Value; 14 TimeSpan d3 = d2.Subtract(d1); 15 //注意:TimeSpan类型表示一个时间间隔类型,Subtract方法可以求出两个事件准确的日期差。 16 label5.Text = "两个日期之差是:" + Convert.ToString(d3.TotalDays) + "天"; 17 }
15 为程序添加多媒体功能
引用第三方COM组件形式的过程比较简单,首先鼠标右击工具箱,在弹出的快捷菜单中选择“选择项”,在打开的“选择工具箱项”里面选择页式表的COM组件。我们此次选择COM组件中的Windows Media Player组件,它是windows默认带的流媒体播放器组件。
播放文件
从工具箱的对话框中选择openFileDialog对象

1 openFileDialog1.ShowDialog(); 2 //通过openFileDialog对象打开文件对话框,选择一个文件 3 axWindowsMediaPlayer1.URL = openFileDialog1.FileName;
 打开文件播放
打开文件播放
16 .用户自定义一个组件
|
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
int i = 0;
private void button1_Click(object sender, EventArgs e)
{
i++;
label1.Text = i.ToString();
}
}
|
