本文地址:http://www.zhangxinxu.com/wordpress/?p=3557
一、文不在长,有货则灵
图片式按钮的文字隐藏看来是大家都比较关注的一个问题(分享讨论、微博转发等可见一斑),text-indent负值为最常用方法,然问题有三:
- 较大的负值有
性能问题,例如新浪/腾讯微博提交按钮的-9999em,大概12~16万像素的宽度,相对于100个显示器宽度,在低配Android pad上,尤其含动画效果的时候,会直接卡爆; - FireFox浏览器下虚框。其实问题不大,
overflow:hidden可修复; - 不能应用在IE6/IE7伪
inline-block水平元素上,否则元素会被text-indent拐走。
即使有人提出:
{ text-indent: 100%; white-spacing: nowrap; overflow: hidden; }
除了性能有所缓解,后面两个问题依旧存在。
二、法不在高,能用则行
上周分享,有同行提到另外一个隐藏之法,简称为:font: 0/0 a法。
释义为,字号大小0, 行高0,字体a是因为就一个字母,换成b也是OK的,实际并无a字体。日本高中社团要至少4个人才能成立,游泳社就3个人,于是就去田径队找了个旱鸭子来充数,这个旱鸭子就是这里的a.
一般要配合overflow: hidden使用。
实例顶千言,您可以狠狠地点击这里:font:0/0 a与按钮文字隐藏demo
CSS代码如下:
.btn {
display: inline-block;
52px; height: 25px;
border: 0;
background: #f0f0f0 url(/study/image/flash_copy_btn.png);
font: 0/0 a;
overflow: hidden; /* 抹掉a标签按钮最上面的小点 */
}
说明:
- 网上有说法是Chrome下需要添加
color: transparent,不过据我win7 Chrome浏览器查看,没什么问题,因此CSS中无此声明; overflow: hidden用来解决IE6浏览器下,a元素等模拟标签下最顶部残存小点点的问题。- 对于原生的
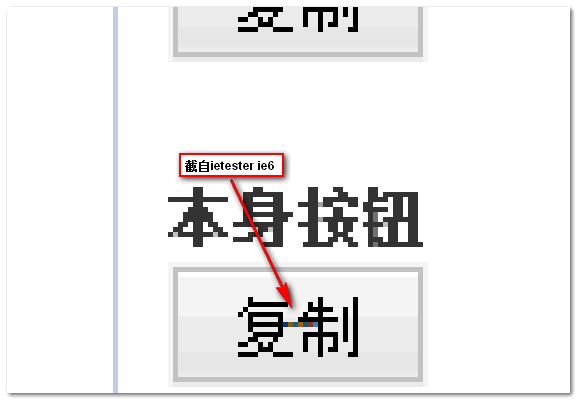
button按钮元素,此方法表示无能为力,低版本IE浏览器下,小点点依旧存在,如下放大后的截图:
相比text-indent负值缩进,此方法优点在于可以应用在inline-block水平元素上;不足在于不能用在原生的button按钮元素上。
因此,还有改进余地以及寻找更好方法的动力。
三、斯是吾法,齐论德馨
此方法是我午饭后打瞌睡的时候想到的,一句话概括就是letter-spacing负值+first-letter伪元素负值实现。
对于新方法,先展示效果才能让别人有继续深入的兴趣。您可以狠狠地点击这里:letter-spacing/first-letter与按钮文字隐藏demo
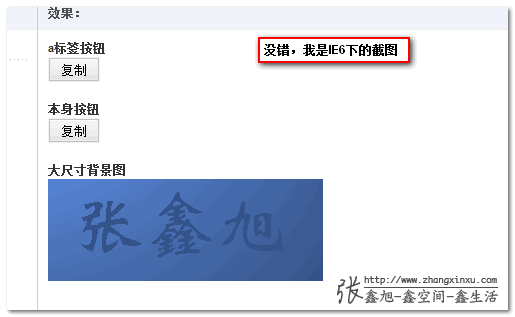
IE6浏览器下的截图如下:
CSS代码如下:
.btn {
display: inline-block;
52px; height: 25px;
border: 0;
background: #f0f0f0 url(/study/image/flash_copy_btn.png);
letter-spacing: -3em;
overflow: hidden;
}
.btn:first-letter {
margin-left: -20em;
}
1. 关于letter-spacing负值letter-spacing控制字符间距,可以是负值,可以让字符水平方向重叠,甚至倒序排列,如值为-2em时候。选择下面下拉值,可以看到不同letter-spacing大小对应效果:
我是测试文字!
