题目来源于力扣(LeetCode)
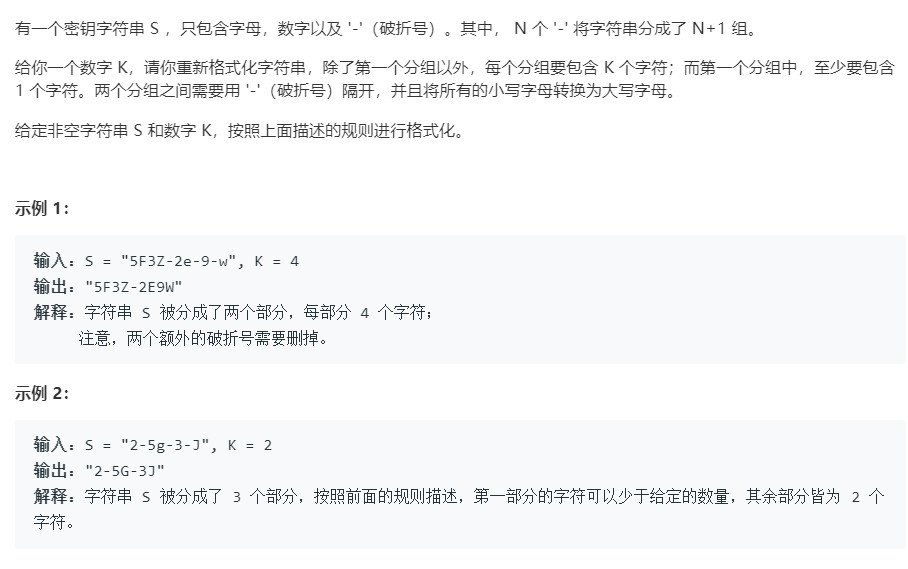
一、题目

提示:
- S 的长度可能很长,请按需分配大小。K 为正整数。
- S 只包含字母数字(a-z,A-Z,0-9)以及破折号'-'
- S 非空
二、解题思路
-
据题意:除了第一个分组以外,每个分组都要包含 K 个字符,则采用倒序遍历往 StringBuilder 中 append 字符的方式
-
遍历一个 arr 字符数组,记录下数字与字母字符的数量,便于后续的数量比较
-
倒序遍历 arr 数组,对于数字与字符,直接 append 到 StringBuilder 中
-
每 K 个字符添加后,需要 append 一个破折号字符
-
当数字与字母出现的数量与数字字母数量一致时,说明数字与字母已经遍历完毕,结束循环
-
最后 StringBuilder 需要反转并调用 toUpperCase 函数,将字符串中的小写字母替换为大写字母
三、代码实现
public static String licenseKeyFormatting(String S, int K) {
StringBuilder sb = new StringBuilder();
char[] arr = S.toCharArray();
int count = 0;
// 定义变量记录字符串 S 中字母与数字字符的总数量
int numAndLetterNum = 0;
for (char a : arr) {
if (a != '-') {
numAndLetterNum ++;
}
}
// 不存在数字与字符时,返回空串
if (numAndLetterNum == 0) {
return "";
}
// 定义变量 j 记录遍历 arr 数组时字母与数字字符出现的数量
int j = 0;
// 倒序遍历 arr 字符数组
for (int i = arr.length - 1; i >= 0; i--) {
if (arr[i] == '-') {
continue;
}
sb.append(arr[i]);
count ++;
// 字母与数字遍历完后,结束循环
if (++j == numAndLetterNum) {
break;
}
// 每 K 个字符后需要加一个 "-"
if (count == K) {
sb.append("-");
// 重置 count
count = 0;
}
}
// 字符串翻转且将小写字母转换成大写
return sb.reverse().toString().toUpperCase();
}
四、执行用时

五、部分测试用例
public static void main(String[] args) {
String S = "5F3Z-2e-9-w";
int K = 4; // output:"5F3Z-2E9W"
// String S = "2-5g-3-J";
// int K = 2; // output:"2-5G-3J"
String result = licenseKeyFormatting(S, K);
System.out.println(result);
}