5.1移动端浏览器
-
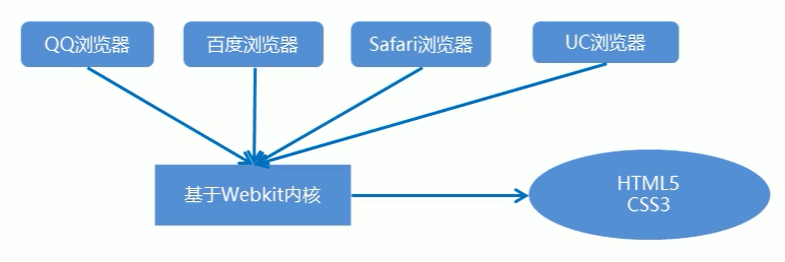
移动端浏览器基本以webkit内核为主,因此我们就考虑webkit兼容性问题。
-
我们可以放心使用H5标签和CSS3样式。
-
同时我们浏览器的私有前缀我们只需要考虑添加webkit即可

5.2 CSS初始化normalize.css
移动端CSS初始化推荐使用normalize.css/
-
Normalize.css:保护了有价值的默认值
-
Normalize.css:修复了浏览器的bug
-
Normalize.css∶是模块化的
-
Normalize.css:拥有详细的文档
官网地址:http://necolas.github.io/normalize.css/
5.3 CSS3盒子模型box-sizing
-
传统模式宽度计算∶盒子的宽度=CSS中设置的width + border + padding
-
CSS3盒子模型:盒子的宽度=CSS中设置的宽度width里面包含了border和padding也就是说,我们的CSS3中的盒子模型,padding和border不会撑大盒子了
/*CSS3盒子模型*/
box-sizing: border-box;/*传统盒子模型*/
box-sizing: content-box;
传统or cSs3盒子模型?
-
移动端可以全部CSS3盒子模型
-
PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择CSS3盒子模型
5.4特殊样式
/*CSS3盒子模型* /
box-sizing: border-box;
-webkit-box-sizing: border-box;
/*点击高亮我们需要清除清除设置为transparent完成透明*/