于是,如果按钮text-align为left的话,letter-spacing值在小于-2em的时候,字符都跑到了首字符的左侧(也就是在按钮的外面)。一旦按钮设置了overflow:hidden,除了第一个字符,其余字符都隐藏了!
2. 关于first-letter伪元素first-letter伪元素与first-line伪元素实际是表兄弟关系,first-line可以实现IE6/IE7的单标签多背景效果,前不久刚介绍,那first-letter呢?
顾名思意,first-letter控制第一个字符的样式,IE5.5开始支持,支持的样式有(参考自MDN):
- 所有字体相关属性:
font,font-style,font-variant,font-weight,font-size,line-height以及font-family. - 所有背景相关属性:
background-color,background-image,background-position,background-repeat,background-size, 以及background-attachment. - 所有
margin相关属性:margin,margin-top,margin-right,margin-bottom,margin-left. - 所有
padding相关属性:padding,padding-top,padding-right,padding-bottom,padding-left. - 所有border相关属性:缩写的
border,border-style,border-color,border-width及普通书写的属性。 color属性。text-decoration,text-transform,letter-spacing,word-spacing(合适情境下),line-height,float,vertical-align(只有当float为none的时候)这些CSS属性们.
要隐藏第一个字符,我采用的就是margin负值。例如:
.btn:first-letter {
margin-left: -20em;
}
于是,字符们全部都隐藏了!
当然,还是有些需要说明的。
3. 其他一些说明:
- 此方法兼容IE6+, 适用于
inline-block水平元素,且适用于button元素,不过,需要是下面这种写法:<button type="button/submit">按钮</button>
而不能是这样子:
<input type="button/submit" value="按钮" />
- 此方法受
text-align属性影响。letter-spacing负值+first-letter的margin负值适用于text-align:left;的情况,如果按钮text-align为right,则letter-spacing以及first-letter的margin需要使用正值。值的大小其实没有定值。一般,
letter-spacing绝对值大于2em可以,首字符margin可以大一些,demo中是-20em. - 多个
:first-letter伪元素不要使用逗号分隔,貌似会全部失效,应分开写使用逗号分隔的时候逗号前面一定要留一个空格,就跟众所周知的{前面要留有空格一样,否则,IE6浏览器会忽略这条声明:.btn:first-letter, .img:first-letter { margin-left: -20em; }.btn:first-letter , /* 逗号前需有1个空格 */ .img:first-letter { margin-left: -20em; }
未大规模测试,欢迎反馈问题。
在实际应用的时候,我们可以把该功能的CSS独立出来,公共使用,例如:
.notext {
text-align: left;
letter-spacing: -3em;
overflow: hidden;
}
.notext:first-letter {
margin-left: -20em;
}
四、不是会两句古诗就了不起的
其实呢,如果不要兼顾原生button按钮,还可以使用padding撑开容器尺寸隐藏文字的方法,类似下面:
.btn {
display: inline-block;
padding-top: 25px;
52px; height: 0;
background: #f0f0f0 url(/study/image/flash_copy_btn.png);
overflow: hidden;
}
代码少,理解简单,兼容性还不错。就是不能用在正宗的按钮元素上(IE6/IE7直接隐藏抗议)。
五、孔子曰:“何陋之有?”
letter-spacing+first-letter隐藏文字的方法动用了伪元素,方法虽糙,但效果不糙。我个人觉得比前两种方法都要好一些,您觉得呢?
行文仓促,文中难免有表达不准确之处,欢迎指正;如果有技术性错误,务必指出,感谢阅读!
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3557
(本篇完)