进来的伙伴请先看下面图片是否否和自己的制作要求 节约时间 珍爱头发~
先了解下多文件用request接收:
MultipartHttpServletRequest继承了HttpServletRequest以及MultipartRequest.
其中MultipartRequest中定义了相关的文件访问操作. MultipartHttpServletRequest重写
了HttpServletRequest中的方法, 并进行了扩展. 如果以HttpServletRequest来接收参
数, 则需要先将其转为MultipartHttpServletRequest类型
MultipartHttpServletRequest request = (MultipartHttpServletRequest) HttpServletRequest;
前端: form表单+文件上传 formdata真好用 ajax传输 多文件先遍历下文件再存入formdata
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>多文件上传</title> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> </head> <body> <form id="form"> <p>姓名:<input type="text" name="userName" value="大乔"></p> <p>性别:<input type="radio" name="sex" value="男" checked>男 <input type="radio" name="sex" value="女">女 </p> <p>尺码: <select name="city"> <option value="36D">36码</option> <option value="小A">小A</option> </select> </p> </form> <p>文件上传:<input type="file" id="file" name="files" multiple="multiple" accept="*"></p> <button type="button" onclick="tijiao()">上传</button> </body> <script type="text/javascript"> function tijiao() { var formData = new FormData($("#form")[0]); //files[0]获取不到改为了files ! var files = document.getElementById('file').files; for (var i=0;i<files.length;i++){ formData.append("files",files[i]); } $.ajax({ type: 'post', url: "uploadd/uploadTestt", data: formData, dataType: "JSON", cache: false, processData: false, contentType: false, success: function (map) { alert(map.name+"选好了她的尺码并上传了高清晰美颜照片");
//alert(map["name"]+选好了.....); }, error:function () { alert("所上传文件超过限制的大小"); } }); }; </script> </html>
后台: 将HttpServletRequest转型为MultipartHttpServletRequest,就能非常方便地得到文件名和文件内容! 看下文 只要不传高清无码照一般没事 有大小文件限制(已更改 看下文)
@Controller @RequestMapping(value = "/uploadd",method = RequestMethod.POST) public class controller1 { @RequestMapping("/uploadTestt") @ResponseBody public Object test1(@RequestParam("files") MultipartFile files, HttpServletRequest request, HttpServletResponse response) throws IOException { String path = "D:/pic/"; String userName = request.getParameter("userName"); System.out.println(userName); Map<String,Object> map = new HashMap<String, Object>(); map.put("success","200"); map.put("name",userName); MultipartHttpServletRequest mRequest = (MultipartHttpServletRequest) request; List<MultipartFile> fileList =mRequest.getFiles("files"); for (int j=0;j<fileList.size();j++){ MultipartFile file = fileList.get(j); String originalFilename = file.getOriginalFilename(); String substring = originalFilename.substring(originalFilename.lastIndexOf(".")); //保存的文件名 String dFileName = UUID.randomUUID()+substring; file.transferTo(new File(path+dFileName)); } return map; } }
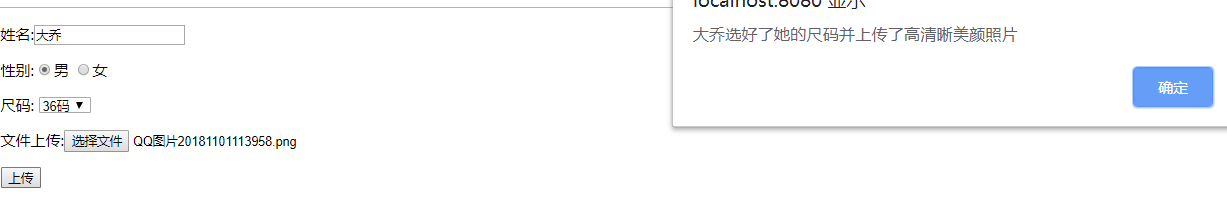
成功图:

限制上传单个文件的大小: 在application.properties中配置
spring.servlet.multipart.max-file-size=3MB
spring.servlet.multipart.max-request-size=3MB
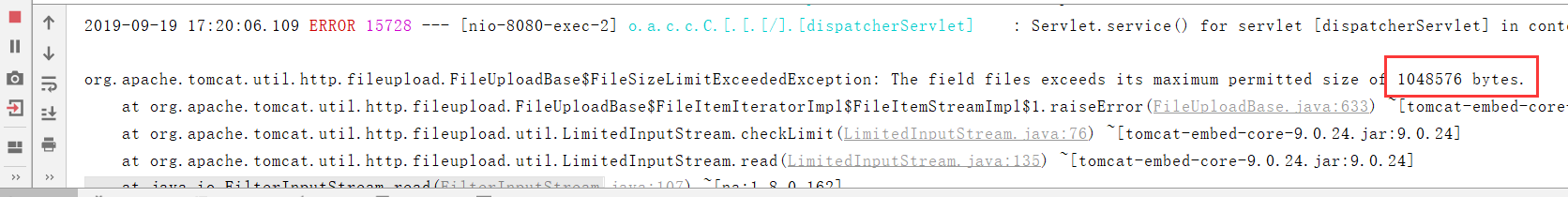
在此大小下 过大会抛异常 所以
有个重大发现 好像boot1.4以上版本配置变了 要写字节 所以我这样试了下可以
spring.servlet.multipart.max-file-size=1572864
spring.servlet.multipart.max-request-size=1572864
要是不定义yml的话会如下显示 按框架默认大小

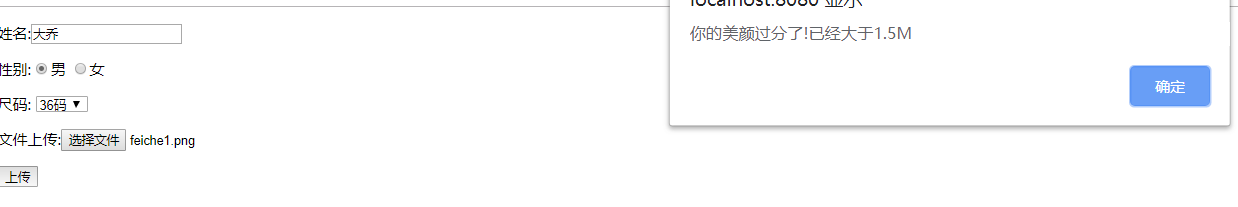
对于单文件 前台也定义个和yml一样的大小 因为你上传图片yml就给你拦住了 一切以yml为主 前台写个假判断就行 得到文件的值和你定义的大小比较下 啊! 我的头发! 生拼硬凑也要实现这个功能!
知道为什么写字节么 因为$("xx")[0].files[0],size获取的单位是字节 装下b啦 $["#xx"][0]这种是jq写法转js 和下面一个意思的啦
var picSize = 1572864;
var size = document.getElementById('file').files[0].size;
if (size>picSize){
alert("大于2M");
return false;
}
失败图片:

成功展示:

单文件上传 我前台写的可以获取单个文件大小并和定义的大小判断以及弹窗 多文件的话上传失败直接走的error
这是文件大小转换下 能不动脑咱就不动
http://www.bejson.com/convert/filesize/