-
语义化是指用HTML写出符合内容的结构化(内容语义化),选择合适的标签(代码语义化),能够便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
以前布局,我们基本用div来做。div对于搜索引擎来说,是没有语义的。
<div class="header"></div>
<div class="nav"></div>
<div class="content"></div>
<div class="footer"></div>
-
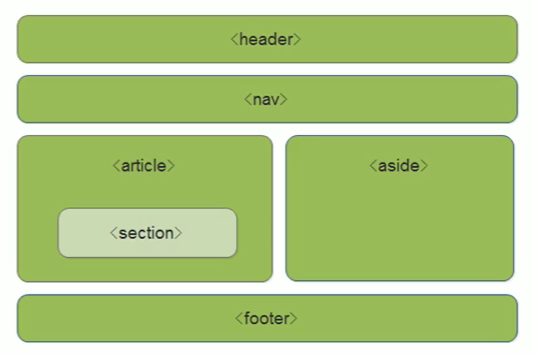
header--- 头部标签 -
nav--- 导航标签 -
article--- 内容标签 -
section--- 块级标签 -
aside--- 侧边栏标签 -
footer--- 尾部标签

注意∶
-
这种语义化标准主要是针对搜索引擎的
-
这些新标签页面中可以使用多次
-
在IE9中,需要把这些元素转换为块级元素
-
其实,我们移动端更喜欢使用这些标签
-
HTML5还增加了很多其他标签,后面还有陆续介绍