本文是requireJS的一些知识点的总结,配上多页面应用中的实例分析。
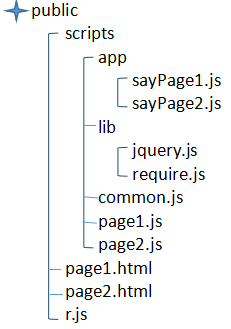
本案例的目录结构如下:

requireJS API的三个主要函数:define(创建模块),require(加载模块),config(配置)
1、 HTML文件中加载JS文件
page1.html内容如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>Page 1</title>
5 <script data-main="scripts/page1" src="scripts/lib/require.js"></script>
6 </head>
7 <body>
8 <a href="page2.html">Go to Page 2</a>
9 </body>
10 </html>
page2.html内容如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>Page 2</title>
5 <script data-main="scripts/page2" src="scripts/lib/require.js"></script>
6 </head>
7 <body>
8 <a href="page1.html">Go to Page 1</a>
9 </body>
10 </html>
知识扩展:
- data-main属性指定网页程序的主模块,这个文件被requireJS首先加载。由于requireJS默认的文件后缀名是js,所以可以把page1.js简写成page1
- 加载脚本文件的根路径优先规则
用require()加载模块时,省略.js后缀,会从baseUrl下查找;如果带有.js后缀、或以”/"开始、或包含URL协议(http/https)则将根据你的具体路径设置去查找 - config > data-main > 默认baseUrl
- 不对data-main和config进行设置,则默认baseUrl为引用require.js的那个HTML页面所在目录
- 设置data-main,则baseUrl为主模块所在目录(如第一段HTML中的主模块为page1.js,因此以其所在目录/scripts为根目录)
- 配置config,显式设置baseUrl,也可为每一个模块单独设置路径
2、对模块的路径等进行配置
使用require.config()方法,可以对模块的加载行为进行自定义。在多页面应用中,可以将配置写在共用的文件中,如本例中的common.js文件,然后各个页面加载当前配置后,在回调函数中再加载各自需要的模块。
common.js代码如下:
1 require.config({
2 baseUrl: 'scripts/app',
3 paths: {
4 jquery: [
5 'http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min',
6 '../lib/jquery'
7 ]
8 }
9 });
知识扩展:
支持的配置项:
baseUrl :
所有模块的查找根路径。注意:当加载的js文件(以.js结尾、以”/”开头、含有协议),不会使用baseUrl;
paths :
path映射那些不直接放置于baseUrl下的模块名。设置path时起始位置是相对于baseUrl的,除非该path设置以"/"开头或含有URL协议;
注意:在paths中定义的路径不能含有.js后缀,因为路径解析机制会自动添加上.js后缀;而且加载路径可以设置多个,如从CDN加载失败,则加载本地js文件;
shim:
为那些没有使用define()来声明依赖关系的模块进行配置;
其中需要注意两个参数:
(1)exports值(输出的变量名),暴露方法接口
(2)deps数组,表明该模块的依赖性
如:
1 require.config({
2 baseUrl: '/scripts/lib',
3 shim:{
4 zepto: {
5 exports: '$'
6 },
7 backbone: {
8 deps: ['underscore', 'zepto'],
9 exports: 'Backbone'
10 },
11 'zepto.animate': ['zepto']
12 }
13 });
3、模块的加载
page1.js代码如下:
1 require(['./common'], function (common) {
2 require(['sayPage1'], function (sayPage1) {
3 sayPage1.hello();
4 });
5 });
page2.js代码如下:
1 require(['./common'], function (common) {
2 require(['sayPage2'], function (sayPage2) {
3 sayPage2.hello();
4 });
5 });
知识拓展:
require()函数接受两个参数。第一个参数是一个数组,表示所依赖的模块;第二个参数是一个回调函数,当前面指定的模块都加载成功后,它才会被调用。加载的模块可以作为回调函数的参数进行调用。
这里为了保证配置完成后才加载需要的模块,主要是为了路径的正确解析,在回调函数中再进行require。
4、模块的定义
sayPage1.js中的代码:
1 define(['jquery'], function($) {
2 function sayHi(){
3 $('body').append('<h1>Hello page1!</h1>');
4 }
5 return {
6 hello: sayHi
7 }
8 });
知识扩展:
define函数也接受两个参数。第一个参数为所依赖模块组成的数组,第二个参数是一个回调函数。
当然最后上线的时候还要进行JS文件的合并与压缩,可以利用r.js,方便快捷~